こんにちは「こだわりスタイル」です
デザインの仕事をしていると、よく「カラーバリエーション見れる?」なんてことがよくあります。
今までは、カラーバリエーションを作るには通常通りオブジェクトのカラーごとにカラーを変えてトーンを揃えるので、結構な時間がかかっていました。
そんな痒いところに手が届く機能が、Adobe illustrator(イラストレーター)に実装されました!
多色使いになればなるほど、トーンを合わせてバランスを調整するのは大変ですよね。
でも「オブジェクトを再配⾊」機能を使えば「秒」で完成します。
今日は、そんな便利機能のillustratorの「オブジェクトを再配⾊」をご紹介します。
「オブジェクトを再配⾊」を適用する.aiデータを用意
まずは「オブジェクトを再配⾊」を使用するために、適用するオブジェクトを制作します。
以前にデザインした、カラーのロゴや、illustrator(イラストレーター)のパターンを使ったものでいいと思います。
テストなので、なるべく多色使いの方がわかりやすいと思います。
私はこの記事用にこのパターンを作りました!(スミマセン、アイキャッチ画像と同じです・・・)

少し、レトロな色使いでデザインしたこのパターンを使用して、トーンを合わせながらカラーバリエーションを作っていきます。
Adobe illustratorCCを開きましょう!
この「オブジェクトを再配⾊」は2021からだと思うので、まずは最新版にアップデートしてください。
実に簡単にできるので覚えておいて損はないです!
該当の.aiファイルを開いてください。

「オブジェクトを再配⾊」をしたいオブジェクトを選択します。
今回はテストなのでよりわかりやすく、⌘ALL(Mac)で全選択します。
テキストも選択しましたが、カラーの要素が無い白や黒は再配色されないので注意してくださいね。
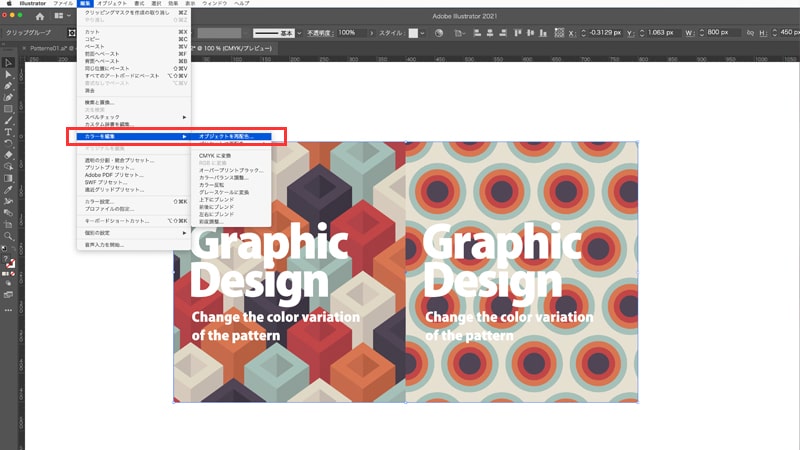
全選択 → メニュー → 編集 → カラー編集 → 「オブジェクトを再配⾊」
上記を実行すると下のような画面になります。

