
こんにちは「こだわりスタイル」です
Cocoonは使用できる便利機能がたくさんあるのですが、なかなか全部使い切れている方は少ないのではないでしょうか。
もちろん筆者も例外ではありません (・・;)
ですので、コレいいね!と見つける度に試すようにしています。
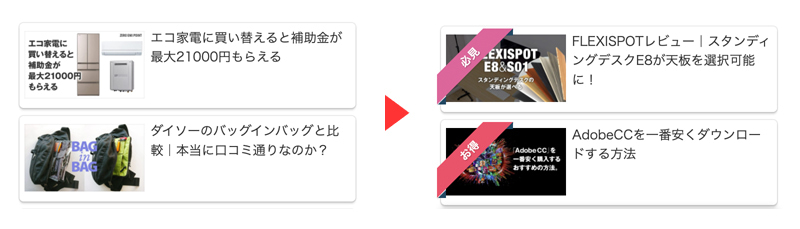
今回はサイドバーに「おすすめ記事」の一覧を表示し、リボンの装飾で目立たせ少しでもブログの別ページも閲覧いただき、回遊率を上げるカスタムをご紹介します。
数分でできてしまうので是非お試しください。

おすすめメニューの設定方法
ではまずCocoonで新しくメニューを制作しましょう。
すでにおすすめメニューを制作している方は飛ばしてください。
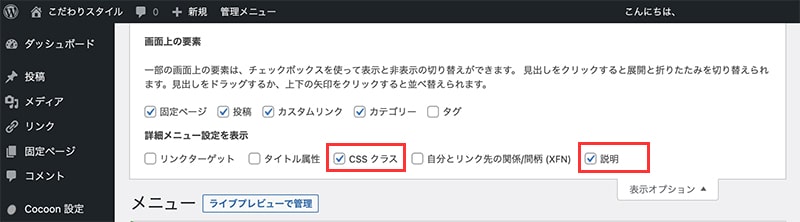
管理画面のヘッダー部分に「表示オプション」が格納されているので▼をクリックして展開します。
そこで「CSSクラス」と「説明」にチェックを入れてください。
ここのチェックが外れていると、これからやろうとする項目が表示されないので忘れずにチェックを入れてください。

