こんにちは「こだわりスタイル」です
デザイナー初心者の方もそうでない方も、これを知らないと始まらないというのが、「デザインの4大原則」です。
キャリアを積んでいるデザイナーなら、この「デザインの4大原則」は経験によって身体にしみついているので無意識でもできてしまいます。
ブロガーさんがページを構成するうえでも、アイキャッチやバナーを作るうえでも「デザインの4大原則」を知っているのと知らないのとでは雲泥の差がついてしまいます。
対面のコミュニケーションのなかでメッセージを伝えるのは簡単です。
しかし、対面では無い場合(ブログやWEBの閲覧、チラシや名刺等さまざまな媒体)はそうはいかず、効率よく読み手にメッセージするには絶対に「デザインの4大原則」が必要です。
ブログにしても分かりやすいように構成することは読者を増やすことにも繋がりますから、「デザインの4大原則」は絶対に覚えておきましょう。
キャリア20年以上の現役デザイナーが図解しながらわかりやすく説明していきますので、是非最後までご覧ください。
デザイナーになる方法はこちらをご参考に!
「デザインの4大原則」とは?
「デザインの4大原則」とはなんだと思いますか?
私は長くデザインの仕事をしてきているなかでハッキリと言えること、それはデザインは「整理」してあげることだと思っています。
デザイナーになる方はもちろん基本中の基本ですので、絶対に外せない部分です。
というより、デザイナーの方は「デザインの4大原則」を意識しながらやるのではなく、無意識にそうなる習慣が身に付いていないと仕事になりません。
ただこの「デザインの4大原則」はデザイナーでなくても、営業さんがプレゼンの資料を作ったりするのにも非常に有効で見違えるものが出来上がりますから、プロの方以外でも覚えておいたほうが良いと自信をもって言えます。
「デザインの4大原則」とは下記から成り立っています。
1. 近接 Proximity
2. 整列 Alignment
3. 強弱 Contrast
4. 反復 Repetition
全然難しいいことはないので、順を追って説明していきます。
近接 Proximity
「デザインの4大原則」の1つ目です。
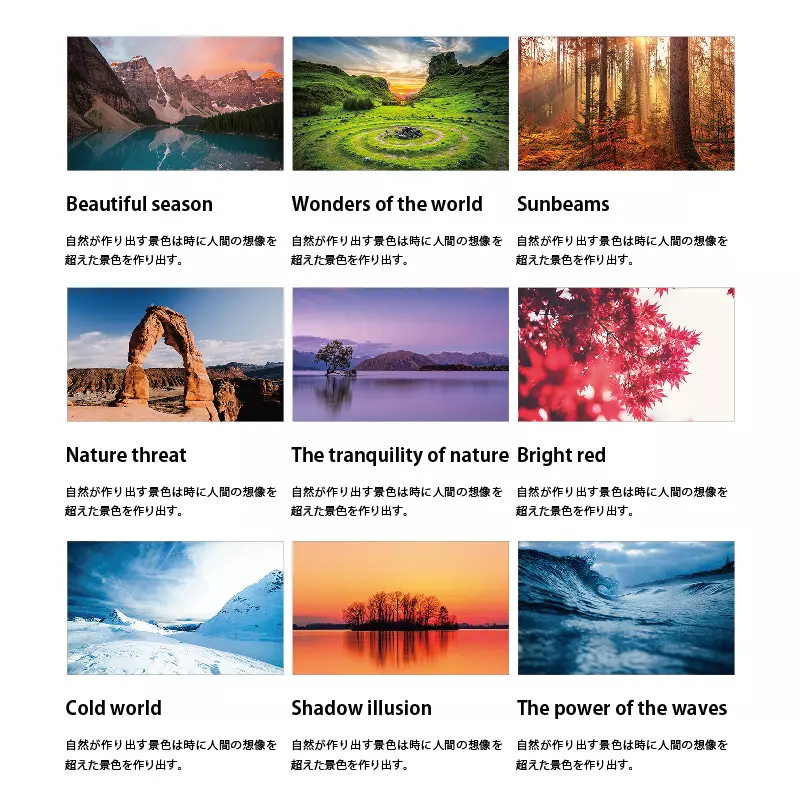
下記のような資料を作っていたとします。
それぞれの画像や、タイトル、キャプション(説明文)は入力しましたが、あまり見やすい状態とは言えません。
なぜだと思いますか?
これは9つの情報がスペースで区切られていないので、どの画像のタイトルなのか、説明なのかがハッキリせずバラバラの印象です。
「近接」というのはまず、9つの情報をしっかり区別できるように整理してあげることなのです。

