
こんにちは「こだわりスタイル」です
Photoshopの技術の進歩が著しいので、最近、「スーパー解像度」の使用法について記事を書きました。
「スーパー解像度」も、時短につながる追加された技術の一つなので、結構使う機会があると思います。
今回も時短に繋がるPhotoshopの機能で画像の左右を伸ばしたい時など、簡単に画像を伸ばせる機能が追加されているので、ご紹介します。
この機能は、追加されてもう数年は経過していると思うので、知っている方も多いと思うのですが、ある条件さえクリアしていれば、今までレタッチして伸ばしていた部分が5分かからず仕上がってしまいます。
しかもAIの技術が進んでいて、完成度が非常に高いので是非機会があれば試してみてください。
今回は追加さた機能の一つ「コンテンツに応じて拡大・縮小」という機能をご紹介!
画像の左右がもう少し欲しい!Photoshopなら簡単!
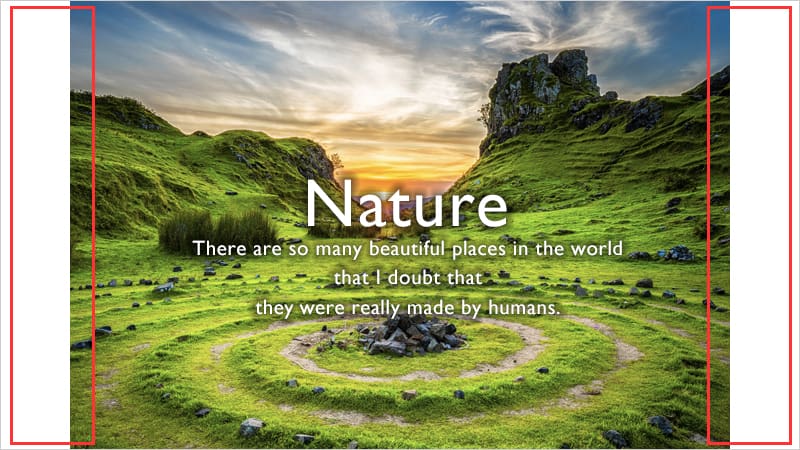
デザインしていく中で、こんな状況があったりします。
自然のスケール感を強調したいので、パノラマまでは行かなくても画像の横幅を伸ばしたい時!

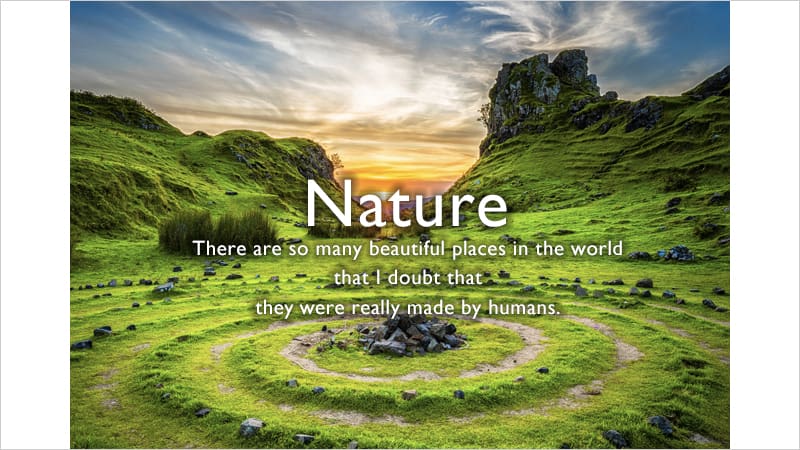
上の画像のような状況ですね!
単純に画像を拡大すれば済む話なのですが、デザイナーとしては自然のスケールを損いたく無いので、このままの大きさで左右だけ伸ばしたい時があります。

こんなふうにデザインしても、それはそれでまとまりますね!
デザインの作業は、どうしたら読み手に好印象に伝えられるかを考えることが非常に重要です。
それがデザイナーの仕事なので、あの手この手を考えます。
今回はこの画像をレイアウトするときに、「自然のスケール感を強調したい」というコンセプトがあっっと仮定してお話しますね!
じゃあ左右の画像が足りない分を Photoshopで伸ばしましょう!
この技術がPhotoshopに搭載される前なら、足りない左右を、レタッチして伸ばすしかありませんでした。
しかし、このレタッチという作業は、わからないようにいろいろなツールを使い、繊細な技術が必要ですので、かなりの作業時間がかかります。
それらは、頂けるデザイン料にも直接関係してくるので、デザイナーさんによっては、

左右延ばしてる時間なんてないから、この写真の比率のままでレイアウトしよう!
となってしまいう方も多いと思います。
私も同業なので、なるべくそうならないように日々心がけています。

あのデザイナー時間かかるし、高いんだよな〜?
そうならないために時短になる技術は積極的に取り入れて行かないといけません。
さっそく伸ばしていきましょう!
ちなみにこの「コンテンツに応じて拡大・縮小」は、おそらくPhotoshop CSの時代から登場していると思うのでAdobeCC以外の方も使えるはずです。
ただかなり進化しているので仕上がりレベルの差が出てしまうかもしれませんが・・・。
私はAdobeCCなので、最新版でのご紹介になります。

