
こんにちは「こだわりスタイル」です
最近のPhotoshopは凄い!
今日は「コンテンツに応じた塗りつぶし」で見事に人物が超簡単に消えたので、その方法をご紹介しようと思います。
Pixel 6の「消しゴムマジック」でも似たようなことができますが、やはり画像編集ソフトのPhotoshopにはかわないですね!
持ってる人はわかると思いますけど、「消しゴムマジック」はパッと見は消えて馴染んでるように見えるけど、よくみるとボヤッと見える。
Photoshopの「コンテンツに応じた塗りつぶし」は人物なども見事に消える。
状況により不自然な時もありますが、AIの技術の進化を思い知らされると思います。
写真を使って説明しているので是非試してみて欲しいです。
ちなみにAdobeCCのPhotoshop2020〜の搭載技術なので、ない方は↓半額で購入できます。
まずはサンプル画像を開く
まずPhotoshopで対象の画像を開きます。
今回はフリーの画像をダウンロードしましたので、こちらでテストします。

海岸で沖合を見つめる女性です。
この女性をPhotoshopの「コンテンツに応じた塗りつぶし」を使用して消していこうと思います。
スタンプツールなどで普通に消すことも可能ですが、作業時間がまるで違います。
簡単過ぎて少し焦りました。
ではスタート!
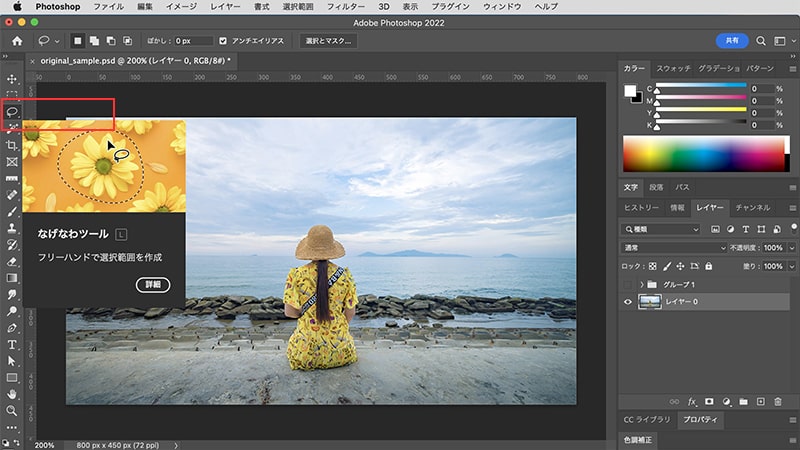
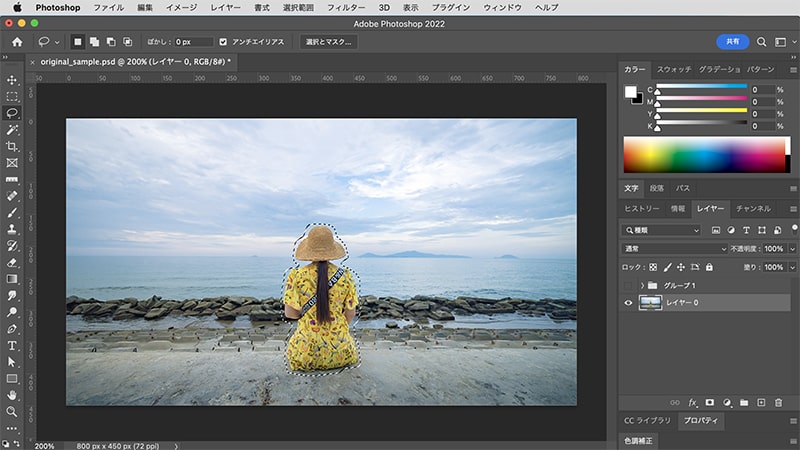
なげなわツールで人物を囲みます
「なげなわツール」ではなくても、自動選択ツールでも選択するのはなんでも良いです。
「被写体を選択」で選択範囲をつくっても良いのですが、人物だけ綺麗に選択範囲になってしまいます。
その場合は、選択範囲の拡張から3〜5pxくらい選択範囲を広げておきましょう。
何度か試しましたが、「コンテンツに応じた塗りつぶし」は周りの景色やカラーを補間して塗りつぶすので、あまりギリギリの選択範囲だとうっすらと影が残ってしまう場合が多かったように思います。