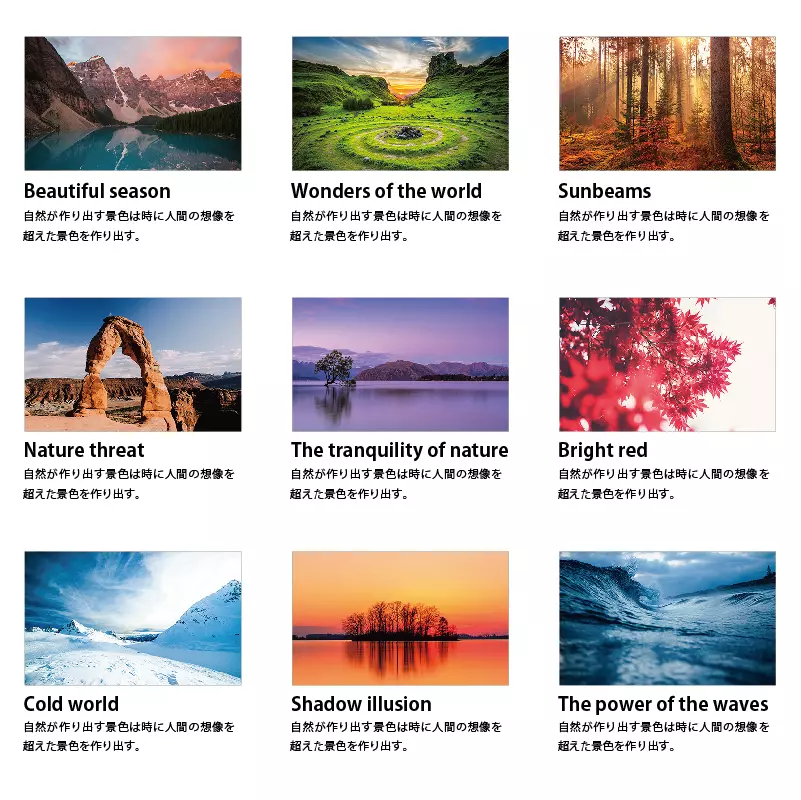
上の情報をしっかり9つの情報として区別して表示してあげると・・・。
どうですか、1つ1つがしっかりと整理できたので、画像とタイトルとキャプションが1つのかたまりに見えるはずです。
1つ1つのかたまりに見せるには、行間も合わせて調整をします。

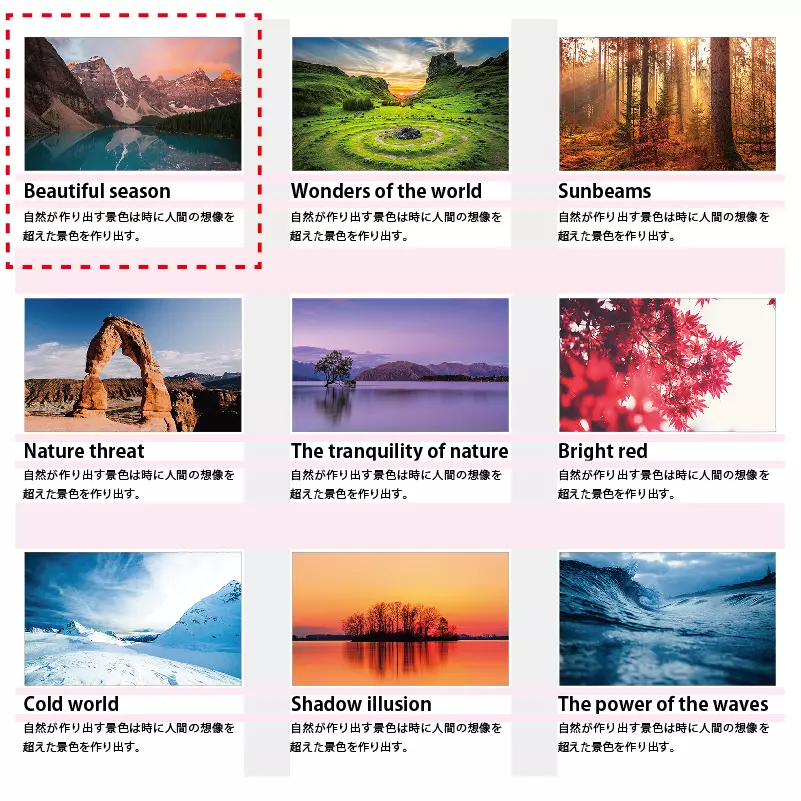
下の画像を見てください、画像と画像の横スペース、画像とタイトルの縦スペース、タイトルとキャプション(説明文)の縦スペース、最後はキャプション(説明文)とその下の画像の縦スペースの4箇所を調整しただけです。
(わかりやすく調整したスペースに色付けしてみました)