新規メニュー制作
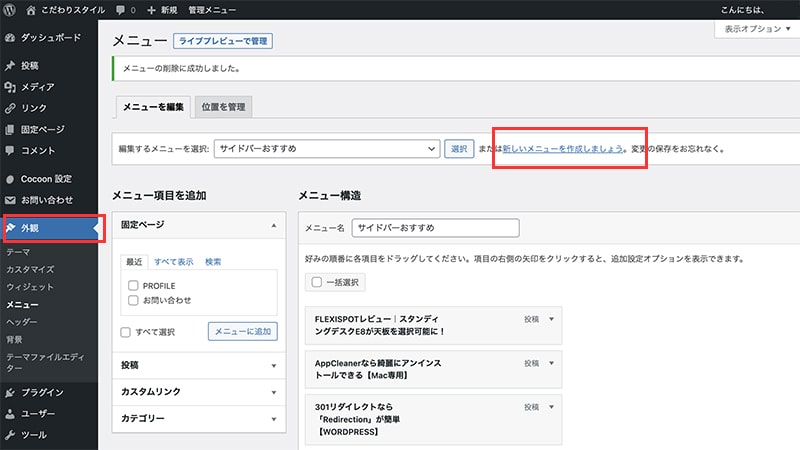
Cocoon管理画面の「外観」→「メニュー」へ進みます。

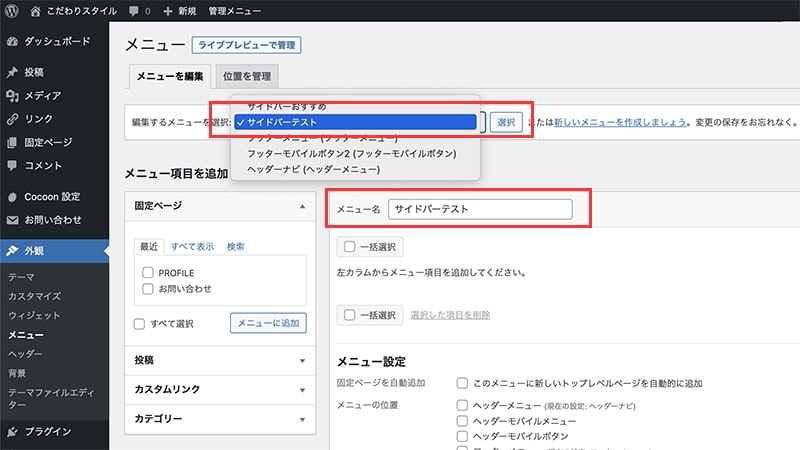
するとこの画面ですので、赤枠の「新しいメニューを作成しましょう」をクリックしてください。

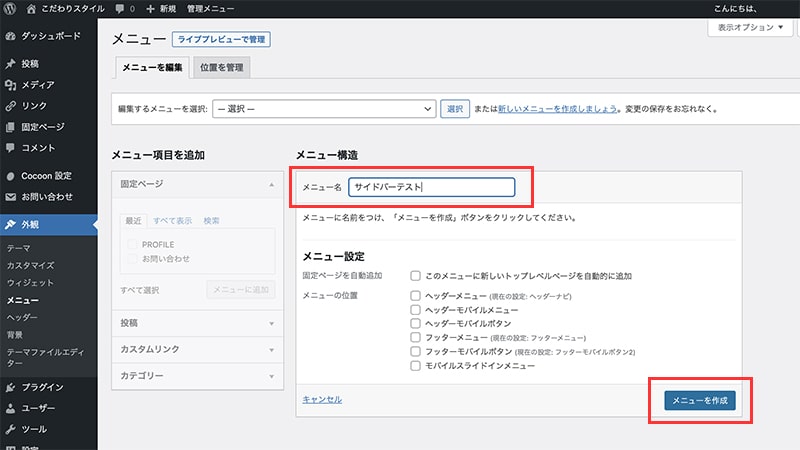
「メニュー名」に任意のテキストを入力します。(サイト上では表示されない名前なので自分のわかりやすい名前で大丈夫です)
「メニュー名」を入力したら「メニューを作成」をクリックします。
メニュー名を確認
次はおすすめしたい記事を登録します。

赤枠の「メニュー名」が自分で決めたものになってるか確認します。
違う場合は、赤枠上のプルダウンから自分で決めた「メニュー名」を選びます。
おすすめしたい記事を登録
すでにメニューは新規作成されていますので、今度は表示させたい記事を登録します。

投稿した記事の中からおすすめしたい記事を選びます。
今回は投稿記事のなかから選びますが、もちろん固定ページも設定できます
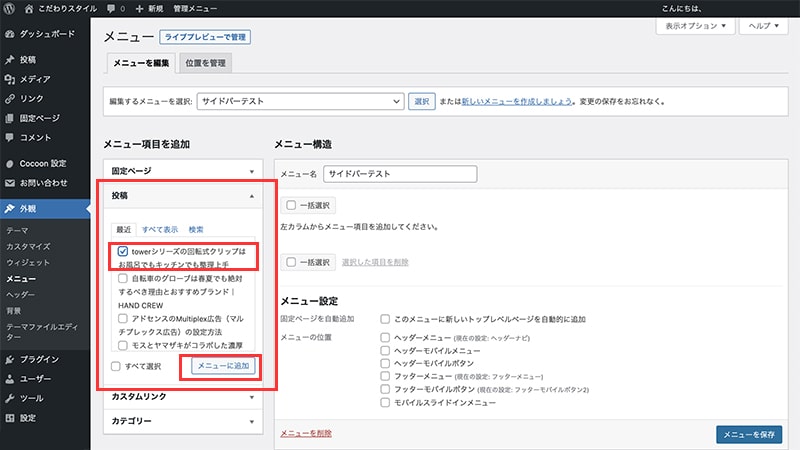
「投稿」の▼を展開してください。
昔の記事を登録したい場合は、タブを「すべて表示」にして、該当ページにチェックを入れます。
今回はテストなので、「最近」タブの一番上の記事にチェックを入れました。
チェックを入れたら「メニューに追加」をクリックします。
登録した記事に目立つリボンを追加する
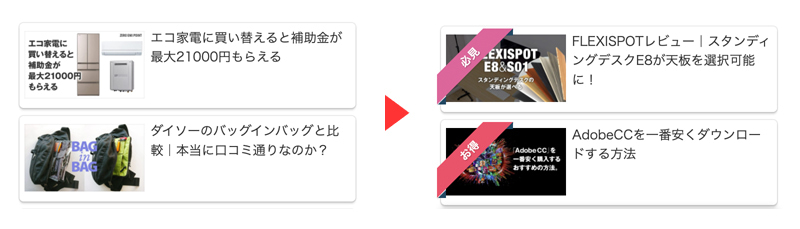
通常おすすめ記事一覧を表示しても普通に画像とタイトルが並ぶだけですが、下の画像のようにワンポイントの「お得」等の一言を入れたリボンを画像にかけることができます。

