こんにちは「こだわりスタイル」です
ブログの文字の行間を気にしたことはありますか?
ワードプレスで、有名な日本製のテーマを使用していれば大抵は読みやすい行間に調整されていることが多いです。
しかし、記事の内容は人それぞれですから場合によっては初期設定されている行間では読みにくい場合がでてきます。
要するに汎用性を持たせた行間の設定がしてあるのです。
ですので、自分の書く文章によっては調整してあげる必要がでてきます。
デザイナーを20年以上も続けている筆者が説明いたします
技術的なことを書き始めるとキリがないので、ざっくりと行間について説明しようと思いますので、これからブログを始める方は参考にしてみてください。
読みにくい行間と読みやすい行間
行間は文章の1行1行のアキのことです。
細かく言えば「行送り」という似たような言葉も存在しますが、今回は細かなことは割愛して読みやすい行間と読みにくい行間のことを説明していきます。
タイトルが「ブログの行間を気にしたことありますか?」になっていますが、ブログのことは後回しで、まずは読みやすい行間と読みにくい行間を見ていきましょう。
わかりやすく、まずは読みにくい行間からです。
読みにくい行間
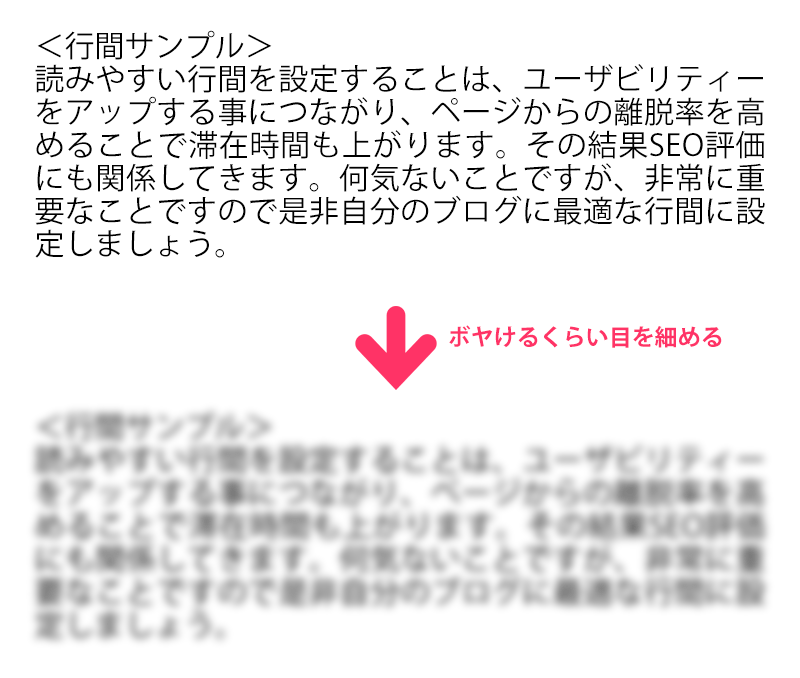
見た目が下サンプルのような感じの本文のWEBサイトを見たことはないでしょうか?(サンプルは極端に調整してます)
この文字がボヤけるくらい目を細めてこの文章を見てください。

お仕事されている方なら、営業さんの作ったパワーポイントの資料なんかでもこんな感じのものをよく見かけますね。(もちろんシッカリできているものもあります、あくまで例えですね)
この写真の文章に対してあなたならどんな印象を持ちますか?
少なくても読みやすい印象を受ける方はいないと思います。
どう考えても行間が狭いので読みやすい文章には見えませんね!
ボヤかすと写真のように文字がグレーのかたまりに見えますよね。
行間が狭いので、横書きの文章が縦書きにも見ようと思えば見ることができるレベルです。
人は横書きの場合、視点を左から右へ移動させて文章を読みますから、かたまりに見えてしまうとこの視点移動がしづらくなってきます。
かたまりの状態で長文を書かれると、どうしても読まなければいけない文章以外は読む気を無くします。
読む気を無くす = そのページから離脱することにつながってしまうのです。
読みやすい行間
今度は読みやすい行間です。
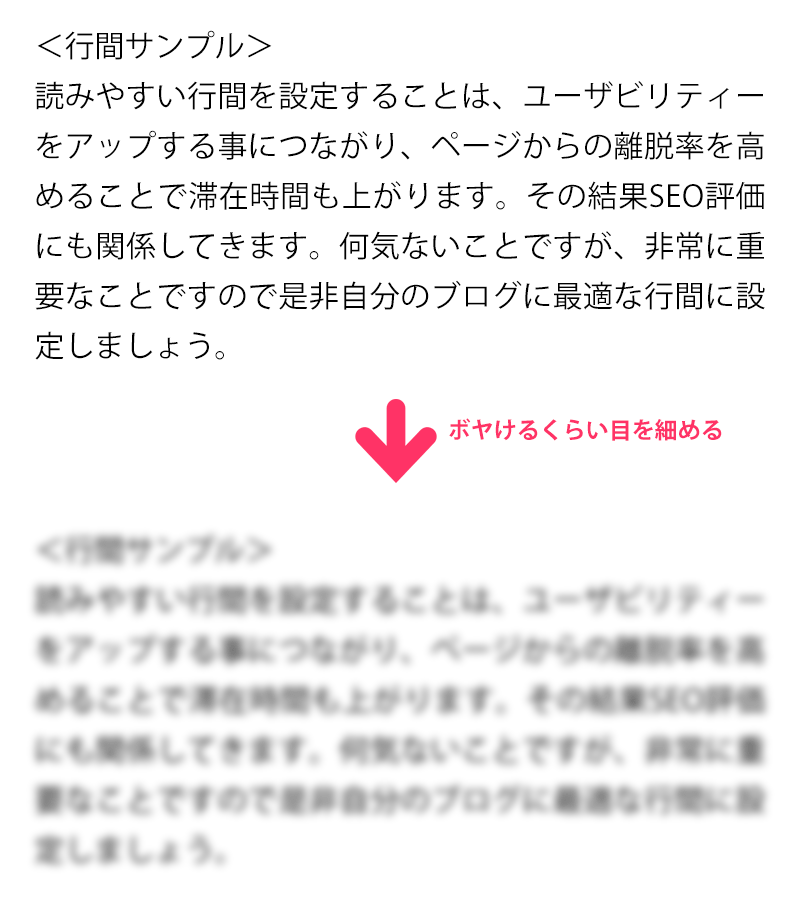
同じように文字がボヤけるくらい目を細めてこの文章を見てください。

