こんにちは「こだわりスタイル」です
2022年3月1日より、Googleアドセンスの「関連コンテンツ」が廃止になり、Multiplex広告(マルチプレックス広告)に変更になりました。
Googleアドセンスの「関連コンテンツ」は、一定の条件をクリアしないと表示させることができない広告でした。
この「関連コンテンツ」広告はブログの関連記事のカード中に、数カ所だけGoogleアドセンスの広告が表示される状況でしたが、需要減に伴い関連記事カード部分が全てMultiplex広告(マルチプレックス広告)に変更になりました。
アドセンスの「関連コンテンツ」を表示されていた方は、2022年3月1日から自動的(コードの書き換え無し)に2022年3月1日より、Multiplex広告(マルチプレックス広告)に変更されています。
今回は、Cocoonのテーマを使用されている方で、新たにMultiplex広告(マルチプレックス広告)を表示させたいと考えている方に向けて、設定方法をご紹介いたします。
Cocoonではなくても、基本設定は同じですので参考になれば幸いです。
また公式のMultiplex広告(マルチプレックス広告)のカスタム方法もあわせてご紹介しています。
Multiplex広告(マルチプレックス広告)について
冒頭でも軽く触れましたが、Multiplex広告(マルチプレックス広告)は、「関連コンテンツ」の代わりに追加されたアドセンスの広告です。
「関連コンテンツ」は一定の条件がありましたが、Multiplex広告(マルチプレックス広告)にはパブリッシャー側(ブロガー側)に表示条件はありませんので、初心者の方でもアドセンスに合格していればどなたでも表示することが可能です。

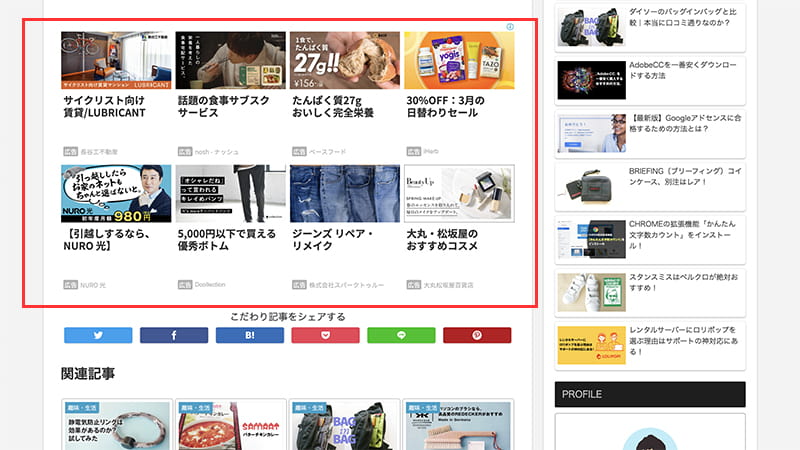
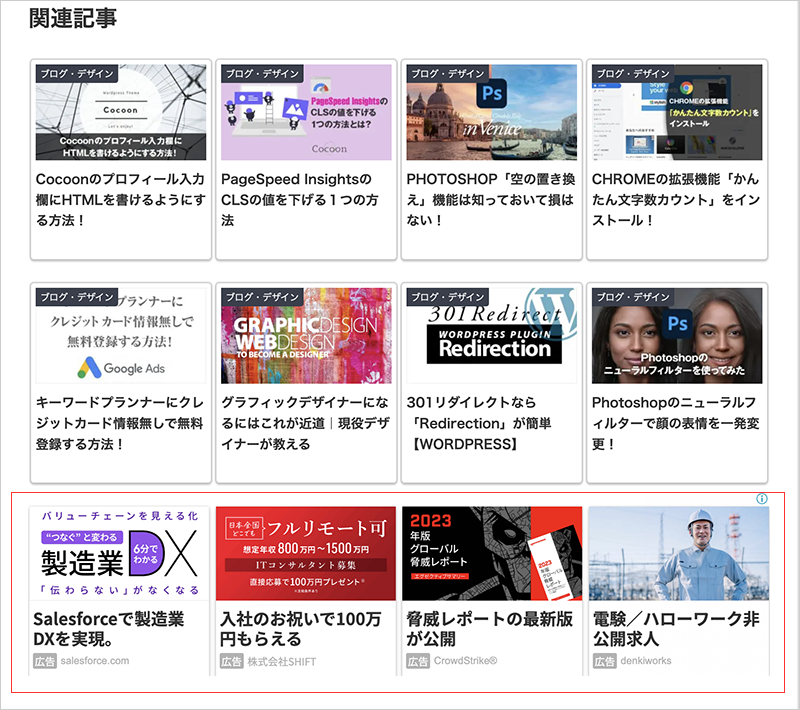
写真の下部に「関連記事」がありますが、以前はこの部分の数カ所に広告が表示されましたが、Multiplex広告(マルチプレックス広告)は写真のように全てが広告カードとして表示されるようになります。
それでは設定方法を説明していきます。
Multiplex広告(マルチプレックス広告)の設定
もちろんアドセンスに合格していることが大前提なので、そこはお間違いのないようにお願いします。
アドセンスに合格する方法はコチラを参考に
すでに「関連広告」を使用していた方は、3月1日以降コードの差し替えなどは無しに自動的にMultiplex広告(マルチプレックス広告)に切り替わっていますので、ご確認ください。
アドセンスにログインします
まずはアドセンスにログインします。

