
こんにちは、「こだわりスタイル」です!
ブログでワードプレスを使用している方!必ずと言っていいほど画像を一緒にアップすると思いますが、しっかり画像圧縮(軽量化)していますか?
例えば、スマホで撮影した画像をそのままアップするとか・・・。
これやってるとかなりマズイですね。
ページの表示スピードが遅くなって、SEOにも影響してきます。
1.撮影した画像そのままでは重過ぎて表示スピードが遅くなる
2.表示スピードが遅いとブログからの離脱につながる
3.SEO評価がマイナスになり、ブログの検索順位に影響する
ブログ更新の度に必ず必要な画像圧縮ですが、画像圧縮していない方はSEOにおいても影響が大き過ぎるので注意しましょう。
今日は、ブログにアップロードする手間が1つ増えますが、一番確実に画像圧縮(軽量化)する方法をご紹介しますので是非試してみてください。
ブログの画像圧縮(軽量化)とは
まず画像を圧縮するというのがどういうことかを簡単に説明しておきます。
スマホ等で撮影するとデータは「jpg」という形式で保存されます。
撮影した画像がスマホ内に保存(jpg)される時点で画像は圧縮されています。
一眼レフのようなカメラになると圧縮される前の「生データ」(RAW)もとり出せますが、専門的でなければほとんどRAWデータを使用する時は無いと思います。
ここでいうブログにアップロードする画像圧縮というのは、画像の鮮明さを維持しながら、データ量を減らすことです。
簡単に言うと、デジカメやスマホで撮影された画像というのは、
通常パソコンで表示するにはグレードが高過ぎるのです。
ですので、必要以上に綺麗な重たいデータをアップロードしても、パソコンで表示できないのです。
逆にそのままブログへアップロードしてしまうと、画像データが必要以上に重たいため表示スピードが落ちてしまい、ページから離脱してしまうことにつながるのと同時に、Googleからの評価も落ちて検索上位を狙うのが難しくなるのです。
画像を圧縮(軽量化)するにはどんな方法があるの?
ここではワードプレスのブログに画像をアップロードするお話が前提ですので、一番簡単なのは画像圧縮してくれる「プラグイン」を使用することです。
多くの方が使われているますが、やはり圧縮率が低かったり、枚数制限があったします。
こちらは後ほど、リンク先を書いておきますので、「面倒だからこっちでいいよ」という方は、そちらから見てみてください。
これからメインになっていくと推測できるWebP(ウェッピー)
これはGoogleが作った画像保存形式なのですが、jpgやpngより高品質に軽量・圧縮することができる画像保存形式です。今までは対応ブラウザが少なかったため日の目を浴びていませんでしたが、現在はメインブラウザの全てが対応したことにより、間違いなく主流になっていく保存形式です。
詳しくはこちらの記事をどうぞ
これから紹介する方法は、1手間増えますが驚くほど軽量化できて画質は見た目わからないレベルなので、私は「プラグイン」ではなくてこちらを使用しています。
Compress JPEG

URL https://compressjpeg.com/ja/
こちらのサイト、もちろん登録等も必要ありませんので、上のリンクから飛んでいただきすぐに使用できます。
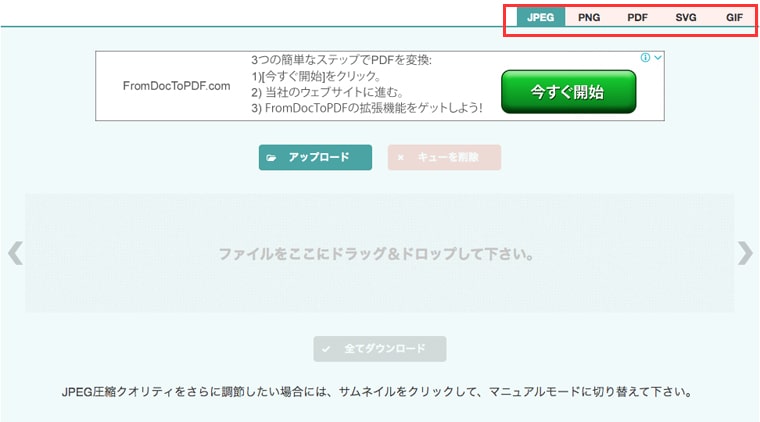
さっぱりしたサイトですが高機能です!
圧縮できるのは「JPG」以外に「PNG」、「PDF」、「SVG」、「GIF」に対応しています。
「PNG」はもともと圧縮率が低い透過(アルファチャンネル)が可能な保存形式なので、ブログなどでワードプレスにアップロードするなら、用途にもよりますが「jpg」でいいと思います。
使い方はいたって簡単ですが説明しましょう。
まずは画像圧縮したい、「jpg」等の拡張子を選びます
タイトルの下の右上に「JPG」、「PNG」、「PDF」、「SVG」、「GIF」のタブがありますので圧縮したい拡張子のタブを選びます。


