
こんにちは、「こだわりスタイル」のこだわり君です!
今回は、reCaptcha v3(リキャプチャ)をコンタクトフォーム7に紐付けるをテーマにご紹介!
WordPress(ワードプレス)を使用してサイトを持ってるかたでプラグインのContact Form 7(コンタクトフォーム7)で問い合わせフォームを作っているケースって非常に多いと思います。
プラグイン無しでフォームを作るって非常に手間ですので・・・。
このプラグインをWordPress(ワードプレス)で有効化すれば、5分でフォーム完成です。
装飾等必要な場合はCSSを書き換えていくことになりますが、シンプルなフォームならこれで十分ですね。
そんな理由で Contact Form 7(コンタクトフォーム7)のインストール数はおそらく一番多いのではないでしょうか?
フォームの自動返信機能が悪用され、スパムメールが配信されている
非常に簡単にWordPress(ワードプレス)に設置できるので、ユーザーも多いのですが、有効化してデフォルトで使用している方も非常に多いのも事実としてあるようです。
その結果、お問合せフォームの自動返信機能が悪用され、スパムメールの配信が行われるケースが多発しているようです。
スパムメールが配信されて、契約サーバーのIPアドレスがブラックリスト入りするとそのIPの別のユーザーの方の利用にまで影響を及ぼします。
そうならないように、Contact Form 7(コンタクトフォーム7)を有効化した後に、reCaptcha(リキャプチャ)の設定をして、スパムボットのメール配信を遮断しましょう。

こちらはロリポップの「お知らせ」ですが、やはりインフォメーションがありました!
reCaptcha v3(リキャプチャ)とは
reCaptcha(リキャプチャ)v3とはGoogleが行っているサービスで、上記のスパムメール配信での詐欺や悪用をブロックしてくれるサービスです。
こんなの見たことありますよね?画像の内容までは人間じゃないと判断できないのでこれを通過できないとスパムメールが送信できないわけです。

これはreCaptcha(リキャプチャ)v2なのですが、現在はさらに進化して、reCaptcha(リキャプチャ)v3に更新されているのですが、こちらはバックグラウンドで実行してくれるようになり、表示されるのはreCaptcha(リキャプチャ)のラベルだけになりました。

もちろん無料で使用できるので使用しない手はないと思いますので、ご紹介しておきます。(アクセス数が半端ないサイトの場合は有料プランになるようですが・・・)
では reCaptcha(リキャプチャ)v3の設定方法
自分も含め他人にも影響がでそうなことですから簡単なので、是非設定しておきましょう!
まずはGoogleのサービスになりますのでご自分のGoogleアカウントにログインしておいてください。そうしたらこちらのリンクへ。 My reCAPTCHA
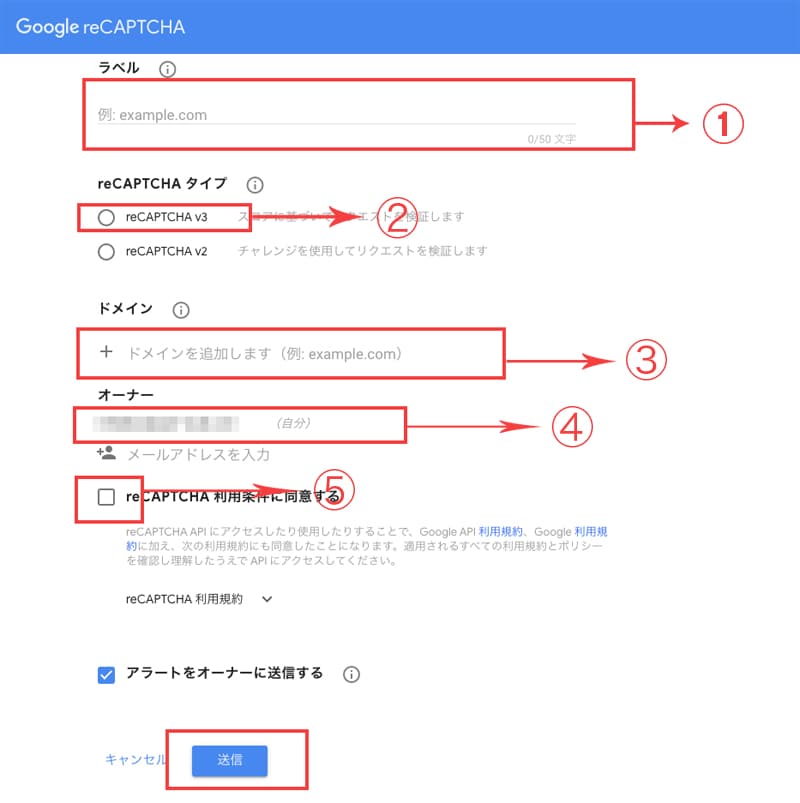
するとこんな画面になりますので、数個の項目に入力します。