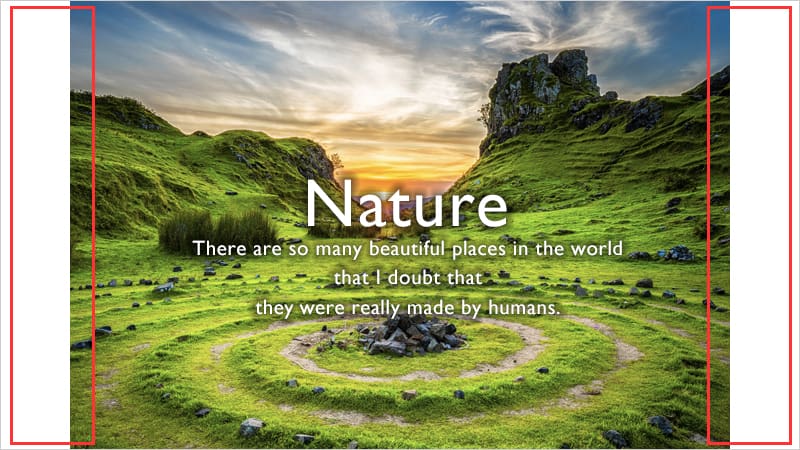
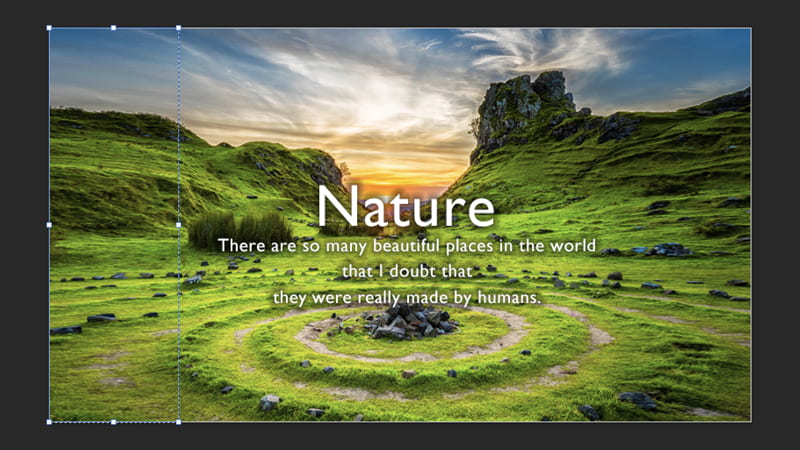
赤枠の部分を伸ばして、スケール感を出したいわけです。

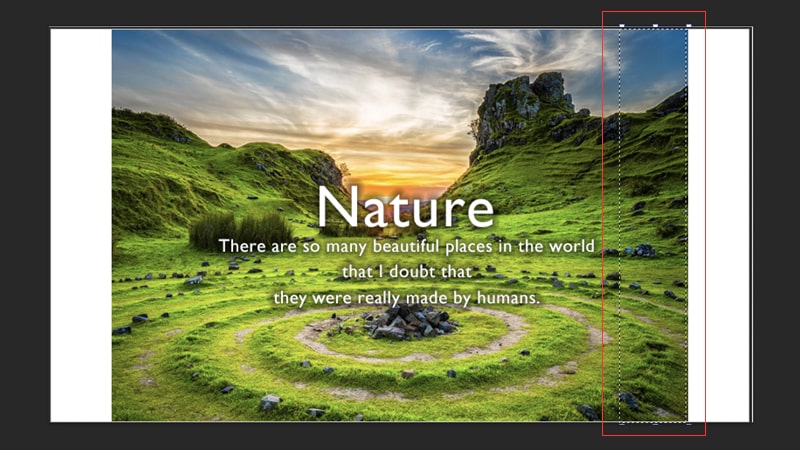
まず伸ばしたい部分を選択します。(赤枠)
この選択範囲部分を伸ばして、足りない白い部分をプラスしていきます。
選択範囲が広すぎると、手前の円の部分が変形したりしてくるので、あまり幅を大きく選択しない方がいいかもしれません。