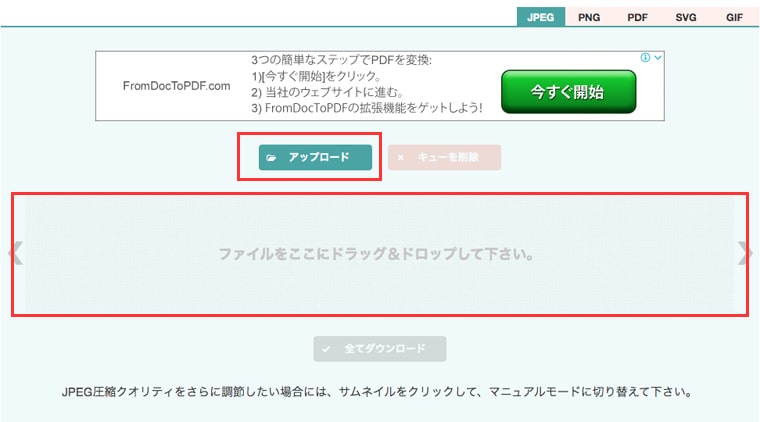
赤枠の「アップロード」をクリックすると自分のPCからファイルを選ぶようになりますが、その下の大きな赤枠の中に、画像圧縮したいファイルをドラック&ドロップしたほうが早いです。
どちらでもいいのでお好きなほうからどうぞ!
読み込まれた画像はレベルを調整できます
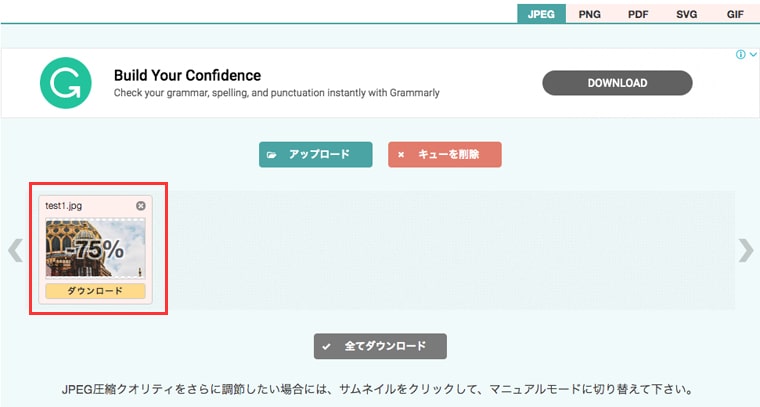
ファイルをドラッグ&ドロップすると下のようになります。
読み込まれると画像がプレビューされて、何パーセント圧縮したのかが表示されます。

