
こんにちは「こだわりスタイル」です
最近、記事の下に「この記事が気に入ったらいいね!しよう」というボックスが設置されているブログが多いように感じます。
Facebookボックスと呼ばれているようですね。
私も設置しましたが、ありがたいことにフォロワーさんが増えたように思います。
なによりも記事を読んだ後の印象が良いですね!
記事の終わりをハッキリさせることができ、一人前のブロガーの仲間入りができた感覚を味わうことができます。^^
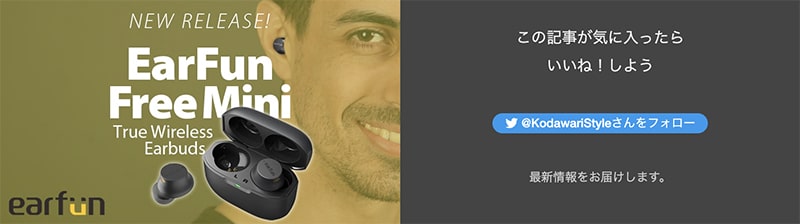
左半分の画像はアイキャッチを表示するようになっています。(なのでアイキャッチは大切!)
確かにデザイン的な部分より、KW選定や記事の構成を考えて執筆量を増やすほうが重要なのですが、この「この記事が気に入ったらいいね!しよう」ボックス設置の導線はPVにつながるし、5分でできるのでやってしまった方が良いです。
そんなわけで今日は、この「この記事が気に入ったらいいね!しよう」ボックスの設置の方法をご紹介します。
プラグインでもできるんですが、Cocoonの方は標準装備なんです!
できればプラグインは増やしたくないので標準装備での設置方法です。
「この記事が気に入ったらいいね!しよう」設置方法 Cocoon編
上でも書きましたが、これワードプレスのプラグインでもできてしまいます。
しかしなんでもかんでもプラグインを入れていると、非常に重たくなるのとワードプレスや
PHPのバージョンアップなどでいきなりエラーなんていうことにもなりかねません。
Cocoonは無料なのに素晴らしいテーマなので、極力プラグインを入れなくてもかなり色々なことができてしまいます。
別ページの見出しにリンクさせる方法
プロフィール欄にHTMLをかけるようにする方法
SEO関連のプラグインも必要ないので、私は現在5つくらいのプラグインしか入っていません。
それでは設置開始です!
まずは簡単にフローを説明
画像での説明の前に、フローを簡単に説明しておきます。
なんとウィジェット操作だけでできてしまうのです。
プラグインより絶対こちらのほうが良いですね!
- 1左メニューの「外観」
- 2「ウィジェット」を選択
- 3Facebook ボックスを「投稿本文下」へ挿入
- 4必要事項を入力したら完成!
Cocoonの管理画面へ
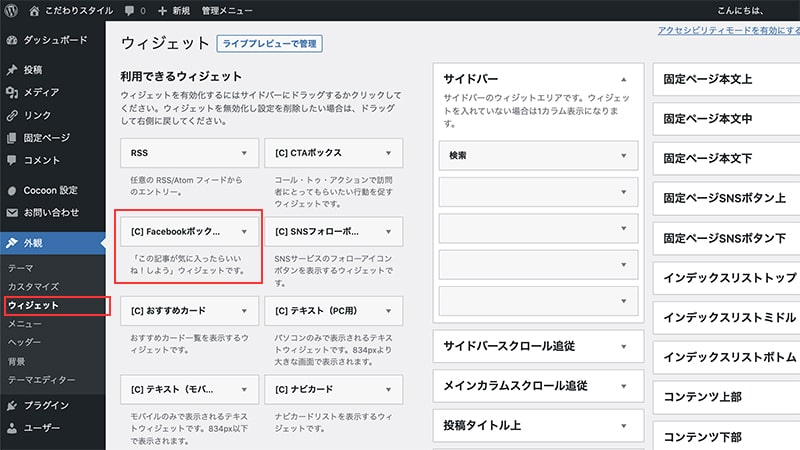
フローの通りCocoonの管理画面で「外観」→「ウィジェット」→「Facebookボックス」を選択。
この「Facebookボックス」が「この記事が気に入ったらいいね!しよう」ボックスなのです。