どうですか?この写真の文章は上の写真と比較してどんな印象を持ちましたか?
全然読みやすいですよね。
理由は簡単、上の写真と比べて行間を広げているからなんですね。
今度はボヤかすと写真のように文字がグレーのラインのように見えますよね。
行間を広げたので、スムースに左から右へ視点を移動することができるようになっています。
今まであまり気にしていなかった方も是非実践してみてください。
パワーポイントなどもザックリと行間の調整ができるようになっていますが、あれでは不十分過ぎです。
おそらく初期設定は「1.0」という数値だったと思いますが、1つ広げると今度は広すぎちゃうんですよね。
マニュアルでもできますが、かなり面倒です。
たかが行間ですが、影響は大きいので覚えておくと良いと思います。
行間については「デザインの4大原則」にも含まれるほど重要なことなのです。
行間の調整方法はこちらにまとめていますのでご参考にしてください
改行について
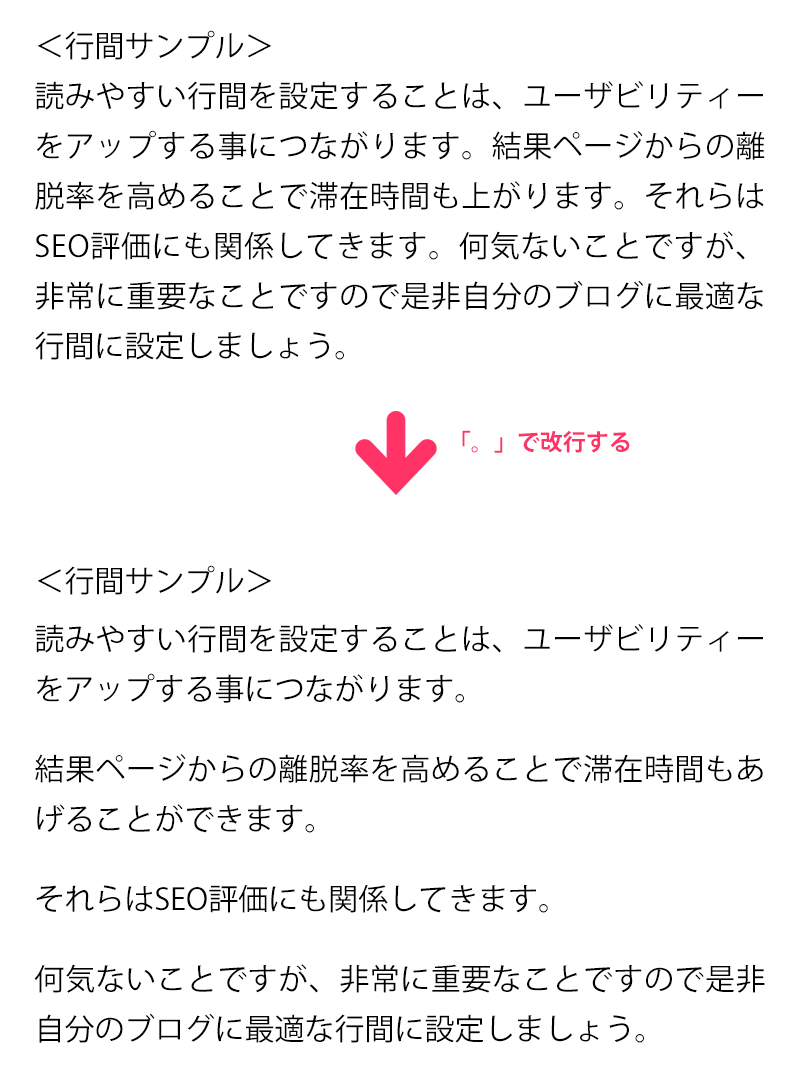
改行についてもやはり読み手のことを考えて適度に改行してあげたほいうが読みやすさにもつながります。
本文の内容にもよりますが、なるべく2行程度で改行するようにしています。
「。」は内容が一段落するで場所になりますから、「。」で必ず改行するようにしています。

多くのブロガーの文章は改行が多い

「箇条書き」という書き方がありますが、これは文章ではなく項目として要点のみを簡潔に書き上げることで情報を伝えやすくなり、間違いも少なくなる方法です。
ここで説明した「改行」は理屈として「箇条書き」に近いものがあり、簡潔にユーザーに内容が伝えられるため理解しやすく読みやすさが増します。
時間があれば、有名ブロガーさんや収益を上げているブロガーさんのブログを見てみてください。
デザイナーを目指さなくても「行間」の考え方は知っておいた方が良いです!