1.ラベル ご自分のわかりやすい名前を入力(サイト名など)
2. reCaptcha v3を選択
3. 適用させるご自分のサイトのドメインを入力(http://を入れるとエラーになるので○○○.comのようにドメインのみを入力)
4.オーナー ここはGoogleアカウントのメールアドレスがすでに入力されているのでそのままでOK
5.「利用条件に同意する」にチェックを入れて
6. 送信
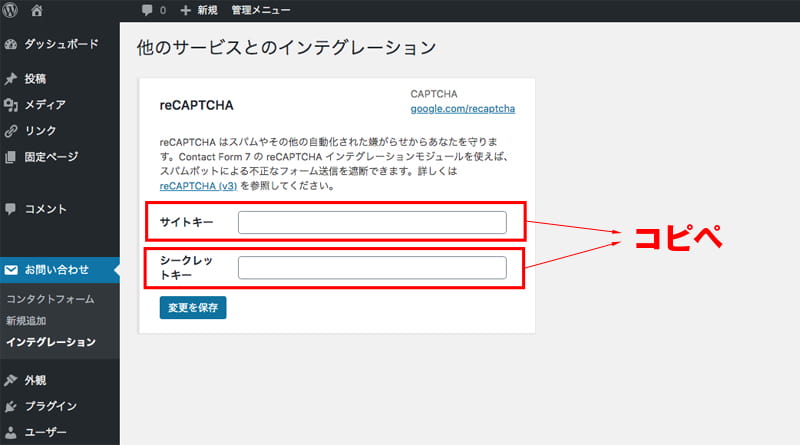
すると今度はこんな画面になります。

「サイトキー」と「シークレットキー」をコピーします。
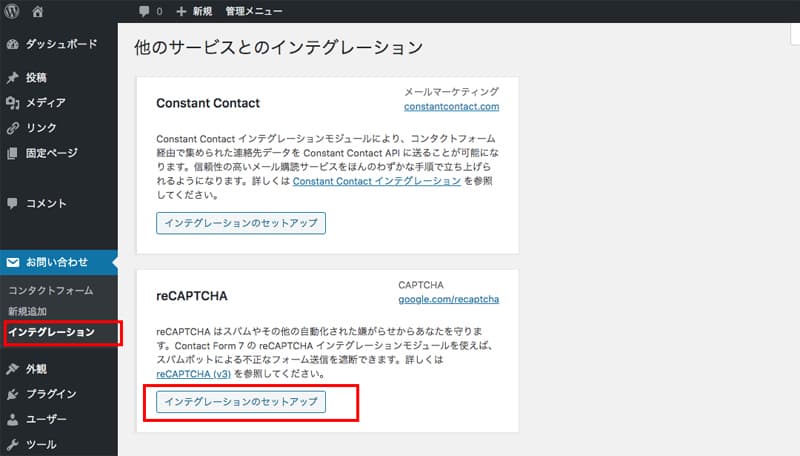
で、今度はご自分のWordPress(ワードプレス)のサイトで左メニューの「お問い合わせ」の中の
「インテグレーション」をクリックします。

すると上の画面になりますので、reCaptchaの「インテグレーションのセットアップ」をクリックしてください。
お次はこの入力画面が表示されますので、先ほどコピーした「サイトキー」と「シークレットキー」をペーストします。
「変更を保存」で終了です。

reCaptcha(リキャプチャ)ロゴが表示
サイトには右下にreCaptcha(リキャプチャ)ロゴがこんなふうに表示されています。

タブをクリックすると、広がって、「プライバシー」と「利用規約」のリンクが現れるようになります。
これで、reCaptcha(リキャプチャ)に守られているということなんですが、全ページに表示されます。
サイトに対するアクティビティがどの程度不審であるかを示すスコアが返される仕組みらしく、reCaptcha(リキャプチャ)v3からはこれが標準になります。
フォームページだけに表示する方法はこちらの記事をどうぞ!
このバッジは消すこともできますよ!
v2まではフォーム画面だけだったのに、ちょっと邪魔です!
右下は「TOPへ戻る」とかのアイコンもあるし、スマホならCOPYRIGHTやメニューなどもあるのでできれば消したいという方も多いと思います。
調べたら、消すことはGoogleも許容しているということなので、下記CSSを追記すれば消えます。
消すなら、「プライバシー」と「利用規約」はわかるところへ表示させなければなりませんが。
私の別のサイトは消していません。でも「TOPへ戻る」のアイコンにちょうどかぶるので、アイコンの位置をずらしました!
「こだわりスタイル」も早速設定しまして、非表示にしました。
プラバシーと利用規約は当サイトの「プライバシーポリシー」に追記しています。
今ご契約中のサーバーの扱いが難しくてお困りの初心者の方へオススメするロリポップ!は下のボタンから!
乗り換えを決めたらハイスピードプランが長い目で見て絶対お得です。