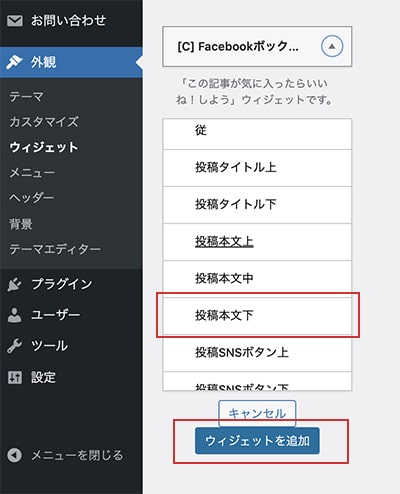
するとこの画面ですので、「Facebookボックス」の下三角をクリックします。

どこの場所に設置するか、場所を選べるプルダウンメニューになります。
今回は記事下ですので、「投稿本文下」→「ウィジェットを追加」を選択。

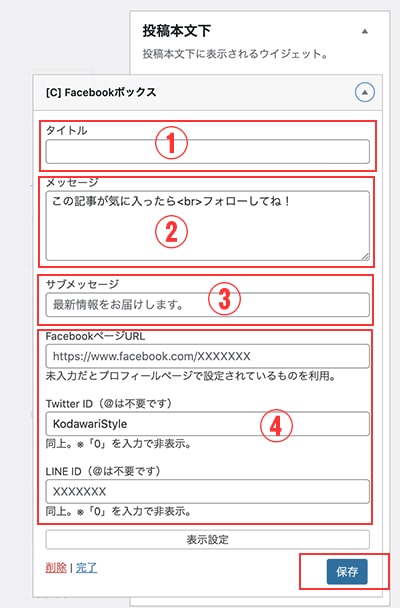
すると管理画面右側の、「投稿本文下」の中に「Facebookボックス」が入っていますので展開します。
①タイトル:これは表示される「Facebookボックス」の上に何かいれるのであれば入力してください。(こだわりスタイルでは何も入力していません)
②メッセージ:こだわりスタイルではツイッターですので「この記事が気に入ったらフォローしてね!」と入力しました。(<br>は改行コードなので削除しないでくださいね)
③サブメッセージ:ここはお好きなワードを入れてください。
④SNSのURL:Cocoonは「Facebook」「Twitter」「Line」が表示できますので、必要なURLやIDを入力してください。(こだわりスタイルではTwitterのみです)
①〜④まで入力したら「保存」をクリックして完了です!
本当にわざわざプラグインを入れる必要ありませんね。
Cocoon(わいひらさん、ありがとうございます)
このように表示されますが、右側の文字のカタマリを天地のセンターに入れたくないですか?
気にしない方はこれで終了です。簡単ですよね!(気になる方は微修正を下で説明しています)

↓私はこんな感じにしたいです!というわけで少しCSSに追記します。

CSSに追記する
CSSに追記といっても簡単ですから大丈夫です。(CSSとは)
CSSを触ったことがない方向けに説明していきます。
右の文字ブロックにはCSSがあたっているので、少し数値を変更します。
確か初期設定はこの値が8pxになっていましたが、それを28pxにしています。
この数値はお好みの数値に変更すればOKです。
/*記事下のいいねBOXの文字の上のアキ部分*/
.fb-like-content>div {
padding-top: 28px;
}左メニューの外観から
左メニューの「外観」→「テーマエディター」→「CocoonChild:スタイルシート」を選択。

