
こんにちは、「こだわりスタイル」です!
ワードプレスでクラシックエディタの時は画面の左下にトータルの文字数がカウントされていましたが、ブロックエディタに変わってからは無くなってしまいました。
でもさすがにクレームが多かったのでしょう、現在のブロックエディタのバージョンには文字数カウントが表示されるようになりました。
タイトルの文字数はどうしてますか?
私のテーマはCocoonなので、タイトルの文字数カウント表示ありません。
なのでエディタの下部の「SEOタイトル」という欄にコピペすることで、タイトルの文字数を把握していました。
文字数をカウントするプラグインがあるので、それをインストールする方法はありますが、むやみにプラグインを増やしていくと、動作が重くなるだけでなく、テーマの更新時にエラーになったりしますので、私は最低限の物だけにするようにしています。
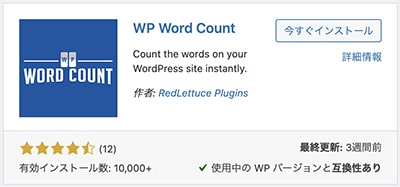
でもプラグインがいい方はこちら

今日ご紹介する「かんたん文字数カウント」は、ワードプレスのプラグインではなくCHROME(ブラウザ)の拡張機能なので、ワードプレスにも負荷はかかりませんのでおすすめです。
各エディタの文字数カウント
ブロガーとしては、コンテンツのボリュームは気になるところなので文字数のカウントは是非欲しいと考えるのは当然だと思います。

あと最低500文字は書かないと・・・!
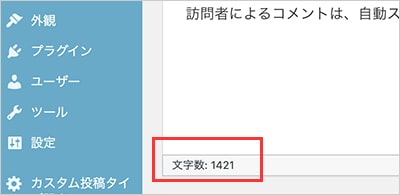
クラシックエディタの時はここ

こんな感じに全体の文字数が表示されていましたよね!
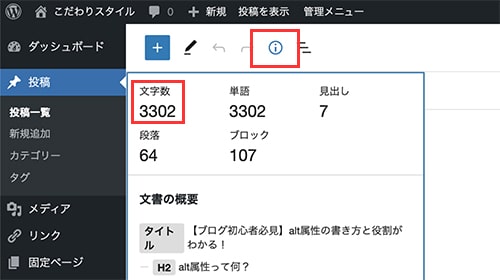
ブロックエディタはここに追加されました
ワードプレス5.0にアップデートした時点で、ブロックエディタ(Gutenberg)になり文字数カウントは無くなりましたが、多くのユーザーから「不便」の声があがってのでしょう。

バージョンはいくつからかは忘れましたが、左上の「i」マークをクリックすると赤枠のように全体の文字数が表示されるようになりました。
CHROMEの拡張機能もかなり便利
ブロックエディタ(Gutenberg)も文字数カウントが追加になったことはいいのですが、全体の文字数であって部分的な文字数には対応していませんよね。
プラグインのAIOSEOなどをインストールしている方はタイトルだけでも表示するようです。
ですが私のテーマはCocoonなのでSEO系プラグインは不要なのです!

