
こんにちは、「こだわりスタイル」のこだわり君です!
前回は、reCaptcha v3(リキャプチャ)を設定すると全ページにバッジが表示され、邪魔な場合は非表示にする設定をご紹介しましたが、今回は希望のフォームページのみに表示するワードプレスのプラグインの設定方法をご紹介します。
前回のご紹介で私は運営する2つのサイトのうち1つはreCaptchaのバッジを非表示に、そしてもう1つのサイトは表示させていました。
せっかくのセキュリティーバッジなので、邪魔ですが非表示にしちゃうのもな〜と考えていましたら、見つけましたプラグイン!こちらがスマートですね。
Invisible reCAPTCHA for WordPress
コンタクトフォーム7を使用している方は、スパムボットの報告があるそうなのでreCaptcha v3(リキャプチャ)でブロックしたほうがいいですね。
reCaptcha v3(リキャプチャ)についてはこちらに書いてますので是非ご覧ください!
今回ご紹介するのは「Invisible reCAPTCHA for WordPress」というプラグインを使用します。
前回はコンタクトフォーム7に紐付けてreCaptcha v3(リキャプチャ)を動作させることで、全ページにバッジが表示されていましたが、この「Invisible reCAPTCHA for WordPress」というプラグインを使用することでフォームページのみに表示することができるので、「TOPへ戻る」など他のオブジェクトの邪魔になることがなくなりますので非常にスマートになります。
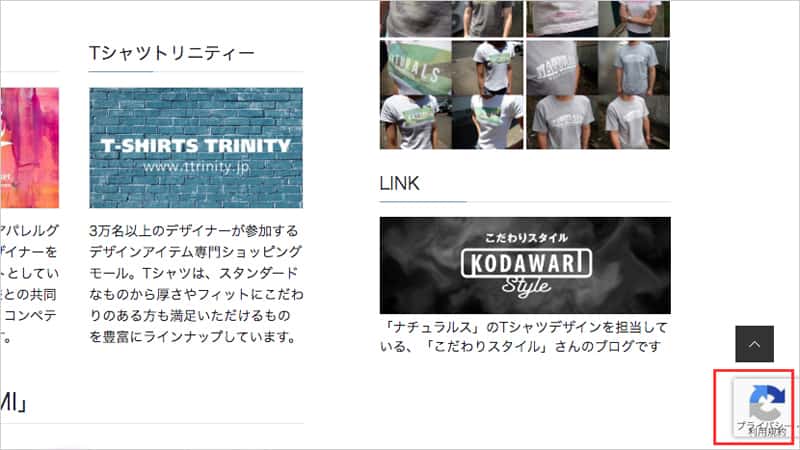
PCだとTOPページにもこんな感じに表示され、かなり邪魔な感じですね。

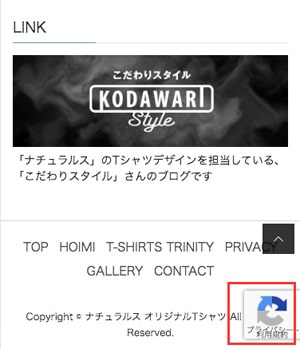
スマホだとこのバッジのおかげで「TOPへ戻る」ボタンを移動しなければいけません。

Invisible reCAPTCHA for WordPressの設定
まず、私のようにすでにコンタクトフォーム7と紐付けてしまっている場合
コンタクトフォーム7の設定を削除します
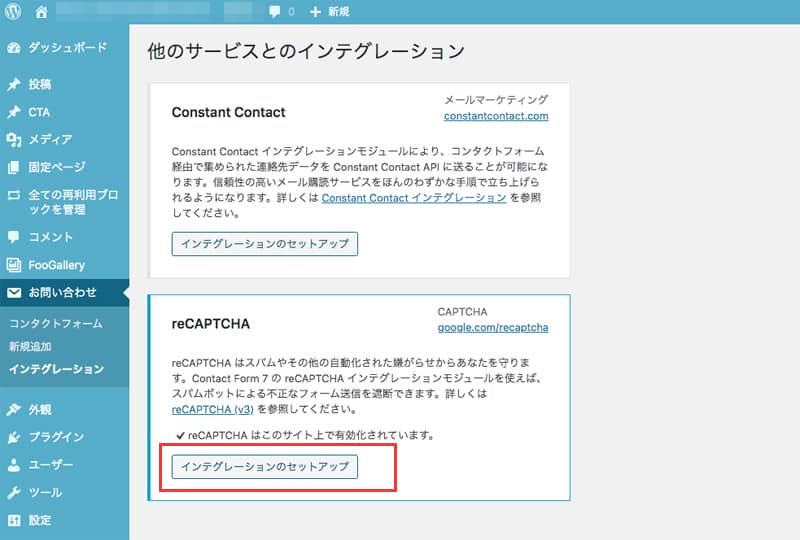
ご自分のダッシュボードの左メニューに「お問い合わせ」→「インテグレーション」→赤枠の「インテグレーションのセットアップ」をクリックします。

