
こんにちは「こだわりスタイル」です
本文の行間を適切な値にすることはブロガーにとってもユーザーにとっても非常に重要です。
ですので日本製のテーマならほぼ問題なく初期設定で見やすい行間に調整されていますが、ブログの内容や好みによっては調整する必要がでてきます。
ブロガーにとっては読みづらい行間では、そのページから離脱されてしまう可能が高まりますし、ユーザーは情報収集しずらくなってしまいます。
せっかく訪れてくれたのにみすみす離脱されてしまうような行間では、ユーザビリティーの観点からも望ましくありません。
タイトルではテーマ「Cocoon」と書きましたが、本文の行間を調整するCSSは他のテーマでも同じなので是非参考にしてみてください。
コピペするだけで簡単に調整できますので、自分のブログの本文の行間が「?」と思った方は調整してみましょう。
本文の行間
本文はタイトルや見出しを説明するページのメインの文章のことです。
今書いているこの文章が「本文」になります。
この本文の行間が狭いか広いかによって、読みやすさが変わります。

左から右へ読んでいくための視線移動がしやすい行間というものがあるので、今回はこの行間を最適化してみましょう。
ただブログ内容により行間は変わってきますので自分のブログに合った適切な行間を見つけましょう。
簡単に言えば、短文で「詩」のような雰囲気のブログだったら行間は広くなりますよね。
あとは読みやすい範囲での好みということになります。
見づらい行間と見やすい行間の見分け方はこちで説明していますので参考にしてみてください。
本文は<p>で表す
WEBではただ文章を書いてもサイト(ページ)として表示はされません。
HTMLという言語に置き換えてあげて初めてサイト(ページ)として表示されます。
段落(本文)はHTMLのタグで<p>と表ます。
<p> ~ </p>の間に書かれた文字が1つの段落(本文)として認識されます。
今回はHTMLやCSSの勉強ではないので詳しいことは割愛して、調整方法に入ります。
Cocoonの場合の行間
テーマCocoonを使っていれば、スキンなどにもよるかもしれませんが初期設定は下記のようになっています。
p { line-height: 1.8;}HTMLのままではでは全ての文字が同じ大きさで同じ行間で表示されます。
その文字へ装飾する役割がCSSになっています。
上のCSSで行間は「line-height」という属性になり、値は「1.8」ということを表していますので、この「1.8」の数値を変更してあげれば、段落(本文)の行間が調整できます。
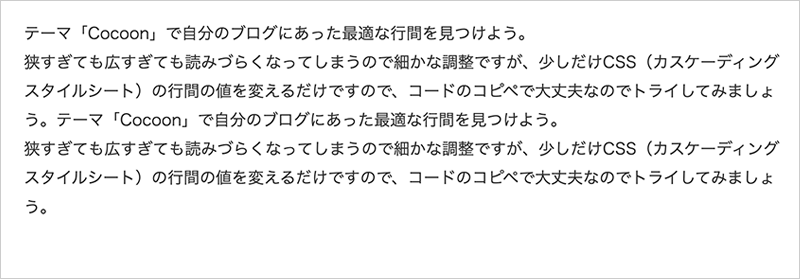
この写真がCocoonの初期設定で、「line-height」が「1.8」の状態です。