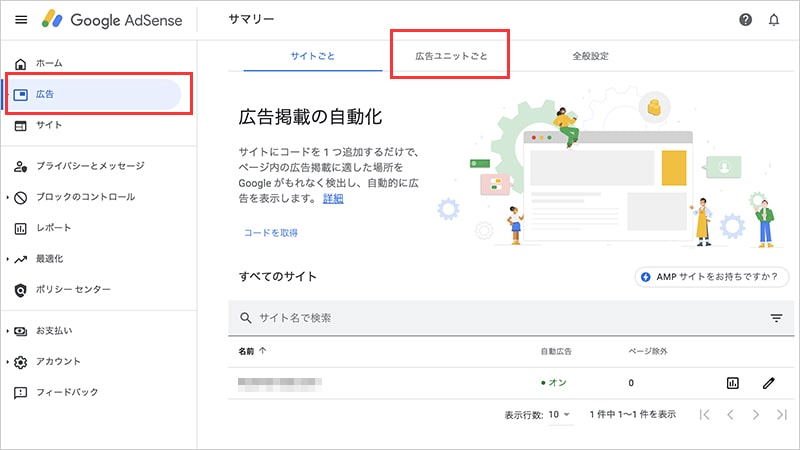
左メニューの「広告」→「広告ユニットごと」に進んでいきます。

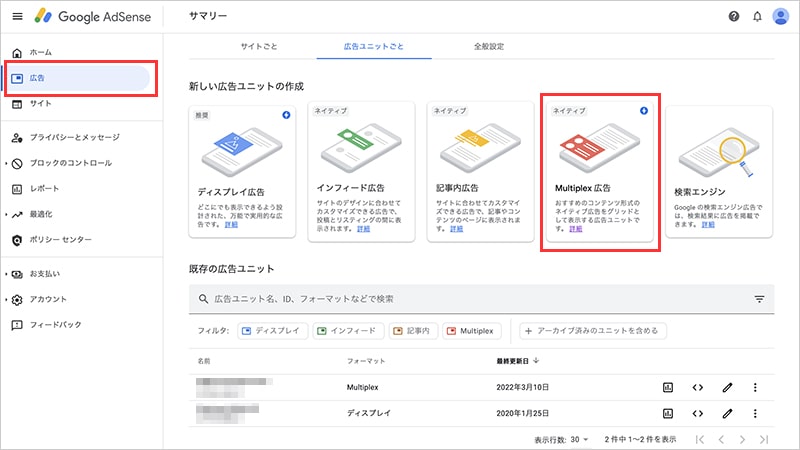
すると、Multiplex広告(マルチプレックス広告)のカードが追加されていると思いますので、カードをクリックしてください。
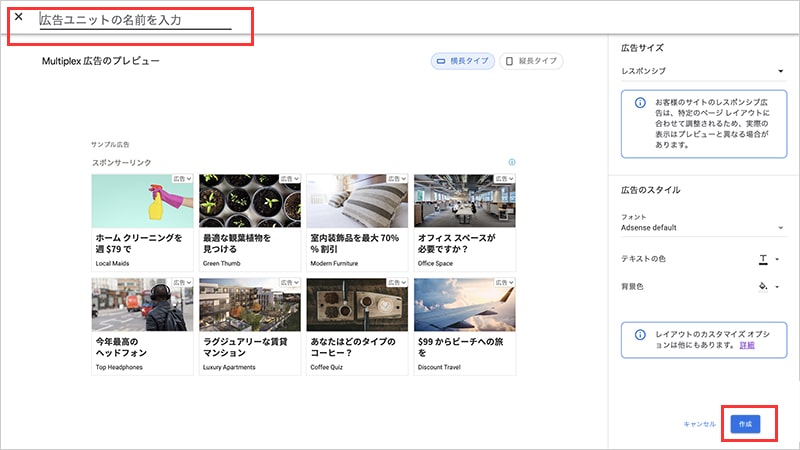
Multiplex広告(マルチプレックス広告)の名前を設定
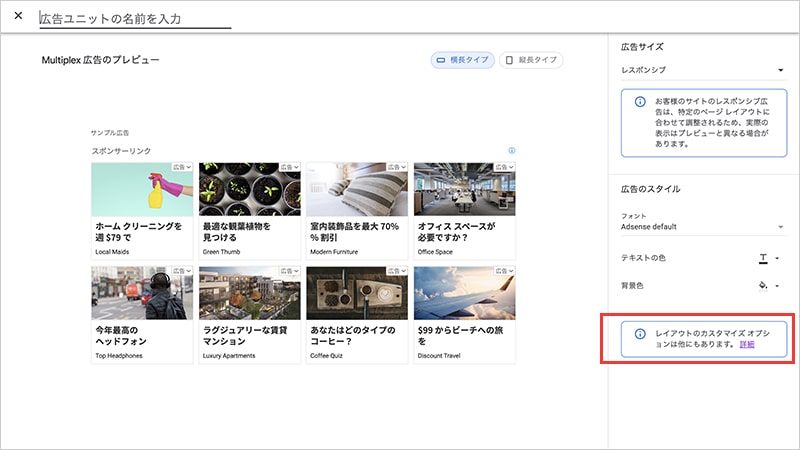
次は、今回設定するMultiplex広告(マルチプレックス広告)の名前を設定します。