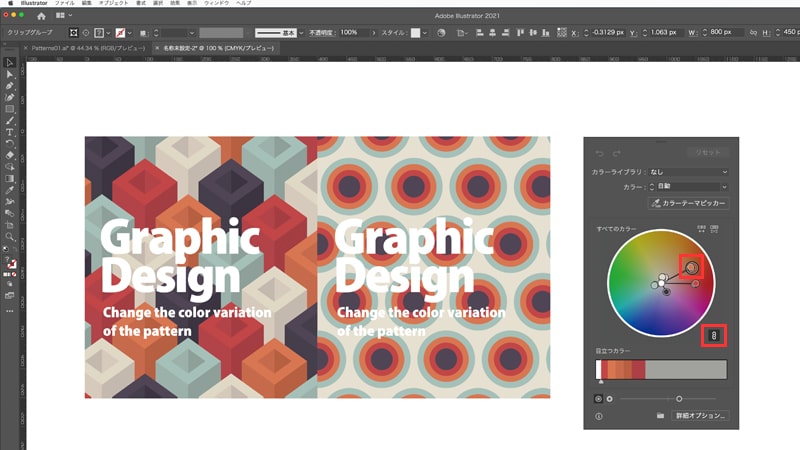
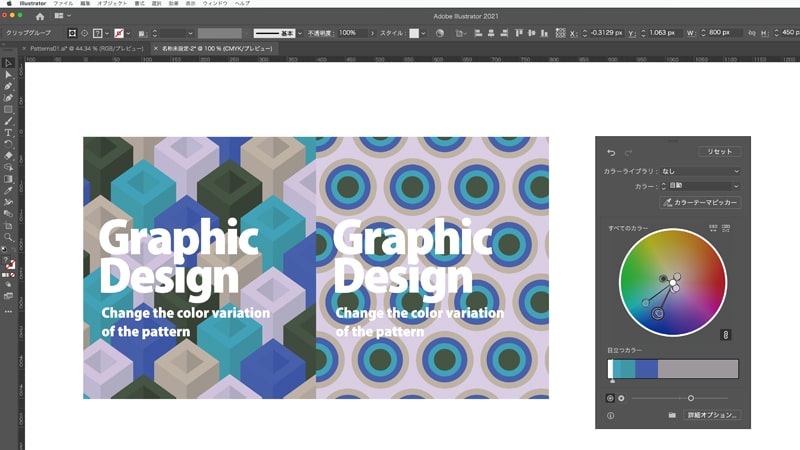
「オブジェクトを再配⾊」のパネルが表示されます。
カラーホイールは選択された全てのカラーが表示されます。
今回は同じトーンで「オブジェクトを再配⾊」をしたいので、カラーホイールの右下のリンクマークにチェックを入れておきましょう!
カラーホイールに各色のサークルが複数ありますが、どれでもいいので選択して、好みのカラー位置に持っていきます。
赤枠の一番大きいサークルを、中心から外側に持っていくと、彩度や明度の変更ができます。

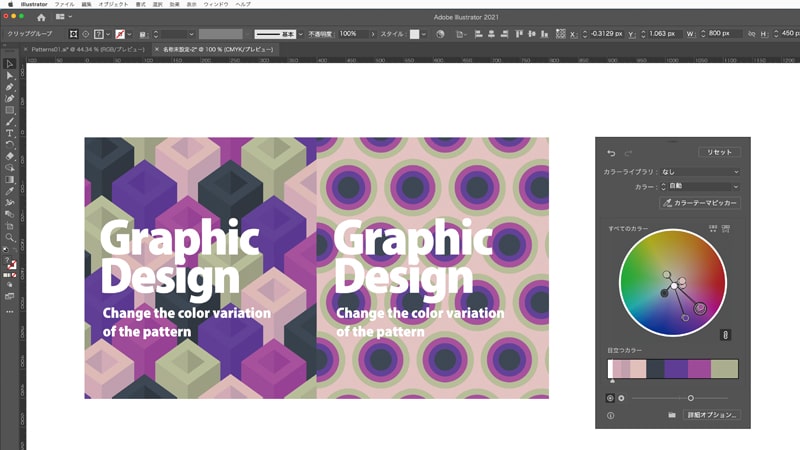
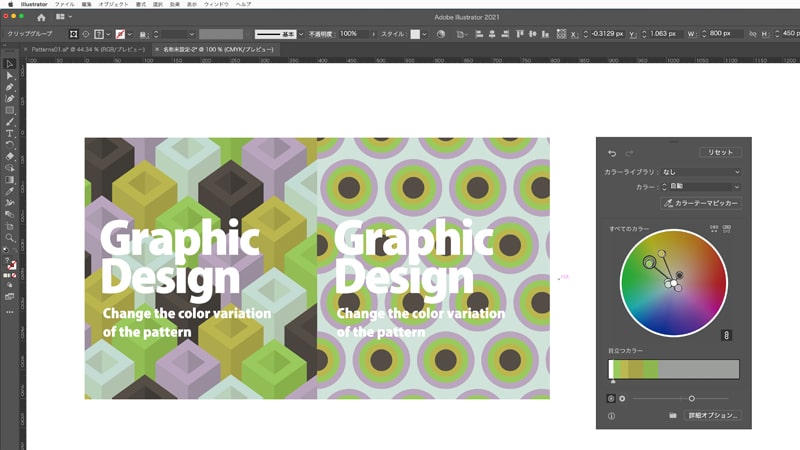
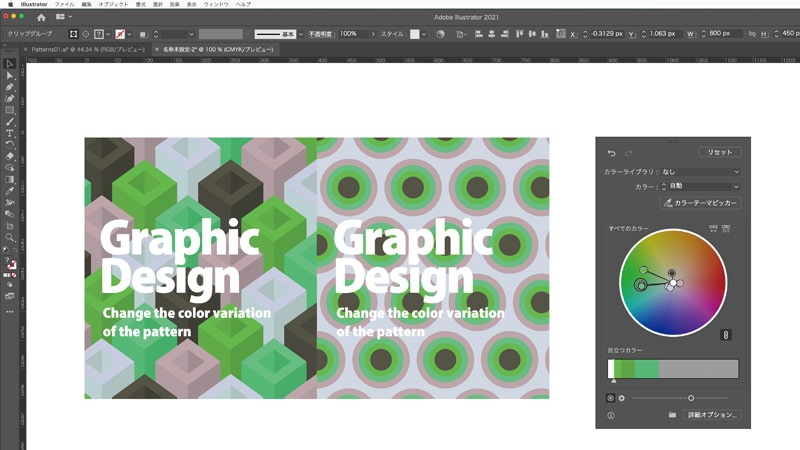
サークルを「パープル」付近に回転させ移動させると、リンクさせてるので他のサークルも同じ比率を保ち回りカラーを同じトーンで変更できます。

