
こんにちは「こだわりスタイル」です
ワードプレスでブログをされている方でお問い合わせフォームがないサイトはあまり見かけませんよね。
やはり、問い合わせできることで信頼感につながることもありますし、アドセンスの審査も問い合わせフォーム無しでは不合格だと思います。
発信源がわからなければ、情報の信憑性に欠けますよね。
それ以外にも、設置が非常に簡単という理由も多分にあると思います。
ワードプレスを使用していればプラグインを使って、本当に10分くらいで完了します!
簡単過ぎてびっくりします。

いや本当に簡単なんです!
「お問い合わせはこちら」のテキストにリンクでメーラーを立ち上げる仕様にするのは、せっかくのワードプレスなのに宝の持ち腐れです。
今日は、超カンタン設置の「コンタクトフォーム7」の設置の仕方と、ちょっとしたカスタムをご紹介しますので、まだ設置してない方は是非今日設置しちゃいましょう!
CONTACT FORM 7について
ワードプレスでブログ等を公開されている方は、かなりの割合でワードプレスのプラグイン「COTACT FORM 7」を使用されているのではないでしょうか?

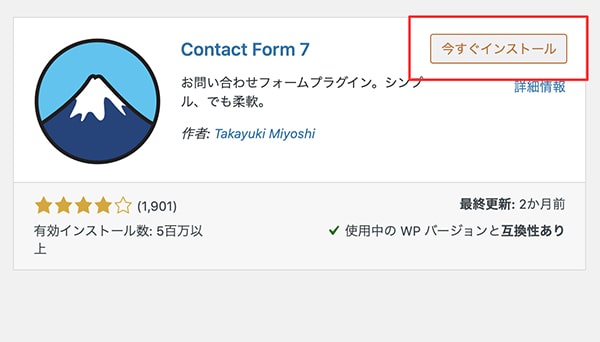
このマーク見たことありますよね!?これと日本画風のイメージのプラグイン。
あまりにも有名過ぎます!
設置が非常に簡単なので、これからワードプレスでお問い合わせフォームを設置する方にはオススメです!プラグイン無しでフォームをHTMLで組むのは結構面倒なので、初心者の方にも是非使用していただきたいです。
初期設定のまま使用されている方が多いので、ちょっとしたカスタマイズで、ユーザビリティーも上げられるので併せてご紹介いたします。
そもそもお問い合わせフォームは必要なのか?
上でも言いましたが、必要と思っていた方がいいと思います。
理由をまとめますね!

結構、全部重要ですよね!
CONTACT FORM 7をインストール
というわけで、「CONTACT FORM 7」をインストールしていきます。
ワードプレス管理画面左メニューの「プラグイン」→「新規追加」→検索ボックスに「CONTACT FORM 7」→「今すぐインストール」→「有効化」クリックして、インストール完了です。