といっても、Cocoon側でデフォルトでCSSを当てているので、登録時にclass(クラス)を入力するだけでコードを書いたりしないので心配入りません。
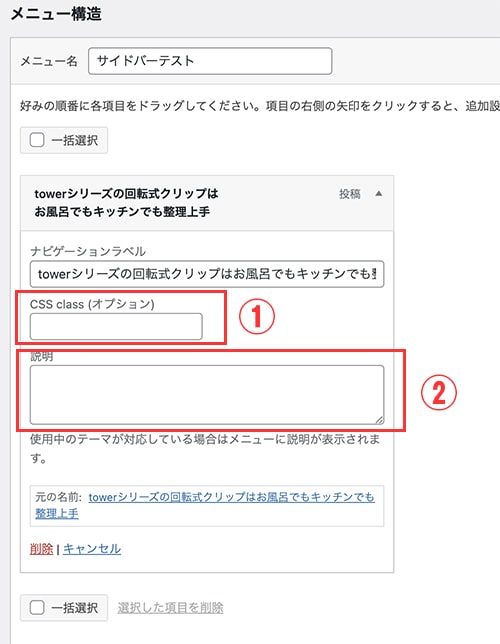
オプションを追加
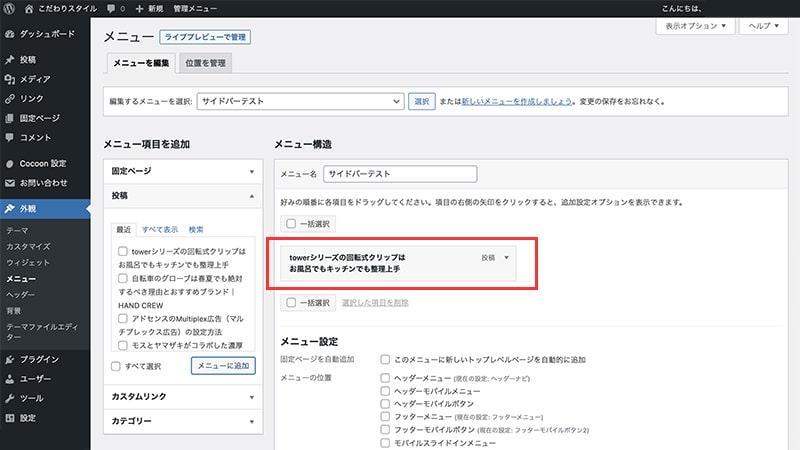
登録された投稿記事の▼を展開してください