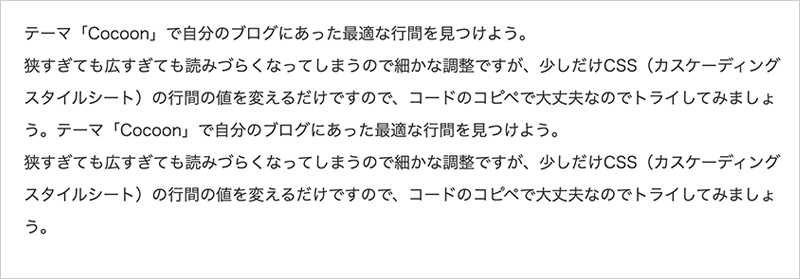
そしてこちらが「line-height」が「2.0」の状態です。

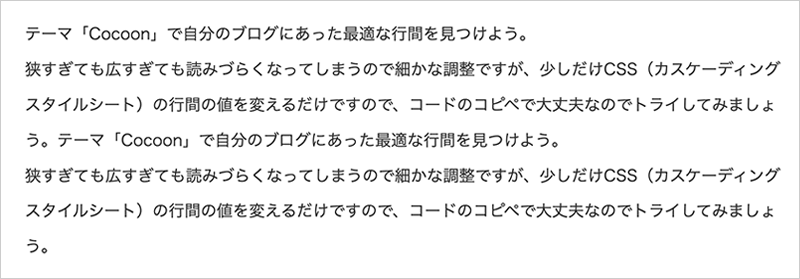
そしてこちらが「line-height」が「2.2」の状態です。

大抵「line-height」は「1.7〜2.0」くらいが標準的ですので、このくらいを目安に調整しましょう。
写真くらい段落(本文)の分量があれば、パッと見は「2.2」くらいでも読みやすく見えますが、2行くらいしかないことを考えると、広すぎて読みづらくなってしまいます。
その辺も考えて決定する必要があります。
Cocoonでの調整
今回はテーマCocoonでの説明になりますが、ワードプレスなら基本はどのテーマでも同じですので参考にしてください。
Cocoonの管理画面
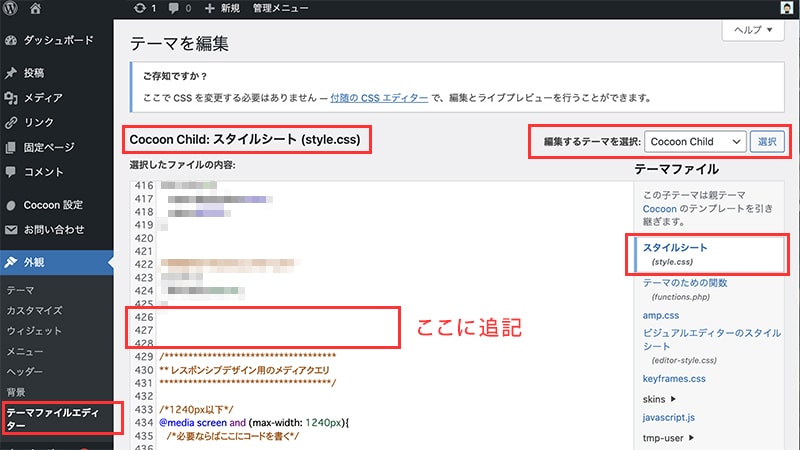
まずは Cocoonの管理画面を開き、左メニュー →「外観」→「テーマファイルエディター」を開きます。

右上の編集するテーマを選択で「Cocoon Child」を選んでください。
「ここに追記」のところに下記コードをコピペします。
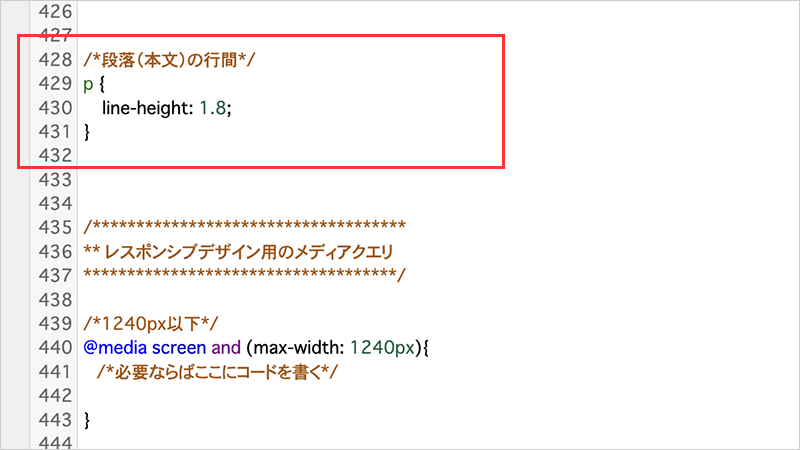
/*段落(本文)の行間*/
p {
line-height: 1.8;
}
コピペしたものは、初期設定の値の「1.8」になっているので、この部分は上項のサンプルを参考にお好みで変更してくださいね。
あとは左下の「ファイルを更新」で完了です。




