
こんにちは、「こだわりスタイル」です!
皆さん一度はPageSpeed Insights(ページスピードインサイト)のページで自分のサイトがどのくらいの表示スピードで、何点くらいなのか試したことがあると思います。
そのなかでTOTALの点数も気になりますが、その下に書かれている指標も気になりますよね!
今回はワードプレステーマ「COCOON」を使っていて、PageSpeed Insights(ページスピードインサイト)の「CLS」の値が高くて気になる方に、この値を下げる方法についてご紹介します。
PageSpeed Insights(ページスピードインサイト)とは
まず、PageSpeed Insights(ページスピードインサイト)とは何?という方に簡単に説明させていただきます。
ブログなどで、ページが表示されるスピードというのは非常に大切です。
表示が遅くイライラして、別のページに行ってしまった記憶はありませんか?
要するにページの表示スピードをあげて、離脱する閲覧者を少しでも減らすための、Googleが定めている指標のようなものです。
写真も動きもなく、テキストだけのページで、サーバーに問題なければおそらくは100点です。
しかし、現在ではブログなどでは写真は重要な要素ですし、JAVA SCRIPT(プログラム)無しのサイトなどなかなか存在しないのも事実です。
ですので、その状況でいかに無駄を省いたページを構築をするかでページの表示スピードが上がり、PageSpeed Insights(ページスピードインサイト)の評価も上がります。
是非ご自分のページの表示スピードを把握しておいてください。
ブログのテーマは「Cocoon」を使わせていただいています
この「こだわりスタイル」は開設当初から「Cocoon」を使わせていただいております。
こまめに修正更新していただき、いつもありがとうございます。

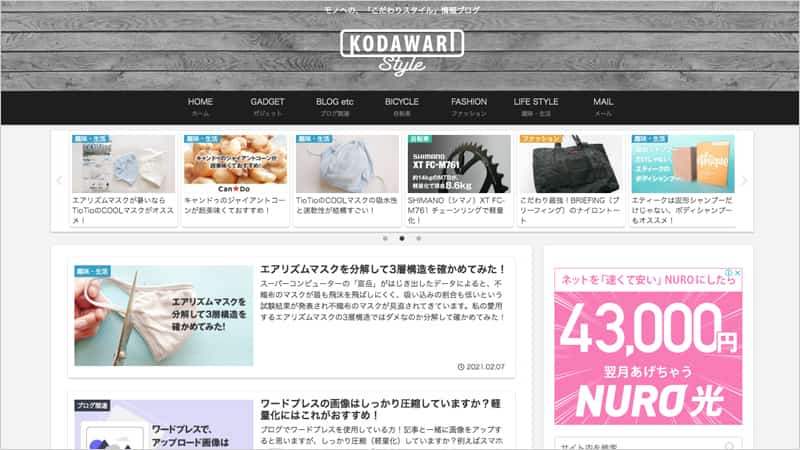
ヘッダー下部にカルーセル(スライダー)
開設当初は上の写真にもあります、ヘッダー下部にあるカルーセルは使用しておりませんでした。
なぜかというと、開設して間もないと記事数もないので、そもそも表示する記事がなく成り立たないというのが理由です。(汗)

少なくても20記事くらいはなくては・・・。
それでも足りないな
そろそろ1年経ち、100記事を突破した時に、ふと思い出してカルーセル表示してみようと、cocoon設定からカルーセルをPCのみに表示してみました。
スマホはファーストビューで最新記事を見て欲しかったので、非表示でまずは設定!
たまたまPageSpeed Insightsをチェックしてみた!
昔の記事にも目が行くようになったのか、最新記事意外も読まれるようになり非常に効果的と思っていたのですが、何気無くPageSpeed Insights(ページスピードインサイト)で測定してみたところ、スピードも落ちているし、「CLS」という項目の数字も非常に高くなってしまっている?
前はこんなこともなかったのですが・・・。
調べて見ると、Googleが発表したUX(ユーザー体験)の指標のことで「ウェブコアバイタル」という名前で呼ばれています。
その指標には、「LCP」、「FID」、「CLS」という種類があるのですが、今後Googleが重要視していくと予想されています。
現在はまだこの指標で評価に影響は無いようですが、今後は対象にになりそうな予感ですね!
CLS(Cumulative Layout Shift)って?
コンテンツが動的に追加される(アドセンス広告や、今回はカルーセル)時なのどに、メインのコンテンツが上下などにずれる現象のことを指します。
ページを閲覧していてこんな体験はないですか?
簡単に言うとこんなことです!
私のサイトで言うと、ヘッダー下部に表示していたカルーセルがそれだったのです。

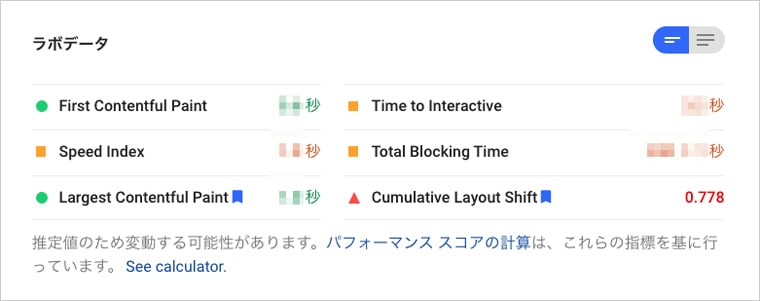
上は「こだわりスタイル」でカルーセルを表示していた時の「CLS」になります。
公表されているスコアとしては0.25を超えると不良と判断されます。
なんと0.778ですから完全にアウトということになります。
「Cocoon」のカルーセルを非表示にしてみる
PageSpeed Insights(ページスピードインサイト)に、「あなたのサイトはこんな風に表示されるよ」と言う意味のサムネイルも一緒に表示されるのですが、それを見るとヘッダー下部の「カルーセル」が後から表示されるので、その際、コンテンツエリアがドカッと下にずれています。
原因はもしやこの「カルーセル」と思い、非表示にして再計測!!


なんと、0.035になりました!合格の緑マークになりました!
やはり原因は「カルーセル」だったようです。
まとめ
これについては「Cocoon」のフォーラムでもレスが上がっていたので、解決したのかと思っていましたが、まだのようです。
今後、是非改善いただけたら幸いです。
あると非常に助かる機能ですので・・・。
今回はPageSpeed Insights(ページスピードインサイト)の「CLS」についてでした。
「Cocoon」を使っていなくても、意味合い的にはこんなことなので、思い当たる節があればそこを調整してみていただくと解決の糸口になるかと思います



