
こんにちは「こだわりスタイル」です
AdobeCCのイラストレーター(イラレ)を使って作業をする方は多いと思います。
しかしAdobeCCになりサブスクになってから、進化のスピードが一段と早くなり新しい使い方をインプットしていないケースが非常に増えています。
なにを隠そう、筆者もその一人なのですがイラレに限らず前々ついて行けていません(汗)
私の場合、イラレ以外にもPhotoshopも同じことが言えます。
このカテゴリーでは、新機能に限らず知っていると非常に便利で作業の時短につながる小技をご紹介しようと思います。
ちょっとした事ですが、今回のこの小技も「えっ、そんな使い方あるの!!」と驚いた小技です。
今回は「カラーの明暗を均等につける簡単な方法」をご紹介します。
イラレでカラーの明暗を均等につける簡単な方法
イラレを使っていて、塗りつぶしたカラーが思っているより濃過ぎるということってよくありますよね!
でも、薄くするなら同じカラーのトーンで薄くしたい!
カラーパレットのCMYKのスライダーをなんとなく同じくらいスライドさせていませんか?!
これを簡単に解決できる小技をご紹介します。
まずは好きなカラーを数枚ずつ用意します
練習ですので、元になるカラーを用意してください。
今回はこんな感じで2種類の塗りつぶした正方形を用意しました。
同じカラーのトーンで薄くしますので、わかりやすく正方形を5つくらいリピートしてください。
⌘+A(全選択)→ ⌘+OPTION+SHIFT(水平にコピー)→ ⌘+D(コピーの繰り返し)
上側のカラー(紫)を薄くします
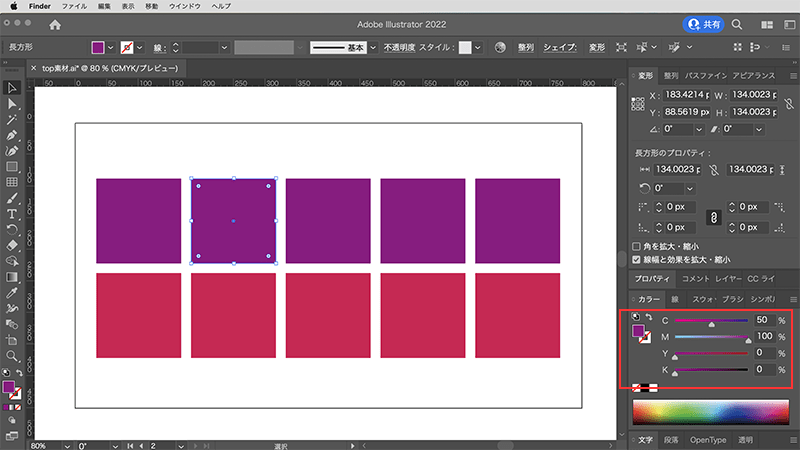
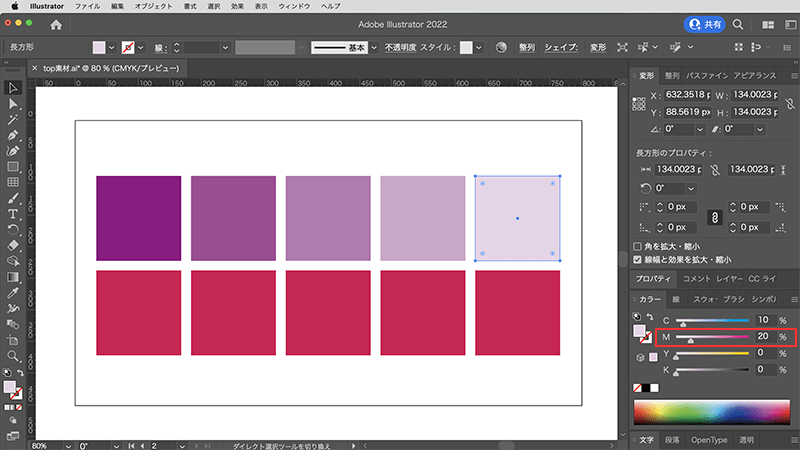
一番左が濃過ぎた元のカラーとしますので、2番目を選択します。

カラーパレットのスライダーを調整
現在C50+M100になっているカラーパレットのスライダーをSHIFTを押しながらスライドさせます。
SHIFTを押しながら選択するスライダーはどれでも良いです。
今回は20%ずつ薄くさせるので、「M」のスライダーで調整します。