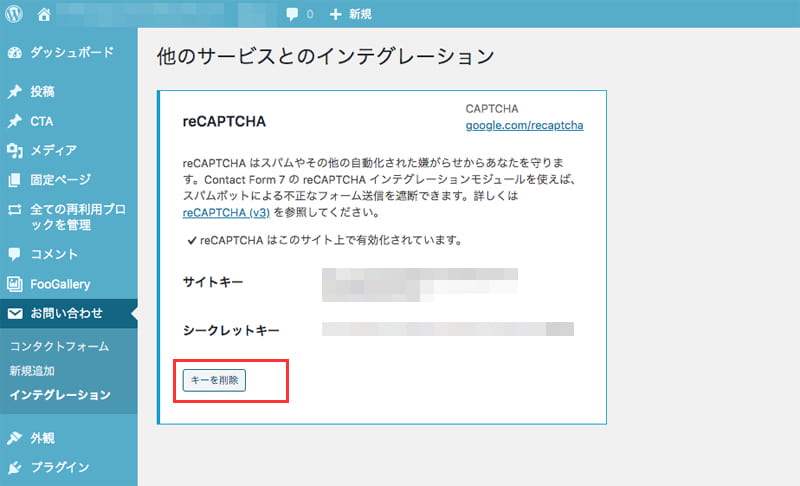
すると下の画面になりますので、以前設定していた「サイトキー」と「シークレットキー」を赤枠のボタンで削除してください。
後ほど「Invisible reCAPTCHA for WordPress」の設定時にこの2つのキーは必要になりますが、

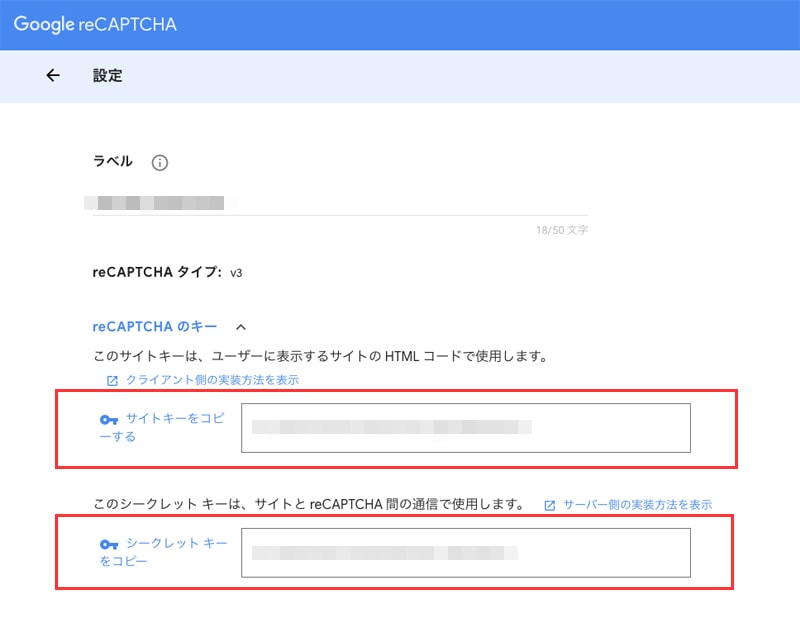
google.com/recaptcha/ こちらよりGoogleアカウントでログインすれば2つのキーは表示されますので大丈夫です。(reCAPTCHAタイプをクリックすると下のようになります)