CONTACT FORM 7の初期設定
普通に使う場合は初期設定はほぼ無いです!
お問い合わせフォームページは10分でできますよ。
初期設定画面→「保存」をクリック
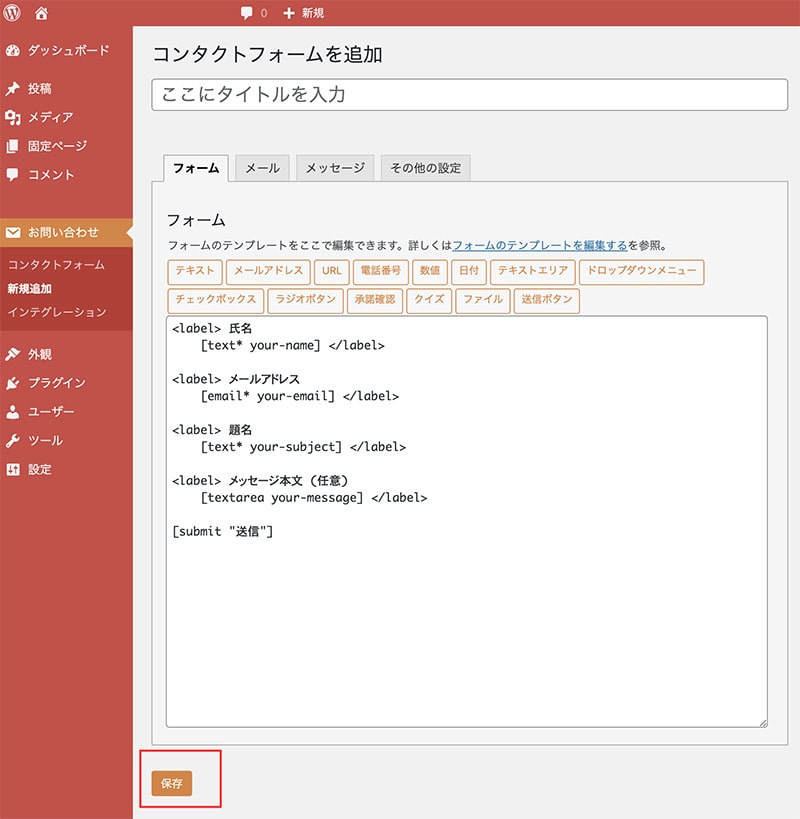
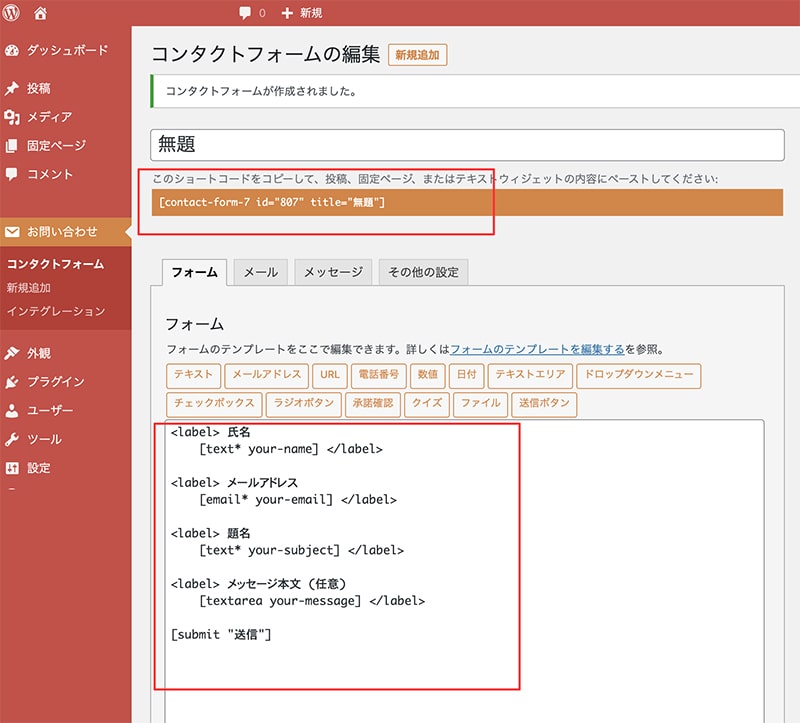
「有効化」が完了すると、管理画面メニューに「お問い合わせ」という項目が追加されていますので、クリックすると下の画像のような設定画面になります。

上の画面が初期設定(何も調整していない状態です)
初期設定では最初から下記項目が表示されています。
・氏名
・メールアドレス
・題名
・メッセージ本文
・送信ボタン
「ここにタイトルを入力」だけは好きな名前をつけましょう!(何も入れなかったので画像は「無題」になってます)
「ショートコード」をコピー

「保存」をクリックすると、オレンジの帯で「ショートコード」が表示されますので、「ショートコード」(このテキスト)をコピーして下さい。
「ショートコード」を新規追加で固定ページにコピー
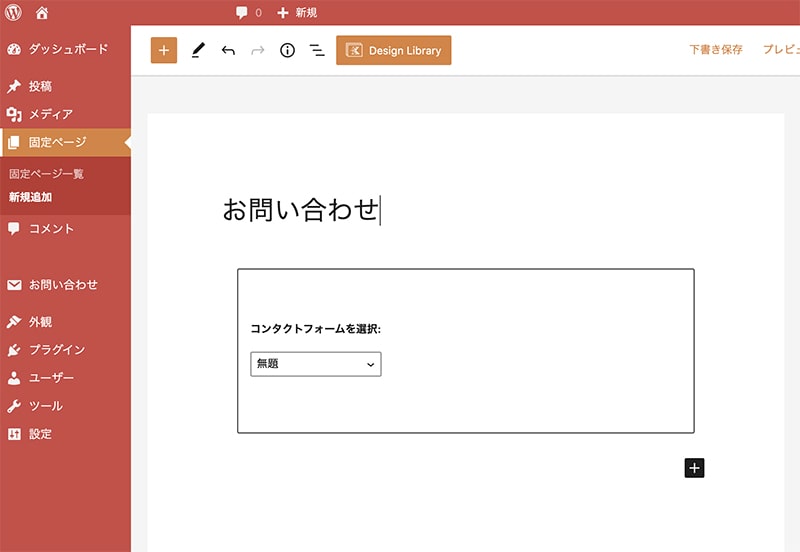
このショートコードをお問い合わせフォームを表示したいページにコピーします。(今回は新規固定ページにペーストしました)

