
こんにちは「こだわりスタイル」です
テーマCocoonをご使用になっていて内部リンク先を別ページのトップではなく、別ページの文中の見出しにリンクさせたい時ってありませんか?
私はたまたまその機会があり、内部リンクで別ページの文中の見出し(h1、h2など)へ直接リンクさせる作業をしましたのでご紹介しようと思います。
同ページでアンカーリンクが貼れますが、それも含めてご紹介いたします。
同じページ内でアンカーリンクを張りたい場合
Cocoonを使っていると、目次がトップに表示できるようになっています。
この目次は見出しが表示されますが、その見出しはアンカーリンクとして働きます。(クリックすると希望の見出しまでジャンプします)
リンクさせたい見出しを選ぶ
リンクの仕組みは、WordPressを使用しているとHTML(ソース)を見る機会がないのでわかりにくいかもしれません。
でも手順は簡単!
リンクさせたい場所のことをアンカーポイントといいますが、まずはこのアンカーポイントを下の画像のようにリンクさせたい見出しに設定します。

高度な設定に任意の文字を入力
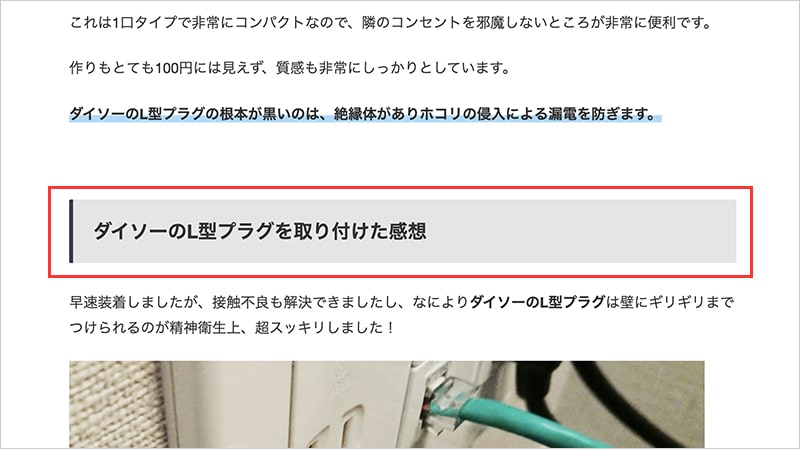
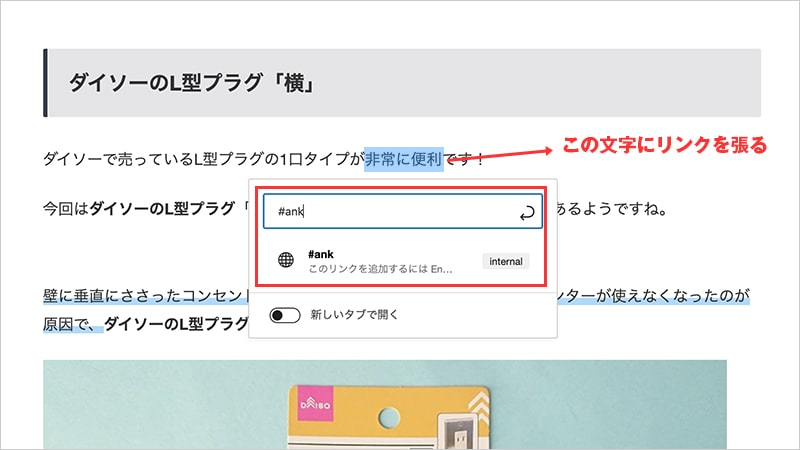
仮にこの赤枠部分の見出し(h2)にリンクさせたい場合、この見出しを選択し、
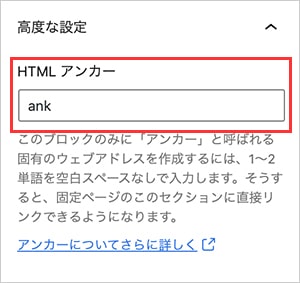
WordPressの投稿ページの右メニューに「高度な設定」というのがあります。

リンクさせたい見出しを選択し、ここに任意の小文字の英数字を入力します。

今回は「ank」と入力しました。
これで「ank」がリンクさせたい場所の名前になります。(ソース上では、id属性で#ankとなります)
これからHTMLやCSSを覚えていくのでなければ「id属性」はスルーで大丈夫です。
学ぶ方は、id、classなどは初めの一歩ですので是非理解するようにしましょう!
HTMLの基本構造を理解しやすくなります。
リンク元の設定
あとは通常通りのリンク設定です。
ただしリンクのURL入力欄には#ankと入力します。
「#」を入れるのを忘れないでください。