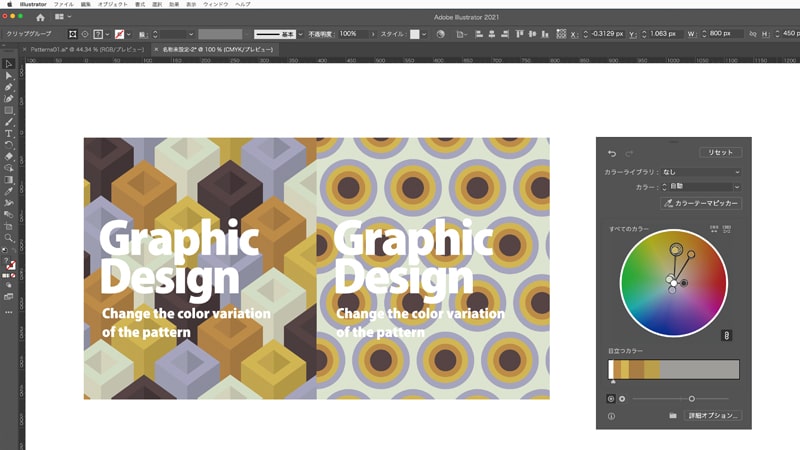
「ブルー」系にすればこのように!

レトロなカラーな感じは保ったままどんどんカラー変更できますね!

簡単ですが、バッチリですね!
テキストもカラーがついていると、面白いように最適なカラーを選択してくれます。

これだけで、オリジナルカラーも含め、6種類のカラーバリエーションが完成です!
illustratorの「オブジェクトを再配⾊」のまとめ
いかがでしたか?
これなら、カラーバリエーションを作る時間が大幅に短縮されますね!
レトロなトーンから彩度をあげれば、もっとクッキリとしたカラー展開ができます。
1つのベースカラーを決めてしまえば、あっという間にカラーバリエーションを作れるなんて感動です。
触っていただくとわかるのですが、最初のベースカラーも1色だけトーンが違うなんてのも、カラーホイールを見ればすぐわかります。
同じトーンなら中心から同じ距離に各色のサークルがあるわけですので、飛び出したりしてるカラーは他と同じ位置にすれば、理論的にトーンは揃ったことになります。
AdobeCCをこれから購入する方は、約半額で購入できる「デジハリオンライン」がお得です!
定価で購入した方も、経過期間によってはこちらの方が安い場合もあるのでご検討してみてもいいかもしれません!
photoshopの新しい機能もご紹介していますので、よろしければ是非ご覧ください!
ニューラルフィルターの使い方
足りない画像を簡単に伸ばす
解像度の低い画像を2倍の解像度にアップする
これからもphotoshopや、illustratorの知ってて損のない技術を少しずつご紹介していきますので、お楽しみに!