部分的に文字数が知りたい時がある!
このH2(見出し)の文字数はどれくらいかな?とか、参考になる他のページを閲覧していて「このくらいの文字数だとスマホで見た時に、これくらいのスクロールになるんだ」とか、ワードプレス使用時以外にも部分的に文字数が知りたい時が結構あります。
使い方は簡単!ドラッグしたところの文字数だけカウントしてくれます。
CHROMEの拡張機能は、ワードプレスのプラグインのようにもの凄い種類があり便利なものが多いです。
私は仕事柄、他のCHROMEの拡張機能も沢山追加して使用していますが、その中の一つ「かんたん文字数カウント」が便利なのでご紹介します!
今まで知らなかった、拡張機能に出会えますので一度見てみることをおすすめします!
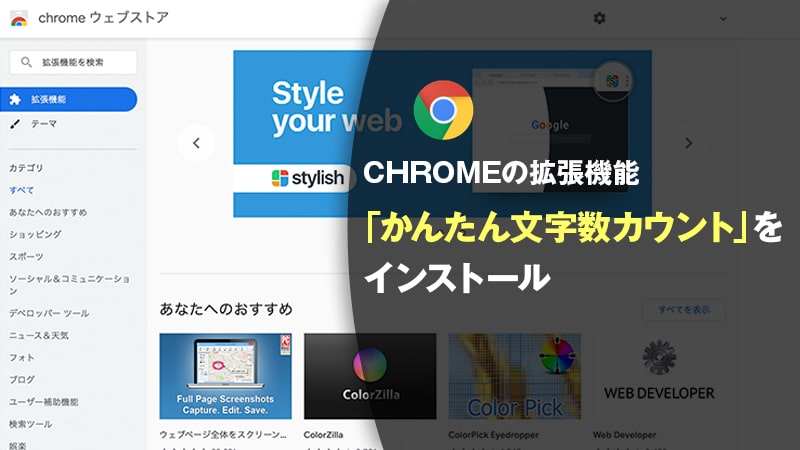
「かんたん文字数カウント」を検索
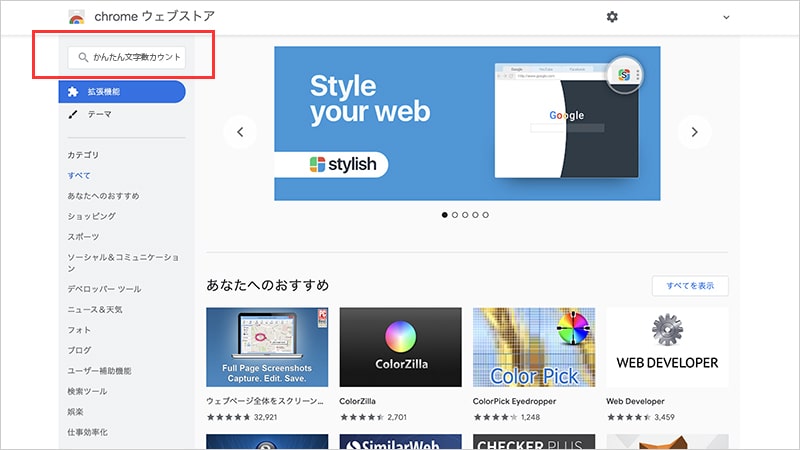
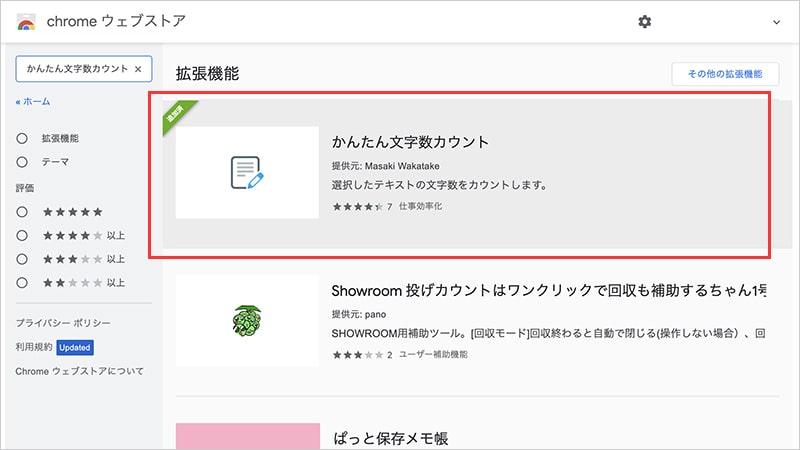
まずは「CHROMEウェブストア」で検索してください。
トップに表示されますので、クリックすると下の「CHROMEウェブストア」が表示されます。
左上に検索窓があるので、「かんたん文字数カウント」を入力して検索!

CHROMEに追加(インストール)
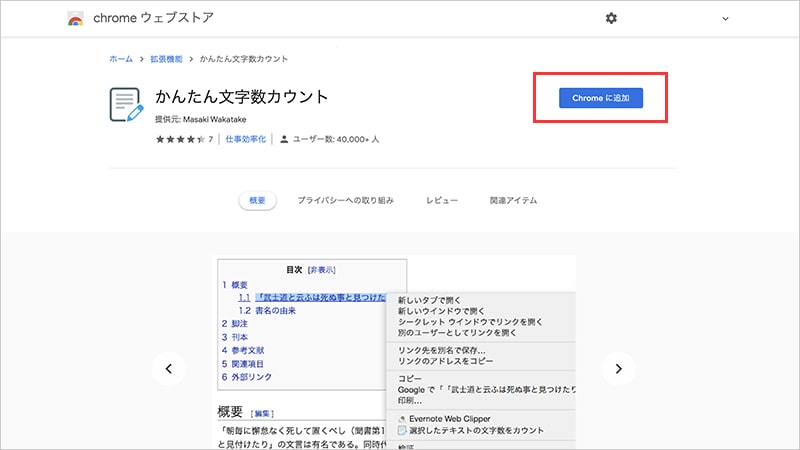
検索すると「かんたん文字数カウント」が表示されます。
クリック→「Chromeに追加」で、CHROME(ブラウザ)に追加されました!