これは自分のアドセンスの管理画面でわかりやすいようにつけるタイトルですので、好きなタイトルで大丈夫です。

名前を設定したら右下の「設定」をクリックします。
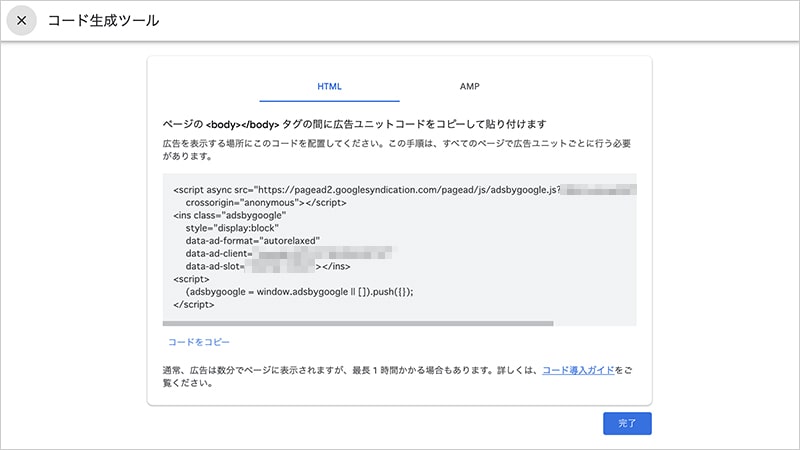
コードが表示されます
するとブログに貼り付けるコードが表示されますので、全てをコピーしてください。

今回はテーマCocoonを使っている方の「投稿本文下」に表示する方法ですが、表示場所はウィジェットで好きなとろに表示できますので、お好みの場所にウィジェットで設定してください。
Cocoonの管理画面へ
次は、Cocoonの管理画面の左メニューの「外観」→「ウィジェット」を選択します。

