
こんにちは、「こだわりスタイル」です!
ワードプレスのテーマでCocoonを使用されている方で、プロフィール入力欄にHTMLを書けないかな〜と思ったことはないですか?
私はプロフィール欄からリンクを貼ったり、テキストを太くしたりしたいと思ったので、プロフィール入力欄にHTMLを書いて更新しましたが、適用されずスルーされてしまいました。
なので、今日はワードプレスのテーマでCocoonを使用されている方で、プロフィール入力欄にHTMLを入力できるようにする方法をご紹介します。
簡単ですので、プロフィール欄からリンクを貼り、改行したい、カラー変えたいなどありましたら是非試してみてください!
Cocoonのプロフィール欄とは
ウィジェットで筆者のプロフィールを紹介する内容を記入するところですね。
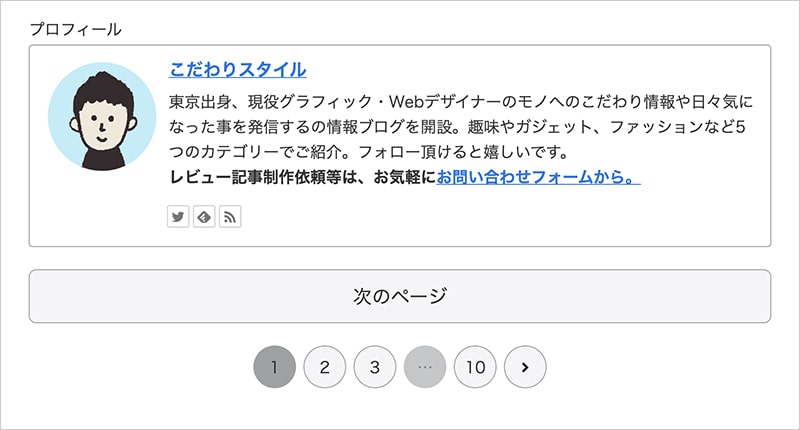
「こだわりスタイル」は各ページの最下部に表示しています。

どこに表示するかは、ブログによってまちまちでサイドバーに表示している方も多くいらっしゃいますね。
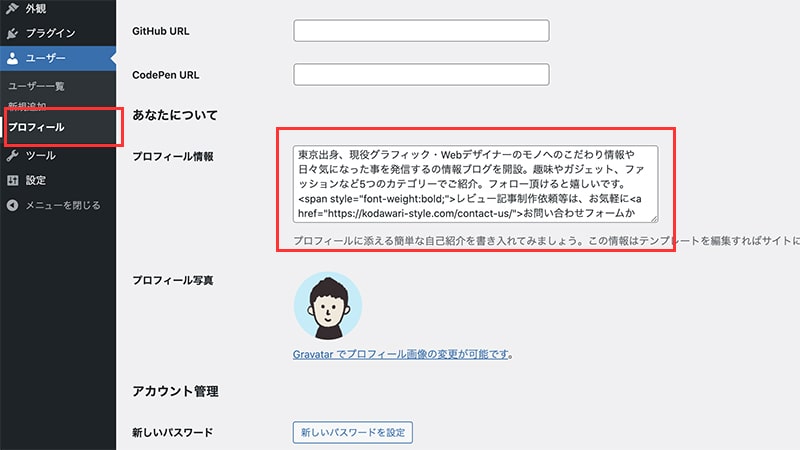
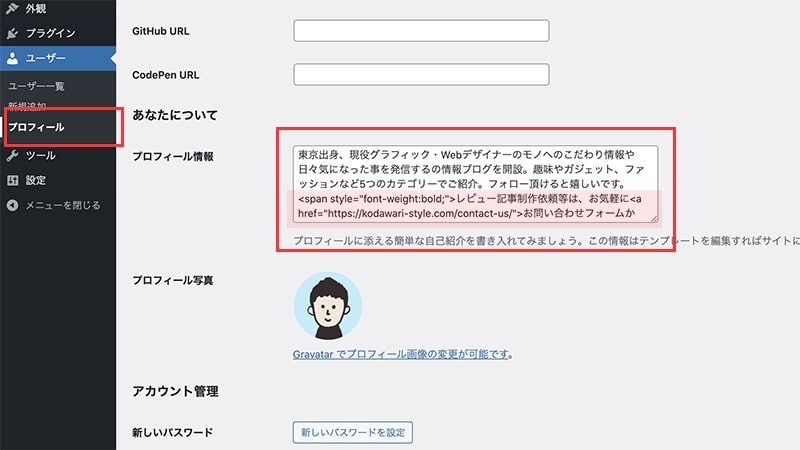
ここに表示するためには、ワードプレス管理画面の「プロフィール」から入力します。