整列 Alignment
「デザインの4大原則」の2つ目です。
整列はあまり要素が多いとわかりづらくなるので、名刺で説明しようと思います。
上の「近接」にもすでに反映されているのがおわかりですか?
写真のキャプション(説明文)は画像の横幅で改行されているし、タイトルは画像の左端に揃えていますよね、別に線が引いてあるわけではありませんが、全部が揃っています。
そして各々の高さは全て統一されています。
グリットを揃えるといいますが、見えない線を感じてください。ここ重要なんです。
これが「整列」です。
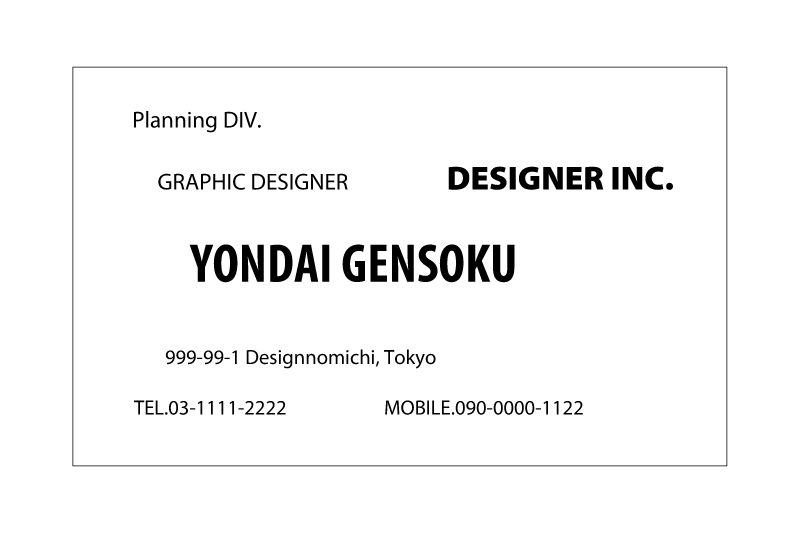
下の画像は名刺ですが、わかりやすくわざとバラバラに見えるように配置(レイアウト)しています。
大きさや順列で、かろうじて「YONDAI GENSOKU」が名前だろうということはわかりますが、整理されていないので正直見づらい印象しかありません。
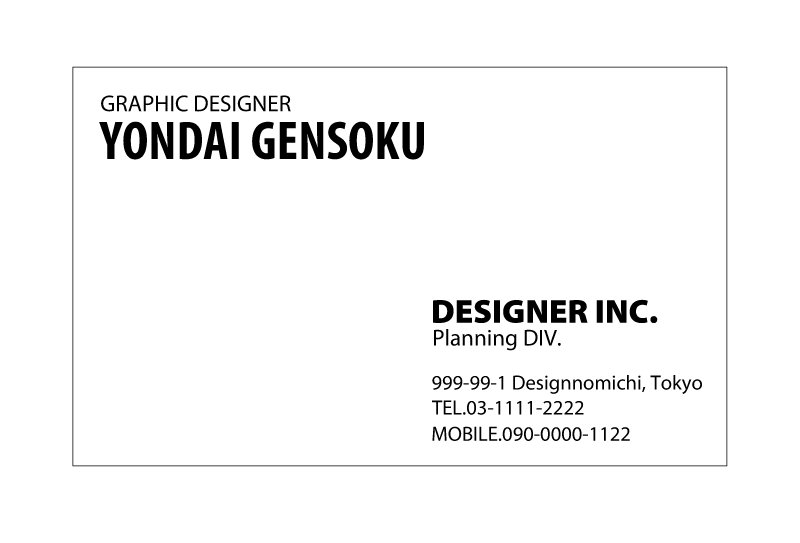
文字の大きさは変えずに「整列」の原則に合わせて整理してみましょう。