カスタムHTMLのウィジェット
今回は「投稿本文下」に挿入します。(場所はお好みに応じて変更しましょう)
「カスタムHTML」のウィジェットを「投稿本文下」にドラッグすると、写真のようになりますので、左端の三角をクリックして展開します。

先ほどコピーしたコードをペーストします

「カスタムHTML」を展開したところに、先ほどのコードを貼り付けてください。

コードを貼り付けると右下のボタンが「保存」に変わりますので保存したら完了です。
コピペしてエラーが出る場合、サーバーのWAFが原因の場合が多いです。
サーバーのWAFを一時的にOFFにしてみてください。

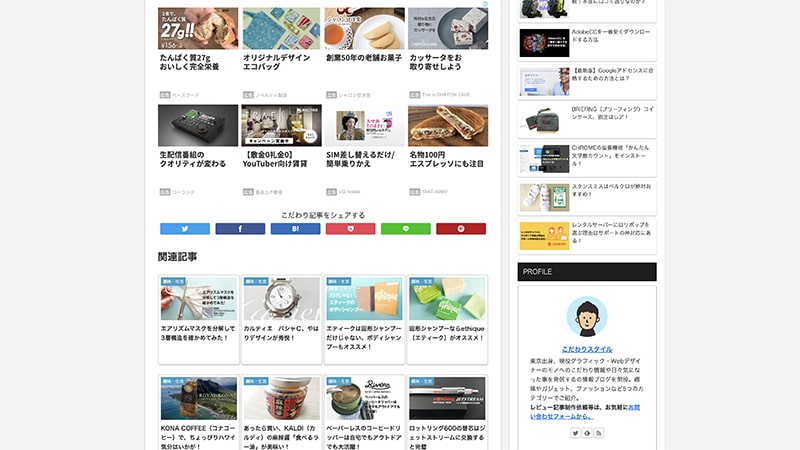
すると「投稿本文下」にMultiplex広告(マルチプレックス広告)が表示されています。
私の場合、保存した瞬間に表示されていましたので、表示されていない方は貼り付けたコードを再確認しましょう。
私は写真のようにブログの「関連記事」も表示していますが、関連記事は表示したく無い方は「Cocoon設定」→「投稿」タブから、「関連記事を表示する」のチェックを外します。
Multiplex広告(マルチプレックス広告)は、記事の内容と直接関係の無い広告がランダムに表示されるようですので、ブログ内を回遊してもらうためにも私は関連記事を残しました。
Google側でどんな広告カウントをしているのかはわかりませんが、Multiplex広告(マルチプレックス広告)は複数表示されるのでポリシーに抵触しないような配慮が必要かもしれません。
表示カスタムについて
Multiplex広告(マルチプレックス広告)はデフォルトで8枚の広告カードですが、設定途中で下のように「カスタマイズオプション」メッセージが表示されます。

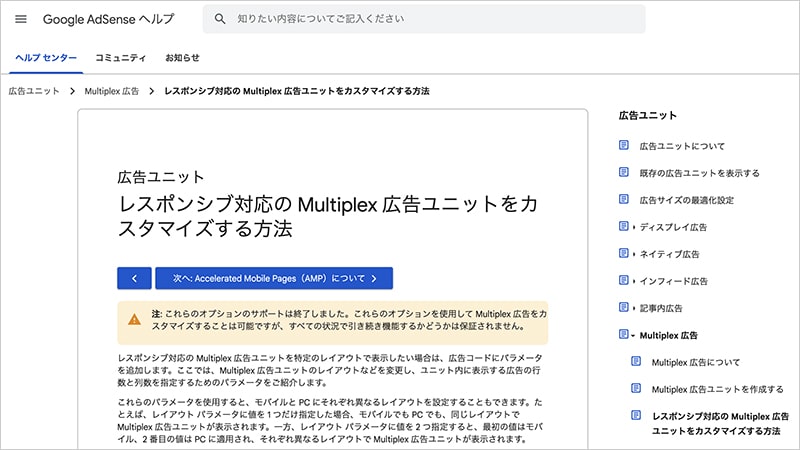
クリックすると設定方法ページに遷移しますが、注意マークが!