するとこんな感じですね!
ちなみに、この画面はブロックエディターですのですが、クラシックエディターも新規追加で固定ページを作り同じようにペーストします。
エディターの幅が狭くてお困りの方はこちらの記事をご参考に!
完成!(初期設定)バージョン
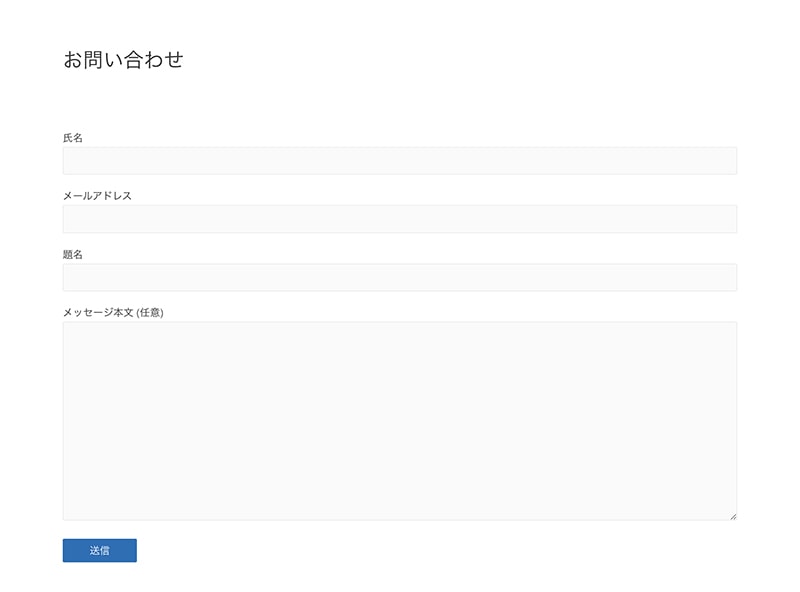
タイトルを入れて、ショートコードをペースト→「下書きを保存」または「公開」で完成!
これだけで、下のようなお問い合わせフォーム完成です!
超カンタンでしょ、本当に10分です!
これ単純に見た目だけじゃなくて、上から入力していき、送信ボタンをクリックすると、ワードプレスに設定してあるメールアドレスに、メールが届きますので、テストで送信してみましょう!

少しカスタマイズしてみましょう!
これでも十分機能しますが、もう少しユーザビリティーを意識して少しだけカスタマイズしてみましょう!
変更点はこれだけですが、だいぶユーザビリティーが上がりますね!
設定画面を調整します
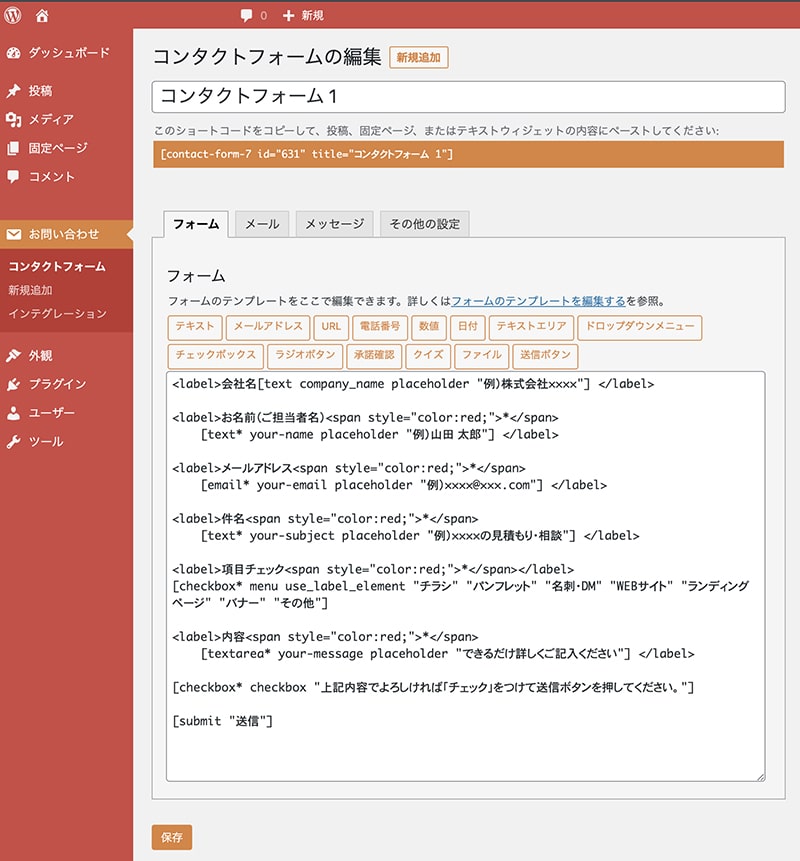
上記変更点は設定画面から変更を加えますので、再度設定画面へ!