すると、こんな感じです。
同じ種類の内容をまとめてあげて、グリッド(見えない線)を揃えてあげただけです。

会社の情報と、そこに属する人の情報を分けて、グリッドを揃えることで非常に見やすくなりました。
見やすくなるということは、この名刺を受け取った方に情報が伝わりやすくなったということを忘れないでください。

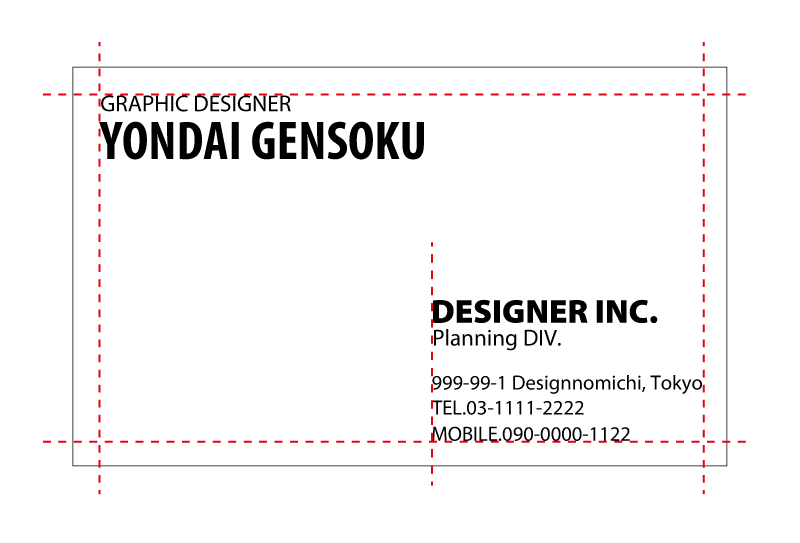
赤い点線が同じ要素を揃えたグリッドです。
この名刺では、散らばっていた要素を下記ブロックに分けてグリッドを揃えただけです。
・名前のブロック
・会社名と部署のブロック
・会社の住所のブロック
とういうことで「整列」は、揃えられるグリッドは全て揃えるということです。
強弱 Contrast
「デザインの4大原則」の3つ目です。
文章にもタイトル→大見出し→小見出し→本文みたいに読み手が理解しやすいように、優先順位をつけていますよね。
ブログ等も同じでタイトルがありh1がありh2、h3というようになっています。
「強弱」とは優先順位をハッキリさせてあげることなんです。
英語では「Contrast」(コントラスト)になっているように、「対比」という意味になります。
これは、カラーであったり、文字の大きさであったりを優先順位に合わせて変化させてあげるのです。
「強弱」についてはセールチラシの構成が要素が少なく理解しやすいと思いますので、セールチラシで説明します。
女性の背景にセール情報を入れただけで目立たないし地味ですね。
文字の太さの強弱などはついていますが、「強弱」が微妙過ぎます。
背景に対してのコントラストも弱すぎ、文字が黒なのでSUMMERのコンセプト(熱い、または涼しい)も伝えることができていません。

まずメッセージすることの優先順位を考えましょう。
とにかく「セール」なわけですからユーザーのニーズに相当するものを大きくします。
優先順位の答えは「どのくらい安いの?」ですね。
ですので「MAX80%OFF」が一番大きく目立つようにすることが大事です。
カラーを変えることでさらに強調することができます。
夏ですので「涼しさ」は大切です。
全体のイメージを左右してしまうので、文字は基本「白」を選んでいます。