画像にもよりますが、大抵は70%以上圧縮されるのでそれで完了でも十分なのですが、画像の彩度などにより、それだけではまだ不十分な時もあります。
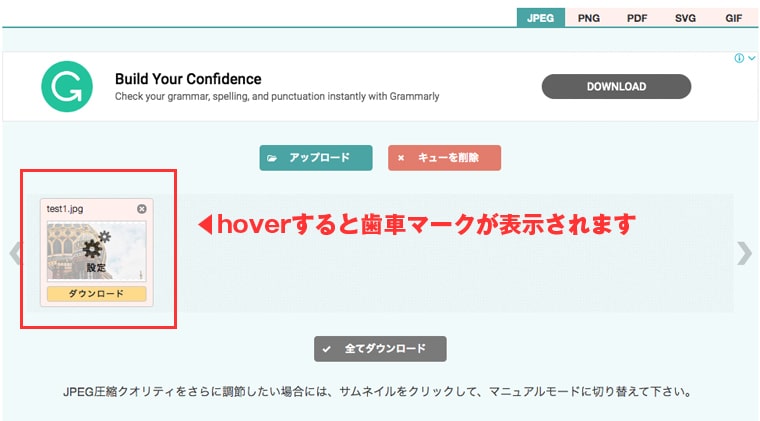
そんな時は、プレビューされている画面にポインターを持っていくと「歯車」が表示されるのでそこをクリックしてください。

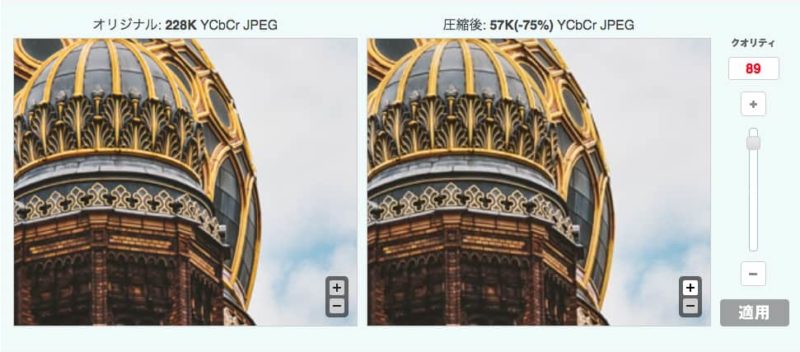
クリックすると下のような画面で画質調整が可能です。

これ、画質の劣化がわかりますか?よく見てもわからないレベルです。
現時点で、圧縮率は下記の状態です。
これでも十分に画像圧縮されましたが、これでも不十分だという方は、上の写真の右端のスライダーを上下することでさらに圧縮できます。
ブログに画像をアップロードするとなると、理想は40k〜70kくらいに納めておくとスムースに表示されますので、その辺を目安に調整してみてください。
プレビューがあるのでスライダーを上下に動かすと画質を見ながら調整できますので非常に便利ですよ!
最終的に画質を決めたら「適用」をクリックすれば完了です。
20枚までいっぺんにドラッグ&ドロップでき、一括ZIPでダウンロードできます。
もちろん数枚の場合は最初のプレビュー画面の「ダウンロード」でも可能です。
ダウンロード後は1時間で自動的に削除されますが、即座に削除したいかたはオレンジボタンの「キューを削除」も可能です。
Exif(イグジフ)情報も自動削除
通常撮影した画像には、Exif(イグジフ)という情報が勝手に記録されます。
位置情報、カメラのメーカー、機種、撮影日時、画像方向、ISO感度、光源、フラッシュ、画像圧縮率、などが記録されているので、そのままアップロードするとセキュリティーの観点からも少し問題なのですが、この「Compress JPEG」で圧縮することで、このExif(イグジフ)情報も削除してくれるので安心です。
ワードプレスのプラグインでブログの画像圧縮
圧縮率が低いので私は使用していませんが、ブロガーの方が多く使用されているワードプレスの画像圧縮プラグインを2種類ほどご紹介しておきます。
EWWW Image Optimizer
ワードプレスで一番有名な画像圧縮プラグインかもしれません。

ワードプレスのダッシュボードから新規プラグインを選択して、検索ボックスに「EWWW Image Optimizer」と入力して「有効化」すればOKですね!
このプラグインは、画像圧縮しないでアップロードした以前の画像まで圧縮してくれて非常に便利です。
新規にアップロードするのはもちろん自動で画像圧縮してくれます。
画像圧縮の結果ですが、圧縮後が「EWWW Image Optimizer」を有効化してアップロードした数値です。
圧縮前 336KB → 圧縮後 228KB
割合にして約30%の圧縮ですから、私のおすすめする「Compress JPEG」にはまるで及びませんでした。
Compress JPEG & PNG images
こちらもワードプレスの画像圧縮プラグインとしてはかなり有名ですね。
パンダのイラストのプラグインです。