「Invisible reCAPTCHA for WordPress」をインストール
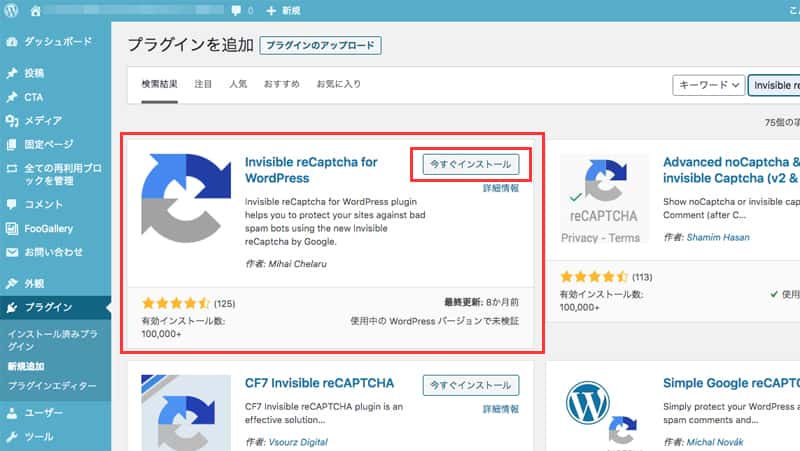
ご自身のダッシュボードのメニューから「プラグイン」→「新規追加」→右上の検索窓に「Invisible reCAPTCHA for WordPress」を入力します。

「今すぐインストール」で完了したら「有効化」をクリックしてください。
「Invisible reCAPTCHA for WordPress」の設定
左メニューの「設定」に「Invisible reCAPTCHA 」が追加されていますので、そちらをクリック(画像が切れてしまってすみません)

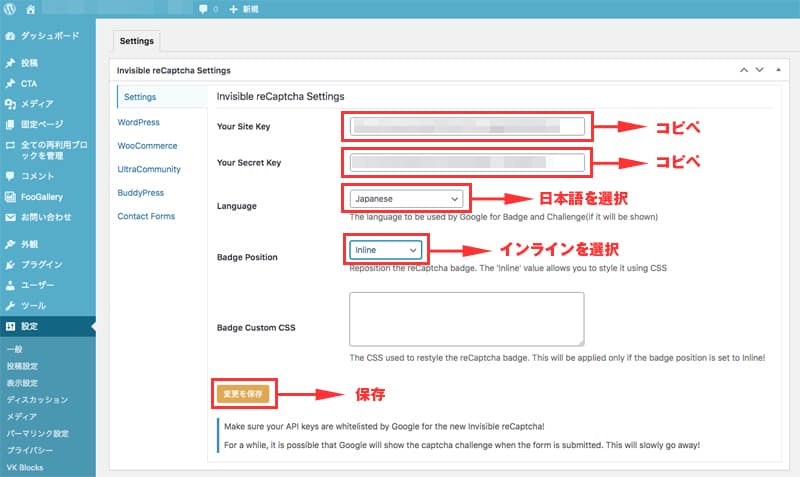
先ほどの「サイトキー」と「シークレットキー」を上の赤枠にコピペします。
言語は「JAPANESE」を選択します。
badge Posisitionは「inline」を選択します。
このプルダウンで位置指定できますが「inline」が一番面倒じゃないですね。
下にCSSも書けるようになってるので、一度デフォルトのままで、表示されて気に入らなければ調整すればいいかと思います。
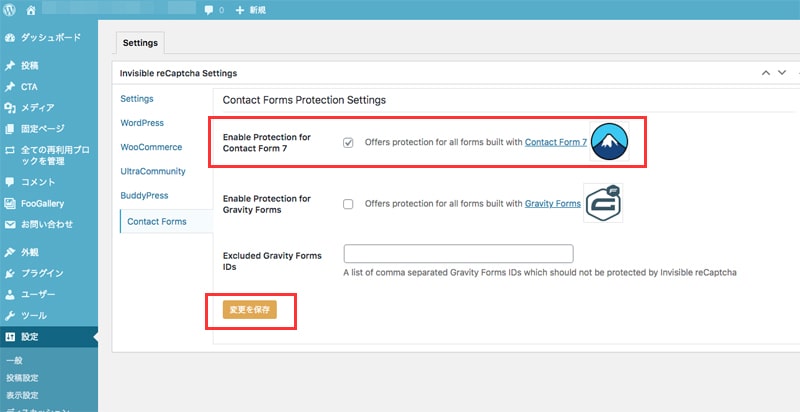
「Contact Forms」のタブを選択
2番目の項目の「Contact Forms」メニューを選択してください。