文字情報も中心に固めることで、背景の女性の隠れる部分が少なくなり、画面構成をスッキリさせることができます。
目立たせたいものは大きくしたり、場合によっては目立つカラーで調整してみましょう。
ポイントは中途半端な大きさやカラーの差にしないことが重要です。
おもいきって極端に差をつけてみましょう。
そうすることで、ユーザーにメーセージが届きやすくなります。
なんとなくデザイナーになれた気がしてきませんか?
今までは、1つの画面構成の説明ですが、カタログなど複数ページになった場合や、WEBなどではスクロールが増えたりページが増えたりという時も同じ「反復」を応用します。
最後はそれらに対応した「反復」です。
反復 Repetition
最後に「デザインの4大原則」の4つ目です。
「反復」というのは特徴的な要素(アイキャッチ、ロゴ、書体の扱い、カラー)を繰り返し使用することです。
こうすることにより雑誌などでは、前のページの続きと理解できますし、WEBも同じヘッダーが入っていれば同じサイトと意識することできますよね。
よく「トンマナ」という言葉を耳にすると思いますが、まさしくこのことで、略さなけらば「トーン&マナー」といいます。
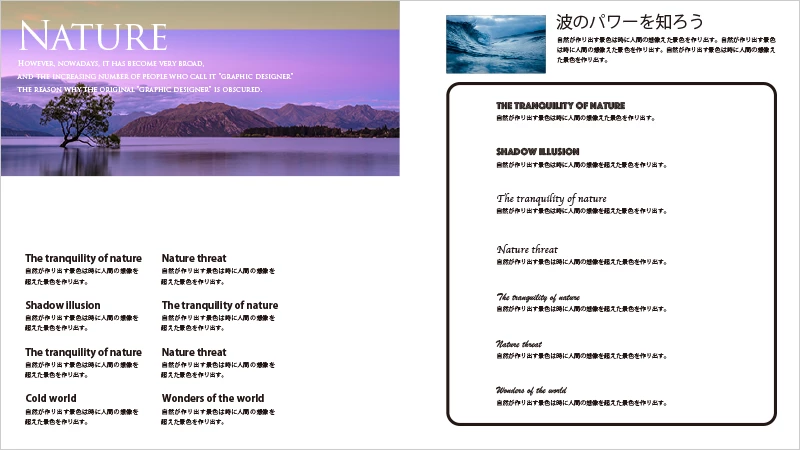
下の画像をご覧ください。
左ページと右ページがシリーズページだとしたら、どんな印象を抱きますか?
シリーズページではなくて、別のページのように感じますよね。
理由は基準になる左ページをまるで「反復」していないことが原因です。

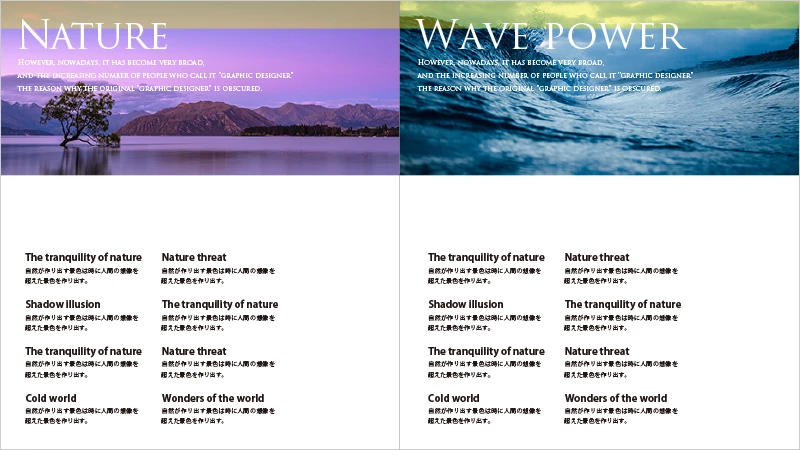
左ページと右ページはシリーズページだとすると、左ページの特徴を右ページにも「反復」することで、はじめて左右がシリーズページと認識してもらえるようになります。
タイトルが英文→和文に変更されているし、レイアウトは違うし、使用されている書体も違います。
それに「反復」を加えていくと下の写真のようになります。

このように特徴的な部分を右ページにも「反復」してあげることで、シリーズページだと認識してもらえます。
もう一度言いますが、「反復」とは特徴的な部分の規則を繰り返すことですので忘れないようにしましょう。
「デザインの4大原則」のまとめ
これまで説明してきた「デザインの4大原則」というのは、あくまでも基本です。
世に出ているデザインの全てがこのようにはなっていません。
ただ「デザインの4大原則」が反映されていないように見えるデザインをするデザイナーは、この「デザインの4大原則」を身に付けた上で意識的に「デザインの4大原則」を崩し、より良いデザインにしています。
基本を知らないと、応用が効かないことは覚えておきましょう。(一番大事です)
「デザインの4大原則」を身に付けていないデザイナーが、この原則を崩しても「ただの崩れたデザイン」になるだけです。
ですのでこの「デザインの4大原則」を身に付けた上で、さらに上を目指したデザイナーになりましょう!
デザイナーになるにはこれが近道です!
ブロガーでもAdobeCCがあると作業効率がアップ。私もここで約50%OFFで購入。