「ながなわツール」も同じで少し広めに人物を囲み選択範囲を作ります。
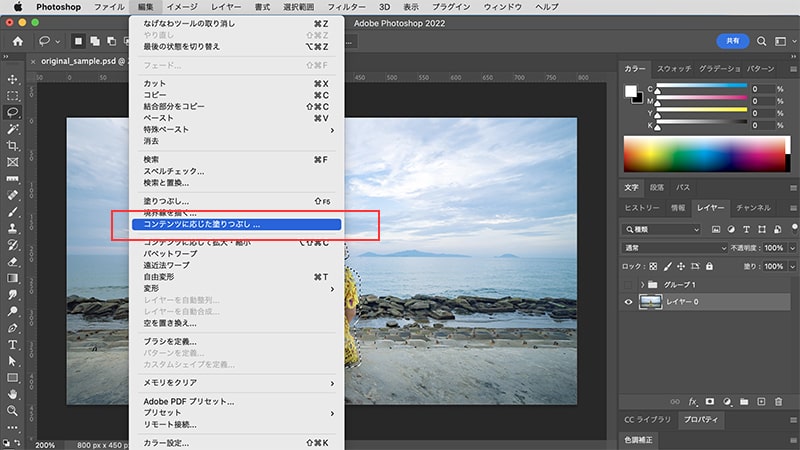
「コンテンツに応じた塗りつぶし」を選択
この選択範囲に「コンテンツに応じた塗りつぶし」を選択しましょう。
「編集」→「コンテンツに応じた塗りつぶし」を選んでください。

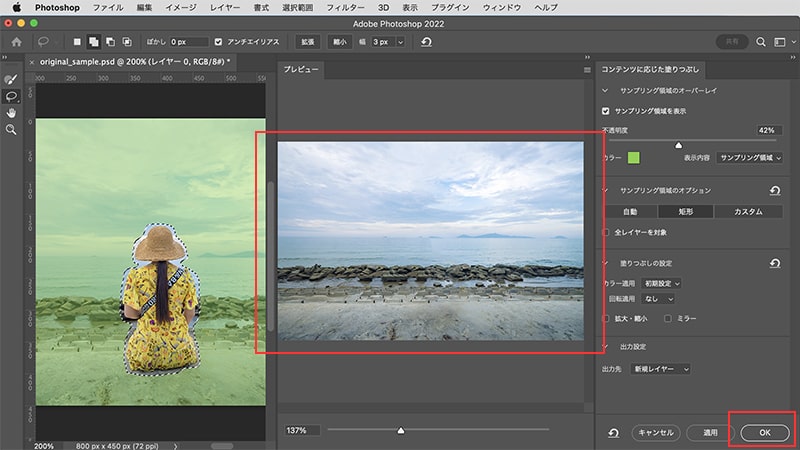
女性が消えた!
「コンテンツに応じた塗りつぶし」を選択しただけですが、見事に人物は消えました。

画面が2分割されて右側にプレビューが表示されます。
「OK」をクリックで完了です!
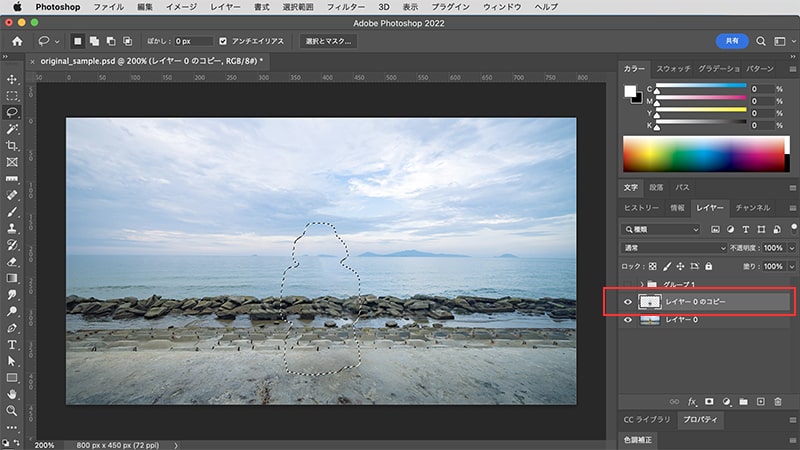
「OK」すると、人物の選択範囲にPhotoshopのAIが作り出した背景画像のレイヤーも出来上がります。
「コンテンツに応じた塗りつぶし」の完成!
レイヤーの選択範囲が人物の部分ですね。