展開すると上の画像のように①「CSS classオプション」が表示されます。
下記5つのリボンが表示できますので、すきな項目の番号のみを入力してください。
1. おすすめ
2. 新着
3. 注目
4. 必見
5. お得
<例>「必見」のリボンをかけたい場合
①「CSS classオプション」欄に「4」を入力してください。
「お得」なら「5」を入力してくださ。(「」かっこは必要ないです)
②の「説明」ですが、これはタイトルの下にキャプションを入れる場合に入力します。
今回はサイドバーですので、タイトル+キャプションではかなりの文字数になってしまいますので、「こだわりスタイル」ではタイトルのみの表示にしています。
ここはお好みで表示するかどうか決めてください。
これでほぼ完成です。
あとは表示したい場所のウィジェットにショートコードを設定したら全て完了!
ショートコードをサイドバーに設置する
Cocoonでは今設定してきたコードをいちいち書かなくてもいいように、ショートコードを使うことができます。
これはCocoon内で有効な、複雑なコードを1行にまとめた専用コードです。
今、設定したきたことは下記のショートコードにまとめられていますのでコピペして使用してください。
”メニュー名”は先ほどご自分で決めたメニュー名を入力してください。
[navi_list name="メニュー名"]この説明では「メニュー名」は「サイドバーテスト」という名前にしていましたので、
[navi_list name="サイドバーテスト"]ウィジェットで設置
最後にウィジェットでサイドバーに、先ほどのショートコードを貼り付けて終了です。
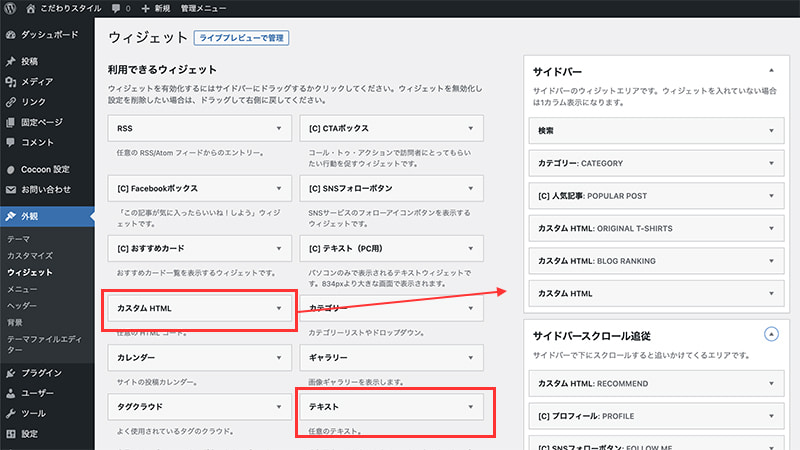
Cocoonの管理画面、「外観」→「ウィジェット」を選びます。

すきなウィジェットを「サイドバー」の表示したい位置へドラッグしてください。
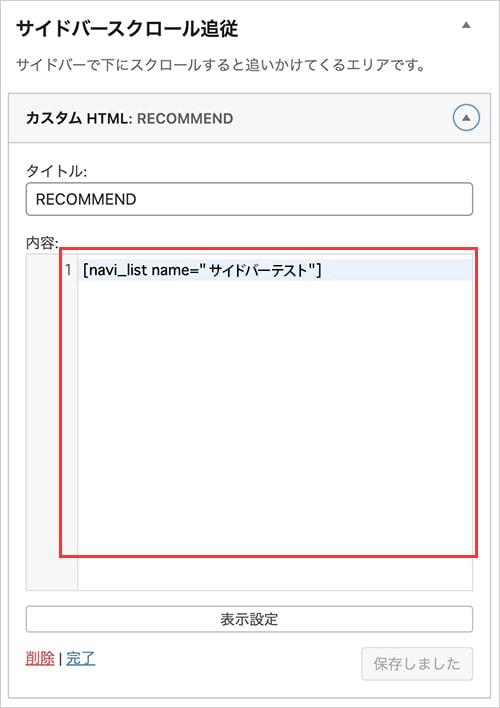
ドラッグしたウィジェットを展開して、先ほどのショートコードを貼り付けます。

※「こだわりスタイル」ではサイドバーのスクロール追従に設定していますので「サイドバーのスクロール追従」ですがお好みの場所に設置してください。
「保存」したら全て完了です
まとめ
ただサイドバーに「おすすめ一覧」を表示するより読者に強くアピールすることができます。
興味を持ってもらえれば、リボン表示したページへも遷移してもらえブログの回遊率がアップすると思います。
細かなカスタムでしたが、ご参考にしていただければ幸いです。