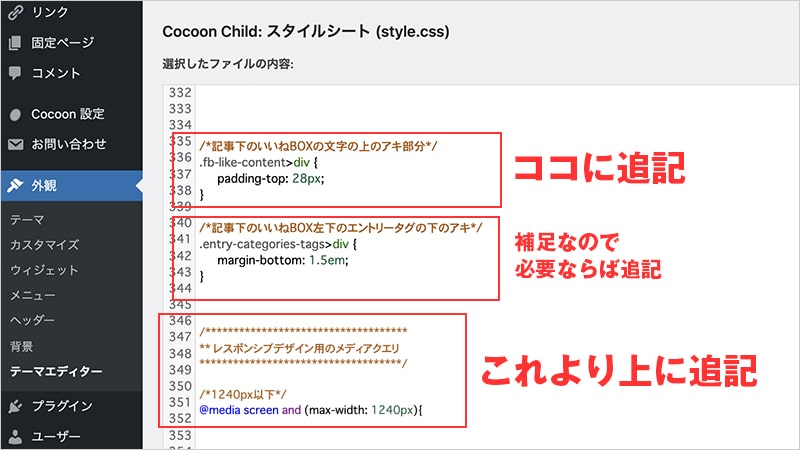
「ここに追記」へ下記CSSをコピペでOK!
/*記事下のいいねBOXの文字の上のアキ部分*/
.fb-like-content>div {
padding-top: 28px;
}CocoonのCSSなら「レスポンシブデザイン用のメディアクエリ」とコメントしているところがありますのでその上のスペースに追記してください。
左の列番号はひとにより追記している数が違うので気にしないでください。

スマホ用のCSS追記
上記のCSSはどのデバイスの横幅でもかかるCSSですので、スマホ表示の時は元に戻してあげます。
そのため下記を追記します。
/*480px以下*/
@media screen and (max-width: 480px){
/*記事下のいいねBOXの文字の上のアキ部分*/
.fb-like-content>div {
padding-top: 8px;
}
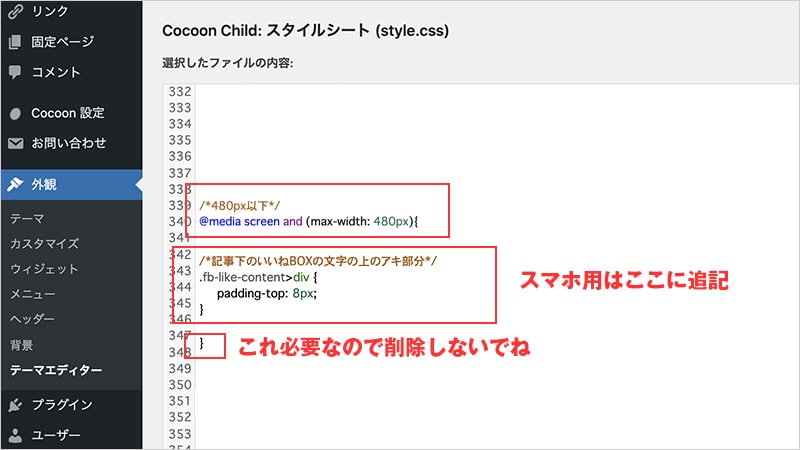
}スマホ用のCSSが書かれているのは、最下部です。
下の表記を探してください。
/*480px以下*/
@media screen and (max-width: 480px)「480px以下」と書かれている場所(メディアクエリといいます)があるので、その下に追記してください。
一番下のカッコまでの間に追記です。
最後の閉じカッコは必要ですので削除しないでくださいね。(上のメディアクエリの閉じカッコなので)

「この記事が気に入ったらいいね!しよう」ボックス設置のまとめ
最後の「CSSの追記」については、「Facebookボックス」を挿入してみて、画像のように文字が上の方にレイアウトされている場合ですので、センターに表示されていたら必要ありません。
「この記事が気に入ったらいいね!しよう」がしっかり表示されていますか。
フォロワーが増えるといいですね。
「こだわりスタイル」のアイキャッチ画像は縦横比を16:9で統一しています。
この比率が基準になっているケースは多いです。
現在、一番シェアのあるモニターは1920×1080pxというサイズですが、これのアスペクト比(縦横比)が16:9だからなんですね。
縦横比の違うサイズは試していません。
16:9でトリミングされてしまうかもしれませんが、一度試してみると良いと思います。