綺麗に人物は消えました。
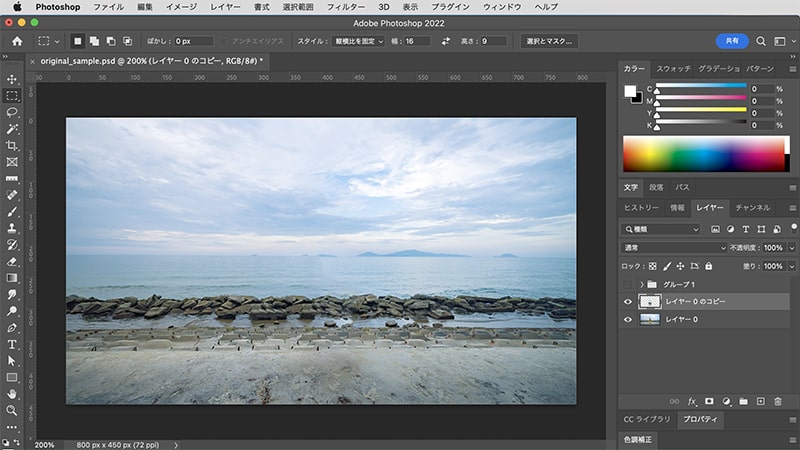
ここまで作業時間は5分かかっていませんから驚きます。
若干、海面のつなぎあたりがボヤッとしているので、スタンプツールなどでサッと馴染ませ終了です。
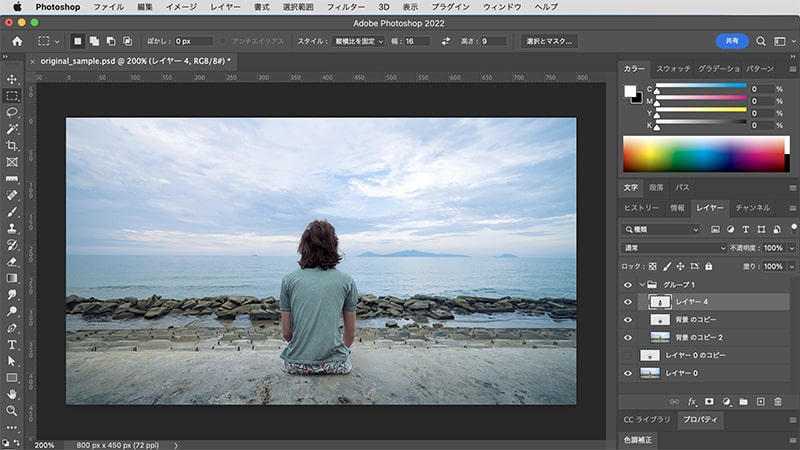
別の人物との入れ替えもこんな感じで簡単に!

さらに進化した、PHOTOSHOPのベータ版に搭載されてる「生成塗りつぶし」のサンプルを紹介!
別のパターン
時間をかければできないことはありませんが、違和感なく仕上げるにはそれなりに時間がかかりますので、この「コンテンツに応じた塗りつぶし」機能は優れものです。
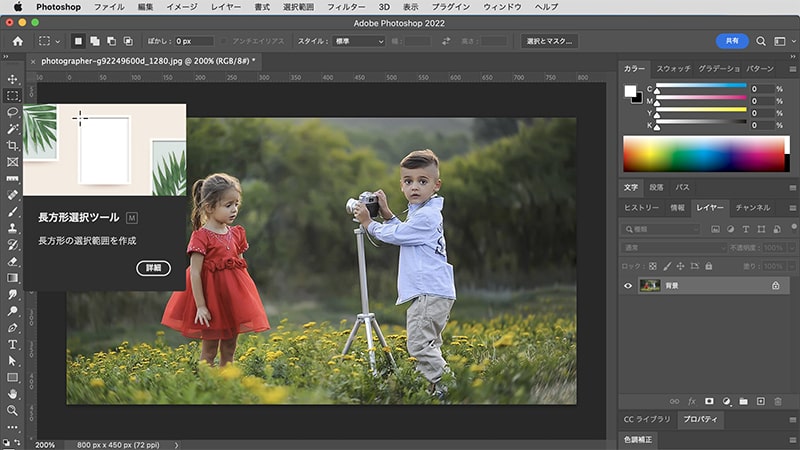
普通に「長方形選択ツール」で囲むだけでも写真によって可能です。

「長方形選択ツール」で女の子を囲んで選択範囲をつくったら、「コンテンツに応じた塗りつぶし」を適用して終了!

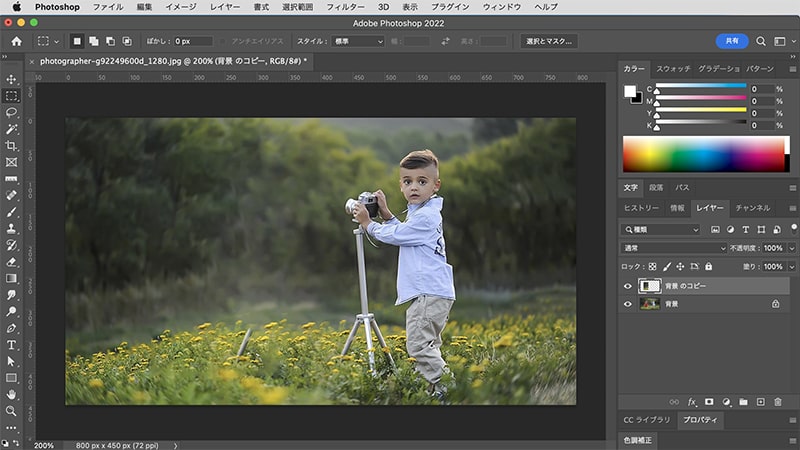
これで一切手は加えていません。
「コンテンツに応じた塗りつぶし」を適用しただけです。
恐るべしPhotoshop。