デリバリー開始直後なのに、サポート終了、機能するかはわからない?なぜ?
スクロールすると表示スタイルのカスタムができるコードが説明されています。
もちろん公式カスタムなので、ポリシー違反にはなりません。
Multiplex広告の表示数を減らす

何度かトライしたのですが思ったように表示されず、Multiplex広告を非表示にしていました。
なんとか理想の表示数にしようと、再トライし今度は思ったように表示できましたのでご報告です。
デフォルトのまま表示すると広告だらけになってしまうので、広告の数を減らして表示することにしました。
「関連記事下」にMultiplex広告(マルチプレックス広告)を表示することで、広告が多すぎてポリシーに抵触することもないと思います。
PCでは1行で4列の表示(広告数4枚)

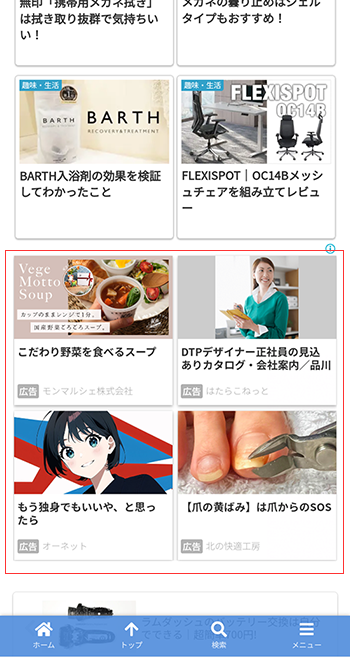
スマホでは2行で2列の表示(合計4枚)

デフォルトのコードのままでは、PC表示はまだ良いのですが、スマホは1列で縦に8枚並び、いくらスクロールしてもずっと広告で印象が悪すぎたので、写真のように2列で2行表示にしました。
関連記事との相性も良く現在はこのカスタム表示にしています。
もし筆者と同じ印象を持たれているようでしたら、下のカスタムコードをコピペすればOKです!
XXXXXの文字部分はご自分のコードに書き換えることを忘れずに!
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-matched-content-rows-num="2,1"
data-matched-content-columns-num="2,4"
data-matched-content-ui-type="image_card_stacked,image_card_stacked"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>赤数字を変更すれば好きな配列にできます。
アドセンスの最適化テスト
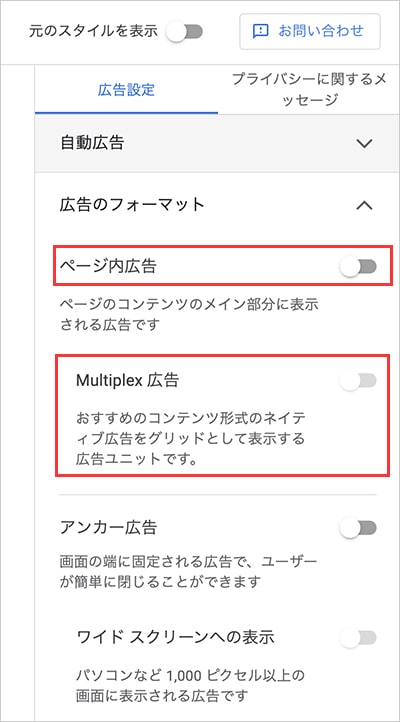
まずは最適化テストで試してみよう思ったのですが、結論から言ってしまうと「ページ内広告」とセットになっているため私は最適化テストではなくて、広告種類を増やすことにしました。
「ページ内広告」とセットのテストでもいい方は、テストからでも良いのではないでしょうか。


「ページ内広告」をONにしないとMultiplex広告(マルチプレックス広告)のテストができないようになっています。
まとめ
Multiplex広告(マルチプレックス広告)はブログの記事内容とは無関係の広告が表示されます。もちろんリターゲティングもされていると思うので、閲覧者の興味のある広告が表示されると思います。
しかしスマホでは結構なスペースを取られ、関連記事の下が広告オンパレードになり回遊率が下がることも十分に考えられると思います。
筆者の場合は、そんな理由から上記のカスタムをして現在は丁度良い感じに表示されています!
「関連広告」のようにパブリッシャー側の表示条件は無く、アドセンス合格者なら誰でも表示できるので色々なパターンでテストしてみるといいかもしれません。