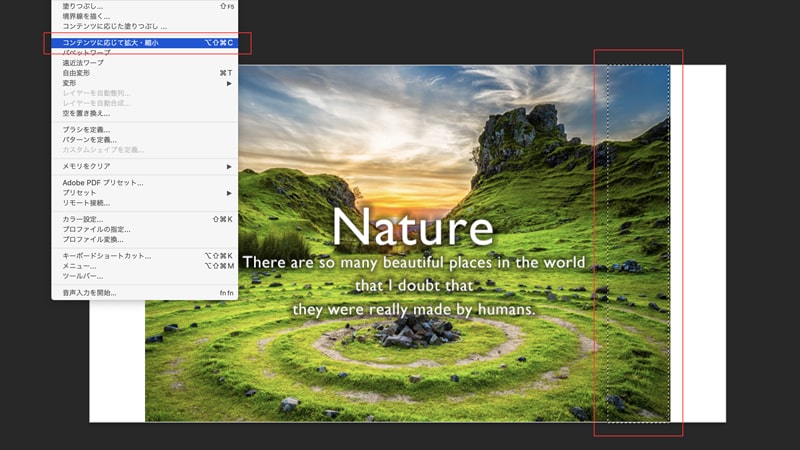
選択したまま、Photoshopの「編集」→「コンテンツに応じて拡大・縮小」を選択します。
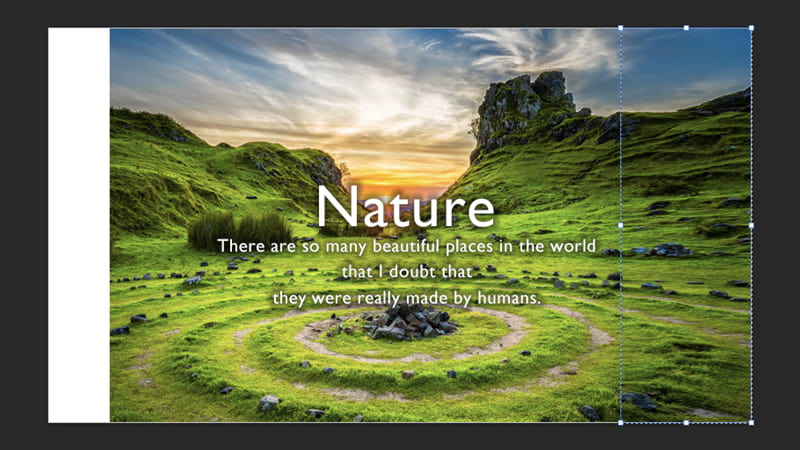
あとは、選択範囲にポインターを当てると「広げる」ポインターになりますので、伸ばしたい右端まで引っ張ります。

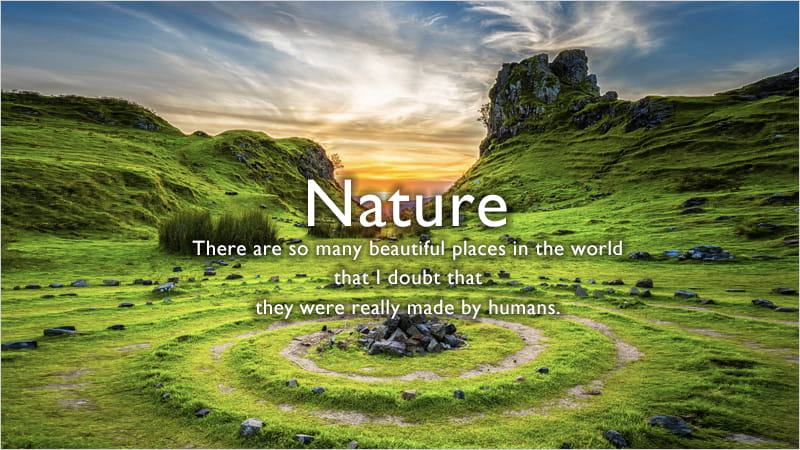
すると、右側の足りない部分が伸びました。
続いて左側も同じことを繰り返します。

はい、左側も画像を違和感無く伸ばすことができました。
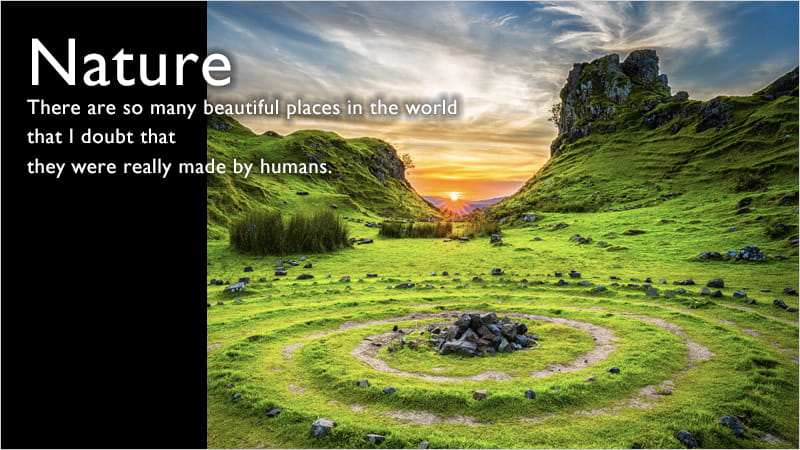
左右の画像が足りない部分を、 補完してPhotoshopで簡単に伸ばすことができました!
5分で完成〜!まとめ

これでデザイナーのコンセプトの「自然のスケール感を強調したい」を外さず再現できましたね!
下が調整前になりますので、その差は歴然ですよ。
どのくらい伸ばせるのかご自身でテストしてみて欲しいのですが、伸ばしすぎると違和感が出てしまうので、さじ加減はあなた次第なので、ご参考まで!
簡単なので、是非覚えておきましょう。

前回の「スーパー解像度」も使える技術なのでぜひご参考に!
AdobeCCはここなら約半額!社会人ももちろんOK