こちらは画像圧縮のスピードが遅いですね。
あと無料版には枚数制限があって、1ヶ月500枚までとなります。
でも500枚/月は使用しない気もしますが・・・。
そしてこちらは、「有効化」しても会員登録しないと使用できませんのでご注意を!
ということで会員登録が面倒なので、before&afterはありませんが、圧縮率は50%ほどのようで、こちらも私のおすすめには及びません。
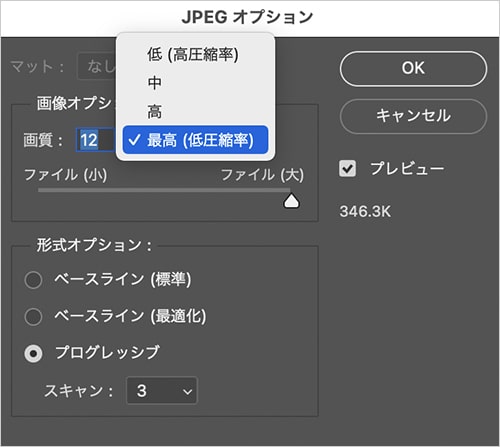
補足でAdobe Photoshop
Photoshopなら簡単に、画像圧縮レベルを調整して保存できます。
アイキャッチ画像にタイトルを入れたり、画像編集でしたらなんでもできちゃいますので、AdobeCCでPhotoshopを利用するのもありです。
画像圧縮は保存する時の一つの選択肢であり、あくまでも画像編集がメインの領域です。
これから、画像編集や、Youtubeなどの動画編集、イラストやロゴを作るイラストレーターとなんでもOKのAdobeCC。
通常の約50%OFFで購入できるので、参考にしてみてください。(この方法が一番安く購入できます)

ブログの画像圧縮まとめ
一度、画像圧縮の工程をはさまなければいけませんが、一番画像の軽量化ができて、その画質確認ができ、しかも希望であればさらに限界まで画像軽量化ができる「Compress JPEG」がおすすめですね。
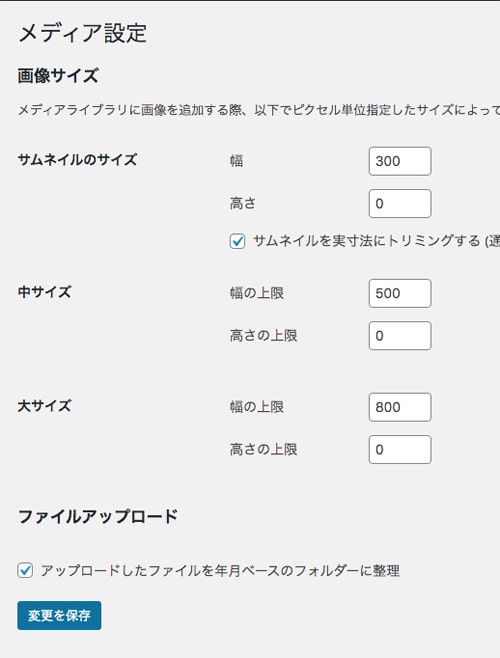
どの画像圧縮を使用するにしても、まずは撮影した画像を「ワードプレスダッシュボード」→「設定」→「メディア」で表示される最大幅にPHOTOSHOP(画像編集ソフト)などで縮小しておくことは忘れないでくださいね。

よく横幅が2000pxとかの画像をそのままアップロードしている方がいますので・・・。
いくら画像圧縮といっても元画像が大きければ大きいほど、画像圧縮の恩恵は受けづらいということを理解してくださいね!
●ブログに限らずサイト運営するのに忘れてはいけないこと
画像圧縮と一緒にやっておきたいことの一つに、alt属性を書くことも非常に大切です。こちらで詳しく説明していますので、思い当たる場合はご覧になってみてください。
サイトアイコン(Favicon)もその1つですね。