何やら、先ほどよりテキストが増えています!
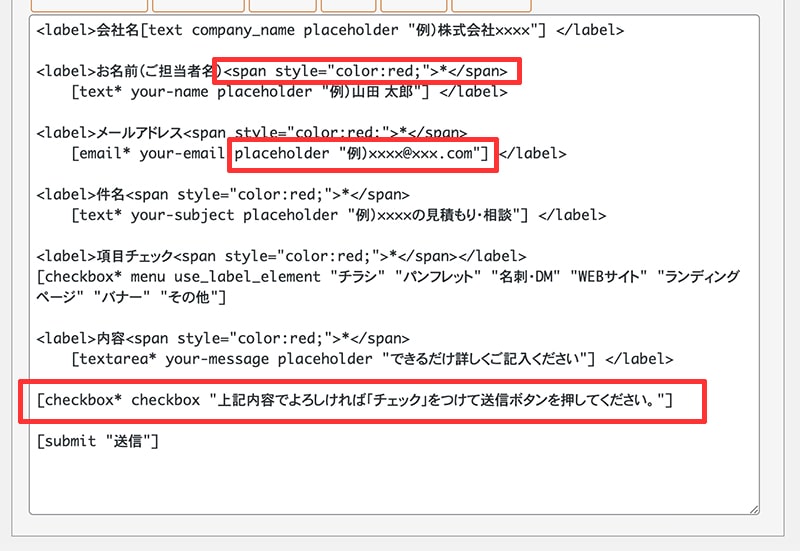
拡大しますね

必須項目の「*」を赤で表示する
初期設定で出来上がったフォームも各項目は必須になっているのですが、表示はされていませんので、必須マークの「*」を表示させて、カラーを赤にします。
上の画像の一番上の赤枠をご覧ください!
<span style="color:red;">*</span>必須項目で「*」を表示したいところに、上のコード(CSS)をコピペします。
入力ボックスにグレーで「例)○○○○」などを表示する
初期設定のままでは、入力ボックスには、入力をアシストするテキストは表示されませんので、よりユーザーが入力しやすいように、薄いグレーでサンプルテキストを表示してあげます。

迷わず、新設!
placeholder "例)××××@×××.com"Contact Form 7のバージョン3.4からは、このサンプルテキストを表示させるには上のように「placeholder」という文字列を記述することになりました。
Contact Form 7のバージョン3.4以前は、「placeholder」の代わりに「watermark」という文字列を記述していました。
Contact Form 7のバージョンによって使い分けましょう!
送信する前に確認のチェックボックスを追加する
Contact Form 7は「送信」ボタンをクリックしても「確認画面」に遷移しません。
というより、「確認画面」はContact Form 7には最初からありません。
この「確認画面」を表示するのは日本でよく見かけるページ遷移ですが、海外ではほとんど「確認画面」の概念がないようです。
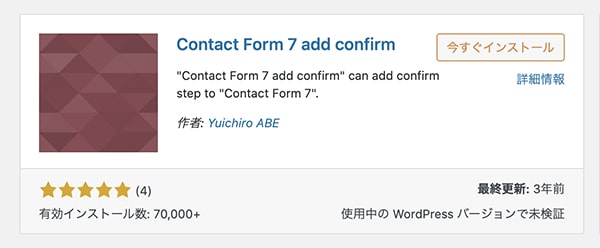
「確認画面」を出せるプラグインがないのか調べましたが、ありました!