上記に入力する際にHTMLが入力できるようになります。
リンクタグの(a要素)だけなら使えるみたいですね!でも自由に使うならこれが良いようです!
場所の指定はワードプレスのウィジェットで指定するわけですが、今回はウィジェットの使用方法ではなくて、このプロフィール入力欄にHTMLを書き込めるようにする方法の紹介です。
他のテーマでは書き込めるテーマもあるようですが、Cocoonでは書き込めないので書き込めるようにしたいと思います。
プロフィール入力欄にHTMLを書けるようにするには
一応、PHPに追記するのでバックアップは取っておいた方がいいですよ!
私も試しにプロフィール入力欄にHTMLを書き込んで保存してみましたがスルーされてしまいました。
これはCocoonの仕様(ワードプレスの仕様?)のようです。
それをクリアする方法はfunctions.phpに下の1行追記するだけです。
//プロフィール欄にHTMLを書けるようにする
remove_filter('pre_user_description', 'wp_filter_kses');まずはワードプレス管理画面を開きましょう
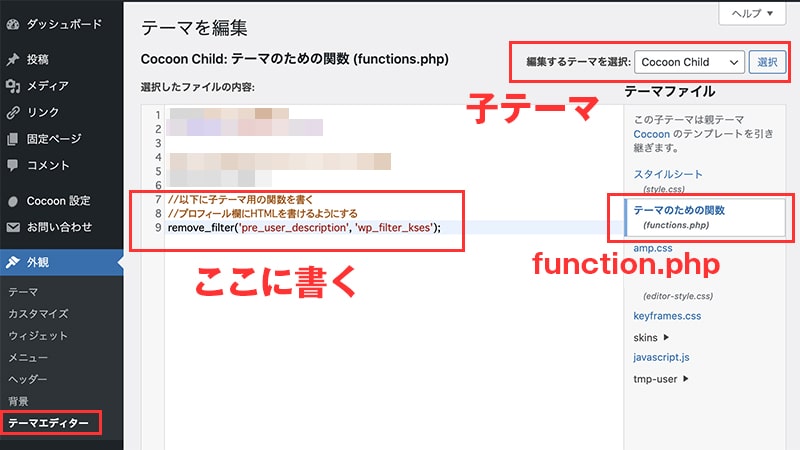
今回はfunctions.phpファイルに追記するので、まずはワードプレスの管理画面から外観 → テーマエディターを開きます。

必ず「子テーマ」のfunction.phpに追記してくださいね。
親テーマに追記しても更新時に上書きされてしまいますので!(右上の子テーマを確認してください)
その下のfunctions.phpをクリックします。
すると上のような画面になりますので、先ほどのソースをコピペします。
//プロフィール欄にHTMLを書けるようにする
remove_filter('pre_user_description', 'wp_filter_kses');一応わかるように、なんのコードなのかコメントを書いておくと忘れないで良いですね。
コピペしたら、左下の「ファイルを更新」をクリックして完了です。
プロフィール入力欄を開きます

私は、問い合わせページへのリンクを貼りたかったので、上記のピンク部分のようにHTMLを書きました!
<span style="font-weight:bold;">レビュー記事制作依頼等は、お気軽に<a href="https://kodawari-style.com/contact-us/">お問い合わせフォームから。</a></span>少し目立つように、フォントも太くしたかったのでCSSも一緒に書いています。
style="font-weight:bold;"あとは「お問い合わせフォームから。」の部分をクリックすると、問い合わせページにいくように問い合わせページのURLを書けばOKです!
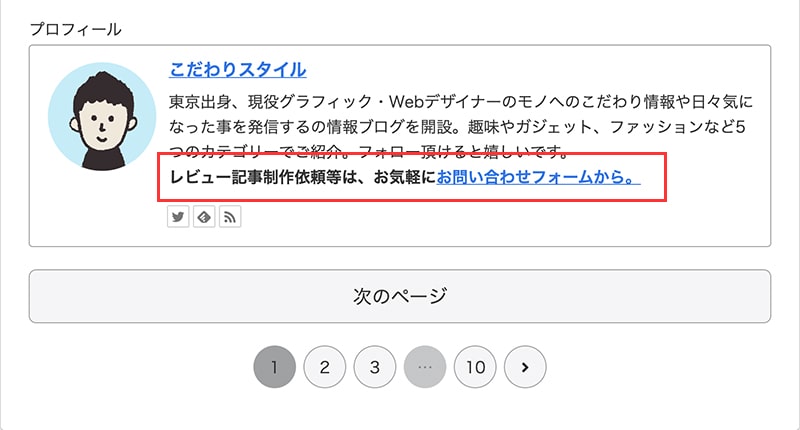
するとこんな感じにリンクが貼れました!
「こだわりスタイル」ではプロフィールの位置はページ最下部ですが、ウィジェットをサイドバーにすればサイドバーで表示されます。

指定通りフォントを太くし、「お問い合わせフォームから」にリンクが貼れました!
この他、改行したりフォントのカラーを変えたり自由にできますね♪
最近、レビュー依頼が何件か来るようになり、それならばとここにリンクを貼りたかったわけです!
これでどこのページでもリンクも貼れるし、改行やカラーの変更など自由ですので、方法がわからなかった方是非試してみてください!
Cocoonのカスタマイズ参考リンク
SNSのボタンがスペースを取りすぎていたので、少し薄くしました!
投稿者名は非表示にしておかないと、ログイン IDが・・・!
投稿画面が非常に狭かったので使いづらいので広げてみた!