「かんたん文字数カウント」の使い方
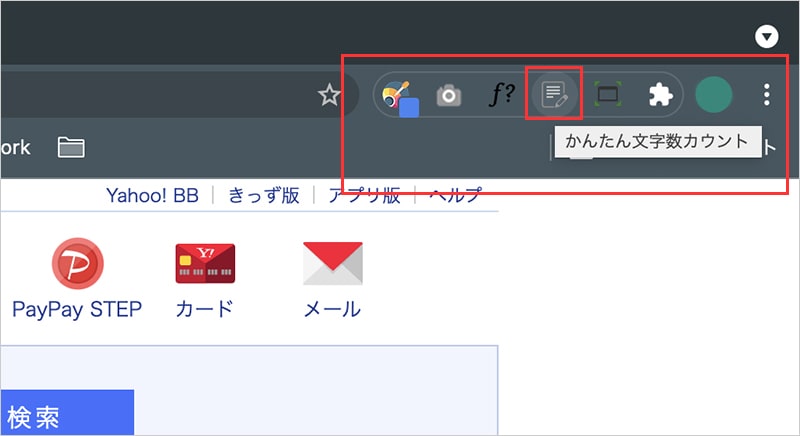
CHROME(ブラウザ)に拡張機能が追加されると右上のこのエリアに表示されます。

内側の赤枠のところに追加されています。
使い方は至って簡単で、このマークが表示されていれば「かんたん文字数カウント」は動いていますので、下記の操作で表示されます。
・Macなら、カウントしたい文字をドラッグして、⌘+option
・Winなら右クリック
サンプル画像はワードプレスの編集画面になっていますが、普通にWEBサイトなり参考ブログだったり、CHROME(ブラウザ)に表示されているものならなんでもOK!
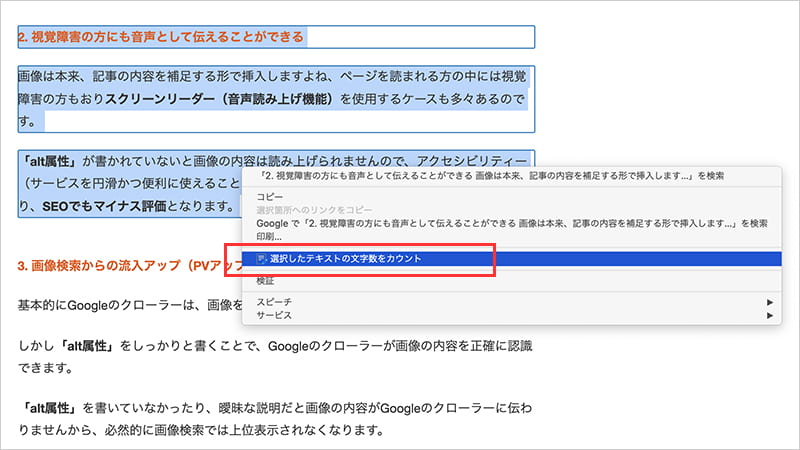
1.カウントしたい文字をドラッグで選択します
Macなら⌘+option、Winなら右クリック
そして下の写真のように「選択したテキストの文字数をカウント」を選びます。

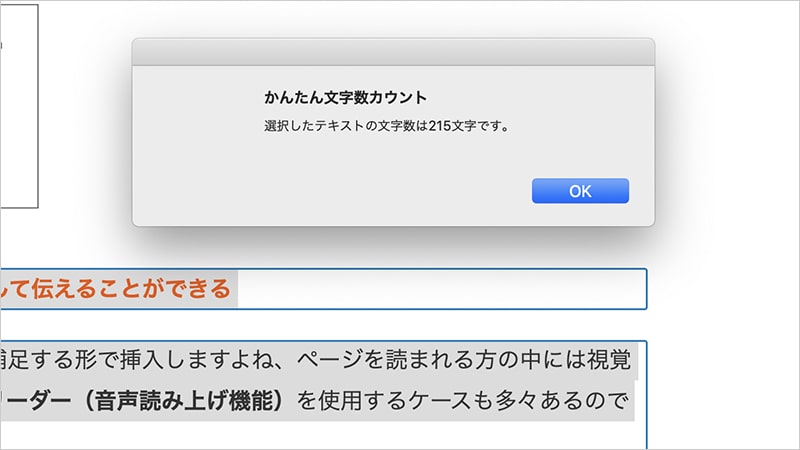
2.文字数が表示されます!簡単ですね

CHROMEの拡張機能「かんたん文字数カウント」のまとめ
ブログを書いていて、何か便利なものと言うとワードプレスのプラグインという図式になりがちですが、CHROMEの拡張機能にも便利なものがたくさんあります。
・他のサイトで使われている色のカラーコードがわからない時
「16進カラーピッカー」
・ウィンドーサイズを1クリックで規格サイズに変更したい時
「Window Resizer」
・フォントの名前やサイズを知りたい時
「WhatFont」
まだまだ沢山ありますので是非一度「CHROMEウェブストア」を覗いてみてください。
痒いところに手が届く拡張機能が見つかると思いますよ。