「Contact Form 7 add confirm」というプラグインなのですが、上の写真でもわかるように既に3年間も更新されていませんので、今後も更新されないでしょう。
調べても、「Contact Form 7 Ver.5.8.1」ではやはり動かないという結論です。方法はContact Form 7のバージョンを下げるしか方法はなさそうです。
バージョンを下げる方法はあるみたいなので、どうしてもという方は調べてみて下さい。
私は、正常に動かない「Contact Form 7 add confirm」をインストールするより、「上記内容でよろしければ「チェック」をつけて送信ボタンを押してください。」のチェックボックスを追加することにしました。

こちらの方がなんかスマートな気がする!
ということで、初期設定画面の画像の赤枠ように、
[checkbox* checkbox "上記内容でよろしければ「チェック」をつけて送信ボタンを押してください。"]というような注釈を表示することにしました。(和文はご自分の好きな文字列に変更すれば良いです)
チェックボックスの項目を表示する
これは必要のない方も多いと思いましたので、順番が前後しましたが、チェックボックスの項目を作りたい方は下記のようにすれば、チェックボックスが表示されます。
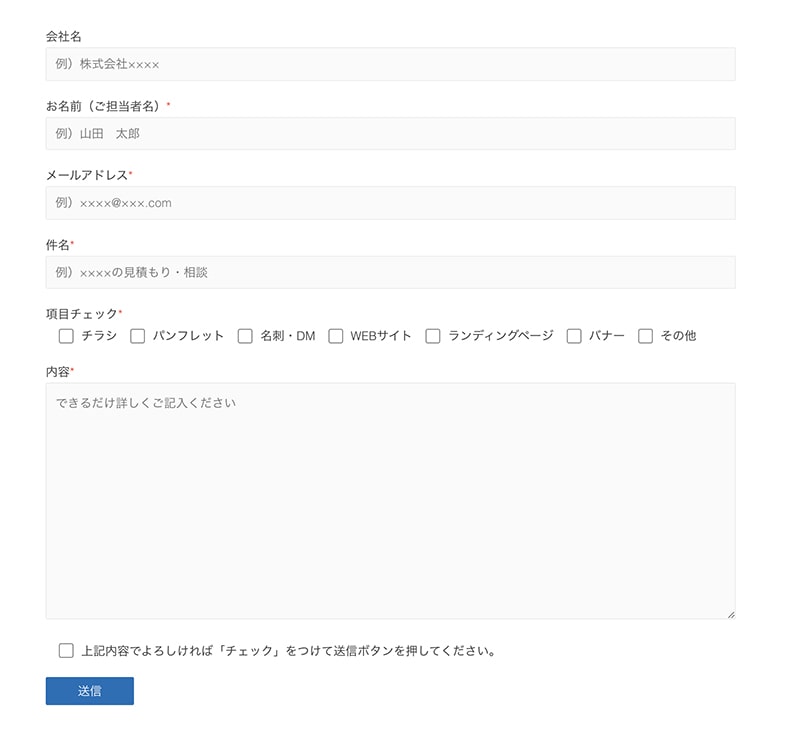
[checkbox* menu use_label_element "チラシ" "パンフレット" "名刺・DM" "WEBサイト" "ランディングページ" "バナー" "その他"]私は別サイトで、このような項目が必要だったので追加しましたが、必要な場合は追加してみて下さい。
カスタマイズ完成!
たったこれだけで、だいぶ親切な問い合わせフォームになりました!

Contact Form 7の設定画面に少し追加するだけですのでカンタンですよ!
万一追記に失敗しても、もう一度作ればいいだけなので安心です!
今度はセキュリティーについても記事にしますね!
テーマ「Cocoon」を使っている方のセキュリティー、初期設定のままで使っている方はこちらを要チェック!
amazonプライム会員は、使いきれないほど数々の特典があります。
しかも年間払いなら492円/月(年払い5900円税込)、月払いだと600円/月ですから、年払いなら1300円もお得です!
●amazonプライム会員の特典
・送料無料(数回使う方なら、これだけで元がとれてしまいます)
・お急ぎ便の送料も無料(時間指定ができる)
・プライム会員限定プライムデーで購入できる(30日無料体験記期間でもOK)
・プライムビデオも見放題
・プライムフォト(5GBまでのクラウドストレージが無料)
・プライムワードローブが無料(洋服、靴を4点ほど取り寄せ、必要な物だけ購入。あとは返品、もちろん返品送料無料)
・プライムミュージックも1億曲以上が無料

ほかにも特典があり過ぎて書ききれません。
大手のモールって送料がかかるので、わが家では送料無料だけでも相当お得なのです。
30日間の無料体験期間でもプライム会員の特典は全て試せます!
もちろん体験してみて必要なければ無料で退会OK
\30日間 無料体験を試してから決める/