これで同じページ内のリンクは完了です!
リンク先を別ページの見出しに設定する
上のリンクの張り方が通常の同じページ内でのリンクの張り方ですが、今度は同じページ内ではなくリンク先を別ページの見出しに設定する方法です。
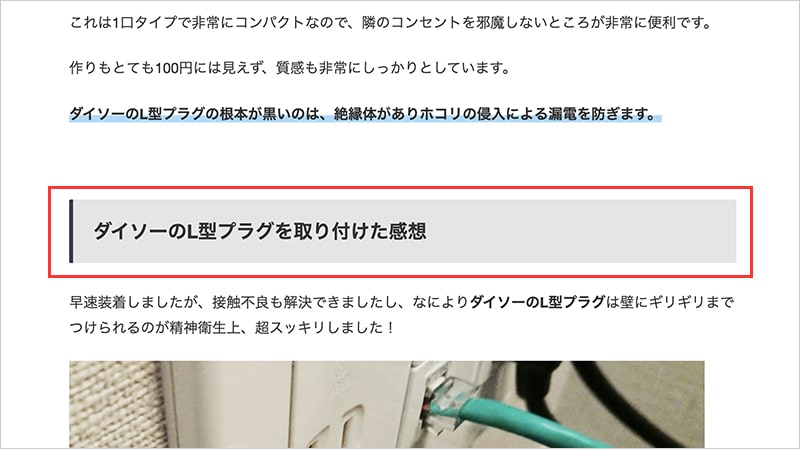
この見出しの場所は「#ank」だったのを忘れないでくださいね。

別ページにリンクさせる場合のリンク元の設定
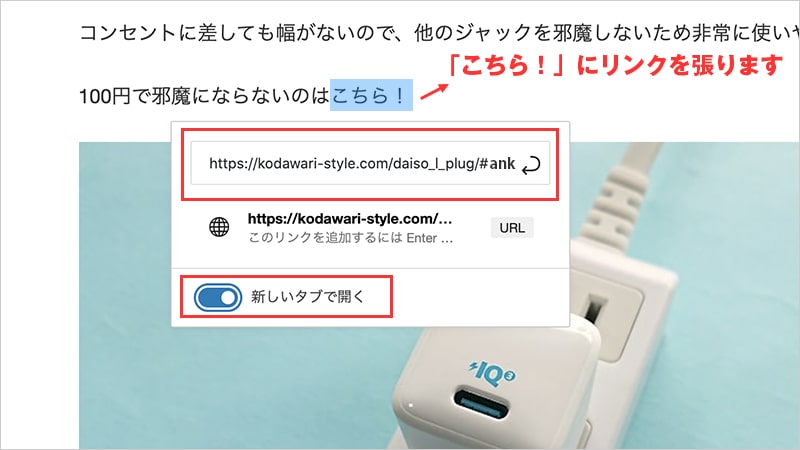
今度は、先ほど設定した上の画像の見出し「#ank」に別のページからリンクを貼ります。

先ほどは同じページ内でしたので「#ank」だけでよかったのですが、別ページとなると「どこのページの#ankですか?」ということになりますよね。
ですので、ページのURLを入れてあげる必要があります。

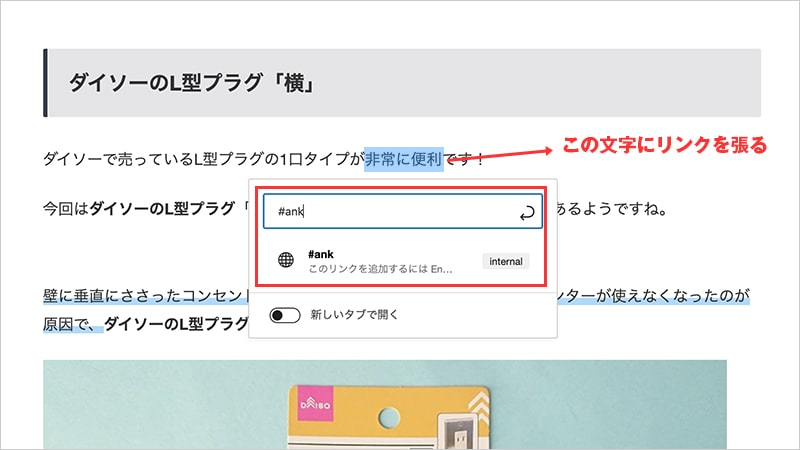
別ページの「こちら!」から、「#ank」にリンクを張るので、どのページの「#ank」かを入力してあげます。
「新しいタブで開く」というのは、別タブで表示するかしないかを選択できます。
これで、リンク先を別ページの見出しに設定することができました!
まとめ
通常のページ内リンクの方法に、別のページのURLをプラスすればいいわけですね!
HTMLを理解している方なら、普通のことなのですが初心者の方にはわかりずらいので、丸暗記で良いと思います。
考え方させ理解してしまえば難しくありません。
別ページがわからないわけですから、別ページの住所(URL)をプラスしてあげれば良いのです。
Cocoonの参考記事も書いてます
使う機会がありましたら、参考にしてみてください。