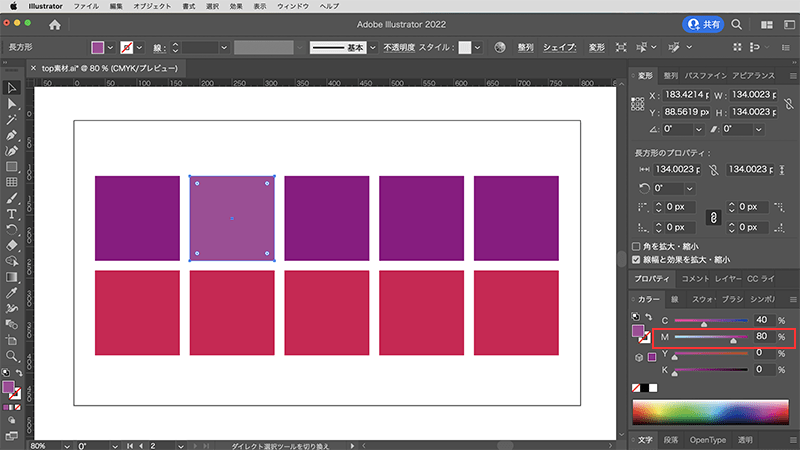
SHIFTを押しながらMのスライダーを80%にスライドさせます。
SIHFTを押しながらスライドすることで、M以外にCのスライダーも同じ比率で下がり40%になっていますよね!

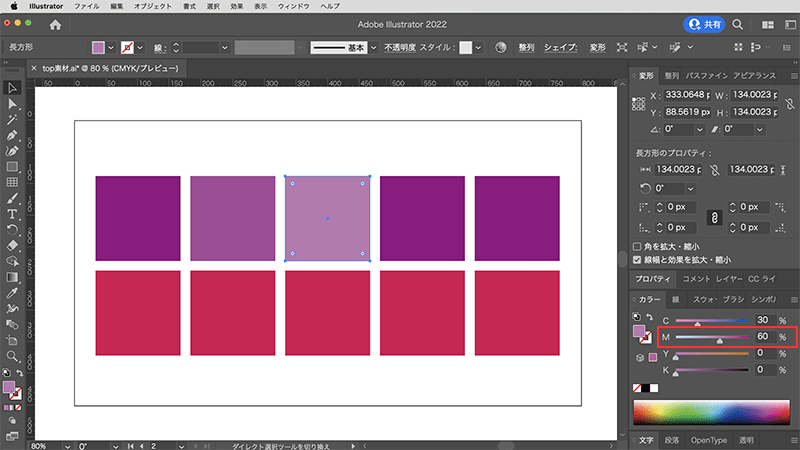
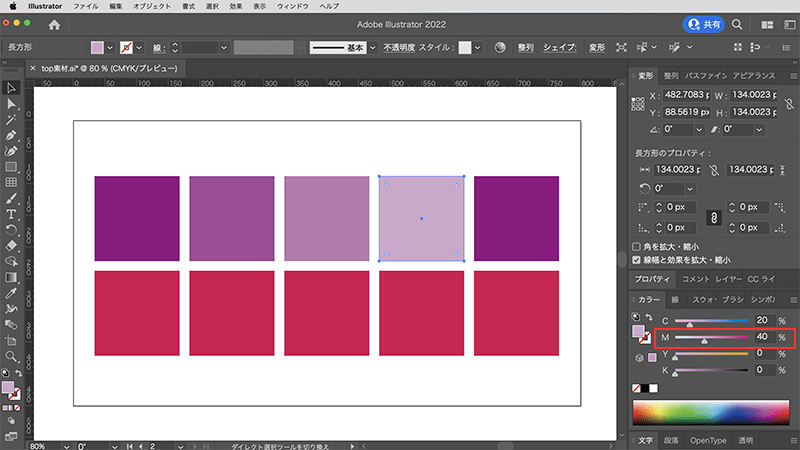
同じ動作を繰り返します。



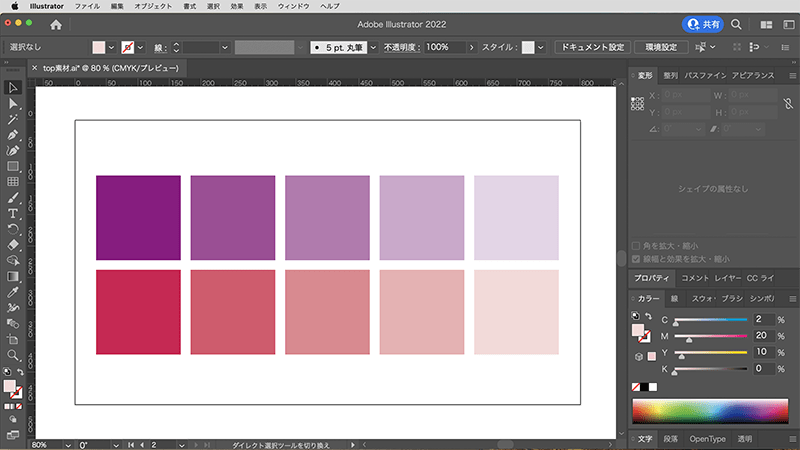
下側の「赤」も同じようにSHIFTを押しながらスライダーをスライドさせます。
2色とも、同じカラーでトーンを薄くすることができました!
カラーの明暗を均等につける簡単な方法のまとめ
いかがでしょうか?
知ってるかたも多数いらっしゃっるかと思いますが、知らなかった方は「えっ!」となったのでは?
筆者は恥ずかしながら「えっ!」となりました!
この小技はおそらくAdobeCCじゃなくてもできると思いますが、こういう小技って結構多くて、目から鱗ですよね。