富士山マークの「Contact Form 7」にチェックを入れて「変更を保存」をクリック!
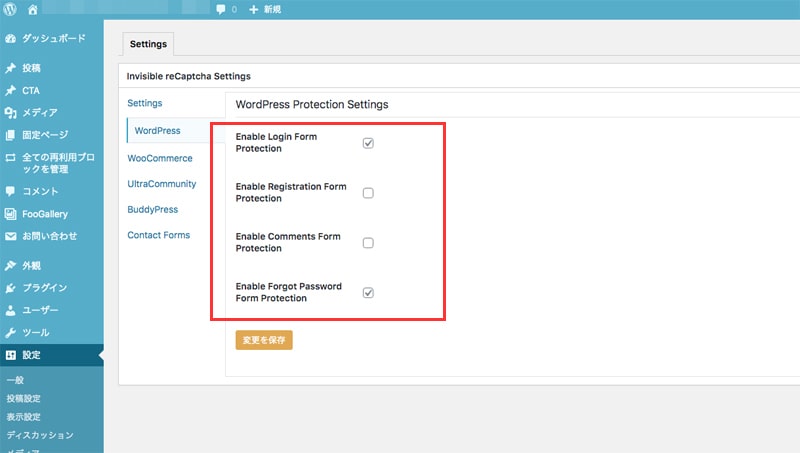
「WordPress」のタブを選択
デフォルトでもいいのですが、一応こちらも説明しておきます。
「Invisible reCAPTCHA 」はコンタクトフォーム7のページ以外にもフォームページを選択できるようになっています。

・Enable Login Form Protection ログインフォーム
・Enable Registration Form Protection 登録フォーム
・Enable Comments Form Protection コメントフォーム
・Enable Forgot Password Form Protection パスワードを忘れた時に表示されるフォーム
保護したいところにチェックを入れて「変更を保存」をクリックで完成です!(必要ない方はチェック無しのままですね)
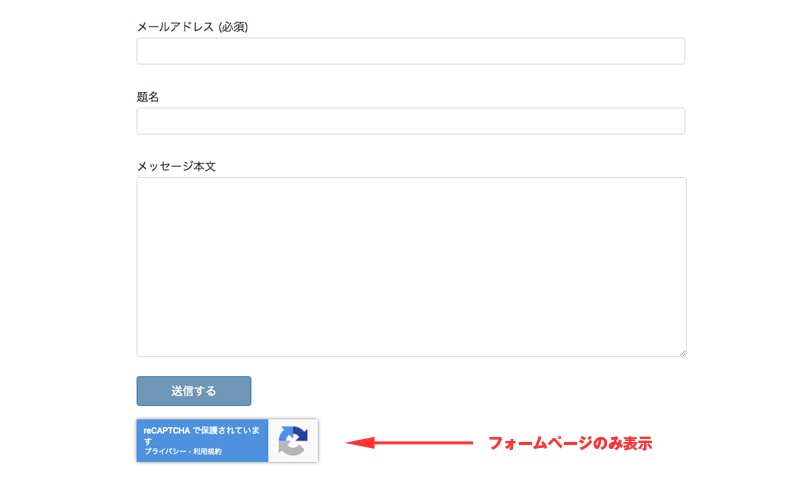
表示を確認します
するとこんな風にお問い合わせフォームページの送信ボタンの下に表示されます。
「TOPへ戻る」ボタンの邪魔もなくスマートになりました!
バッジの表示され方などこちらのサイトでご覧になれます。

まとめ
非表示にするより「Invisible reCAPTCHA 」のほうがなんかスッキリしました。設定もカンタンですので、コンタクトフォーム7に紐付けてたけど納得いっていなかった方是非試してみてください。
今ご契約中のサーバーの扱いが難しくてお困りの初心者の方へオススメするロリポップ!は下のボタンから!
乗り換えを決めたらハイスピードプランが長い目で見て絶対お得です。