こんにちは「こだわりスタイル」です
WEBで使用されている画像といえば、大抵は.jpgや.pngたまに.svgなどの拡張子が一般的でしたが、最近.webpという拡張子のファイルをよく見かけます。
ただこの.webpという拡張子の画像ファイルはブラウザにドラッグアンドドロップで開くことはできてもPhotoshopなどの画像編集アプリケーションでは開いたり編集ができませんでした。
Macにはプレビューというソフトがありまして、画像を選択してspaceバーでプレビューすることができるのですが、.webpという拡張子の画像はこのプレビューでも見れないどころか、デスクトップでファイルプレビューもできないので、不便でしかたありませんでした。
今回、Photoshopのアップデートでついにこの.webpにネイティブ対応して非常に便利になったので、.webpとはどんなフォーマットなのかも含めてご紹介いたします。
.webpとは
まずこの拡張子の読み方ですが、.webpと書いてウェッピーと読みます。
かわいい名前の拡張子ですね。
WebP(ウェッピー)は、2010年にGoogleが開発した画像フォーマットです。
昨今、コアウェブバイタル指標がサイト評価に加わり、Webサイトの表示スピードの速さや、トラフィック量を減らすことが取り沙汰されている中で、.jpgや.pngに代わる次世代の画像フォーマットとして期待されています。
2010年の発表当時は対応ブラウザが限られていましたので、素晴らしいフォーマットなのですが一気に普及というわけにはいきませんでした。
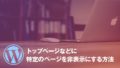
2020年にiOSやSafariで対応し始めて一気に加速し、2022年2月現在では主要ブラウザのほとんどで対応したため、これから普及に拍車がかかると思われれます。

IE以外の主要ブラウザはPC・スマホともほとんど対応しています。
IEは2022年6月15日に正式サポート終了のアナウンスがありましたので、
ほぼ現時点でWebPでもOKですね。
ブログを運営するなかで必要な「ブログ用語」をまとめています
WebPのメリット
WebP(ウェッピー)の素晴らしいところは、同じ画像で比較すると.jpgや.png、.gifなどより圧縮率が高いため、画像をたくさん使うブログやECサイトなどでは今までより高速なレンダリングの実現が可能です。
- jpgやpingより高圧縮が可能(軽量)
- 高速なサイト表示が可能
- 背景透過もOK
- アニメーション対応
- ついにPHOTOSHOPでもネイティブ対応
しかも、アルファチャンネル(透過)にも対応しているので.pngのように背景を透過できます。
なおかつ、アニメーションにも対応しているので.gifの条件も補えます。
これで画質が悪ければ本末転倒なのですが、驚くことに画質も編集保存時に設定でき非常に綺麗です。
ブログでは、アップロードする前に大抵はさらに圧縮をかけるのですが、この手間もいらなくなります。
WebPのデメリットは無い
対応ブラウザが限られていた時に、.webpを使用する場合は未対応ブラウザ用に.jpgも用意しなくてはいけなかったり、.webpに変換する手間もありました。
上の表でもわかるように、主要ブラウザで対応した現状を考えるとWebPのデメリットはもはやありません。
.webpに変換する手間は?
これにつても、ついにPhotoshopの23.2からネイティブ対応しましたので、
編集、プレビュー、保存も自在になりました!
ですので、WebPのデメリットはほぼ無く、将来的にもこのフォーマット形式に変わっていくと思われます。
WebPをPhotoshopで編集・保存・プレビュー
Photoshopのバージョン 23.2からネイティブ対応になりました。
Macの場合は、OSX Catalina 10.15では、
編集・保存は可能ですがファイルのプレビューができません。
OSX Big sur 11.Xからはプレビューも可能です。

完全なネイティブ対応と呼べるのは、Macの場合はOSX Big sur 11.Xからと考えたほうがいいかもしれません。
Photoshopでjpgをwebpに別名で保存
ネイティブ対応してますので、普通にPhotoshopで開けますので、編集したら「別名で保存」を選択。
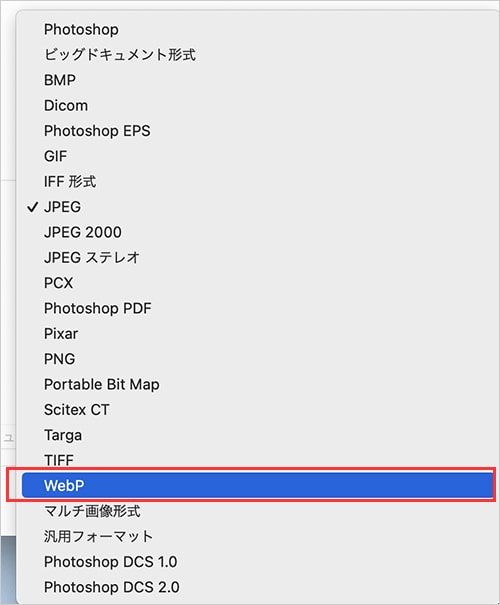
すると、プルダウンメニューにWebPがありますので選択してください。

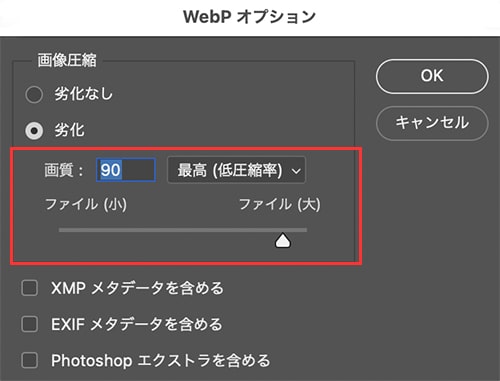
今度はどの位、圧縮(劣化)させるかを選択します。
今回は写真のように、「画質90」で最高(低圧縮率)を選択しました。
この部分はお好みに応じて選択してください。

このレベルで保存したjpg画像とwebp画像を比べると、驚きの約1/4になりました。
しかも画像の劣化は全く問題ないレベルに仕上げられます。

まとめ
私のMacも何を隠そう先日まで、OSX Catalina 10.15でした。
ですのでファイルプレビューされず、「まだまだだな」と思っていましたが、OSX Big sur 11.Xならプレビューされることを知りアップデートすることにしました。
Photoshopに限らずクリエイティブアプリケーションの進化のスピードはもの凄く早いです。
AdobeCCはサブスクになりましたが、最初は私もAdobeCC導入には抵抗がありましたが、使用してみるとその恩恵は素晴らしいと思います。
現在もCSを使用されている方は乗り替えを検討されても損はないと思います。
AdobeCCは約半額で購入できます
できることが進化することで、作業効率も一気に上がり時短に繋がりますので、せっかくサブスクなわけですからこういう技術の進歩は無駄なく使いたいですよね。
作業効率を上げる機能アップはまだまだあるんですけど、気になる機能はすぐ試して実務に使えそうなものは積極的に取り入れましょう!