こんにちは「こだわりスタイル」です
記事を執筆する時、見出し(<h1>、<h2>・・・)や、本文(段落タグの <p> )に適切にキーワードを入れて書くことは多くの方が実践しています。
でも記事には文字だけでなく、ユーザーが読みやすいようにテンポよく画像を入れることも非常に大切です。
この記事を読んでいただいている方へ質問ですが、画像をアップロードしてそのまま終わっていませんか?
画像をアップロードする前に圧縮するのはもちろんですが、もう一つ非常に大事なことがあるんです。
画像圧縮に関して詳しくはこちらの記事をご参照ください
そうです画像の説明文の「alt属性」をしっかりと書いているかということです!
ブログ初心者で「えっ!」と思った方は必ず読んでくださいね!

今回はこんな方に向けて記事を書いています!
・ブログ初心者
・PVをもっと上げたい!
・Googleからの評価をアップしたい
alt属性って何?
まず読み方ですが、「alt属性」は「オルト属性」と読みます。
ブログやサイトなどで使用されている画像が、何らかの事情で読み込むのが遅れてしまったり、または表示できない時などに画像の代わりに使用される「代替テキスト」とも言われている画像の説明文のことです。
ブログやサイトを閲覧していて画像が表示されないページをご覧になったことはありませんか?

上のようなマークで枠だけ表示されているケースがalt属性(代替テキスト)が書かれていない状態に当たります。
ブラウザによって「×」マークだったり形は違う場合もありますが、これが画像が表示できない状況の時に表示されるマーク。
こう表示される理由は、alt属性(代替テキスト)が書かれていないからなんです。
なぜalt属性(代替テキスト)を書いた方がいいのか
ブログを書いている以上、見ていただけないほど悲しいことはありませんよね。
だから少しでもブログのPV(ページビュー)をアップさせたいと皆さん思います。
その中でも自然検索(検索エンジンでユーザーがキーワードを打ち込んで、検索結果から自分のブログをクリックしてもらうこと)での流入を増やすことは結構ハードルが高く感じると思います。
ですが、alt属性(代替テキスト)をしっかりと書くことで、自然検索ほどではありませんが「画像検索」で上位表示を狙うことができます!
「こだわりスタイル」でもページによっては画像検索が約20%もありますよ!
alt属性(代替テキスト)を書いた方がいい3つの理由
皆さんは、目当てのページを検索エンジンで探すことももちろんですが、画像検索をしたことはありませんか?
ヒットした画像検索結果の画像をクリックすれば、その掲載ページへ行くことができます。

SNSや自然検索でのページ流入と比べれば、少ない流入ですが画像検索からの流入も馬鹿にできくらいあるし、SEOの評価もアップできるので、alt属性(代替テキスト)を書くことは必須なのです。
というか基本ですので忘れずに!
ワードプレスでのalt属性(代替テキスト)の書き方
今回はワードプレスでブログをしている方に向けてalt属性(代替テキスト)の書き方と方法を説明していきます。
入力方法は違えど、これはワードプレスに限ったことではなく独自でサイトを立ち上げようとしている方など、全ての方に共通していることですので、alt属性(代替テキスト)を書くことを忘れないようにしましょう。
ワードプレスで実際に書き込み、公開したページのHTML(ソース)を見ると、alt属性(代替テキスト)は「alt=”○○○○○○”」ように書かれています。
<img src="https://kodawaristyle.com/img/○○○○.jpg" alt="○○○○○○">ワードプレスでメディアに画像をアップロード
今回はハンディクリーナーの画像のアップロードで説明します。
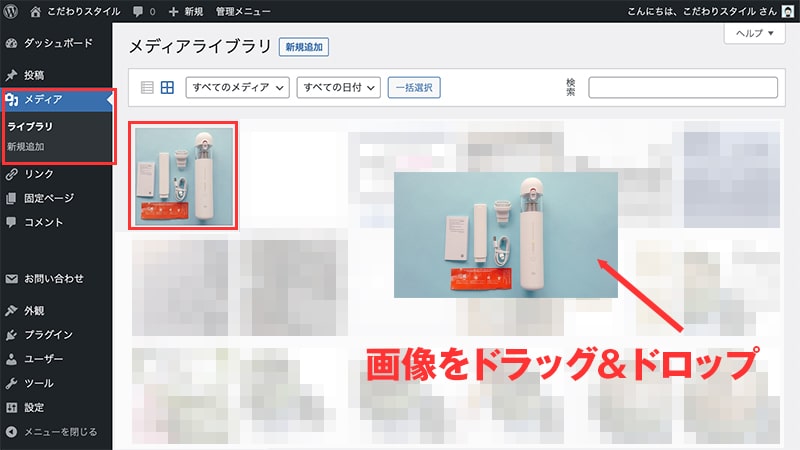
まずはワードプレスの管理画面の左メニューのメディアから画像をアップロードします。

メニュー→メディア→ライブラリを開き、目的の画像をドラッグ&ドロップします。(メニュー→新規追加でも同じですが、こちらの方が合理的なので私は「ライブラリ」にドラッグ&ドロップしています)
すると、ライブラリ画面の中にドラッグ&ドロップした画像が追加されました。
でもこれでアップロード完了ですが、alt属性は書かれていないままなのです。
alt属性(代替テキスト)の書き方

ライブラリにアップロードした画像をクリックしてみてください。
上の写真の「添付ファイルの詳細」画面が開きます。
画面右上(赤枠)に「代替テキスト」という入力欄があります。
これがalt属性(代替テキスト)になりますので、ここに画像の説明を書いてください。

私は後でやるのが面倒なので、アップロード時に全部書いています。
実際に下のハンディークリーナーの写真に「alt属性」を書くと、HTMLには下のように書かれて公開されています。

「mi」というブランドで、商品名が「ハンディクリーナーミニの付属品」を示した画像で、「mi ハンディクリーナーミニの付属品」と書きましたので、alt属性(代替テキスト)にはこのように反映されました。
<img src="https://kodawaristyle.com/img/○○○○.jpg width="800" height="450" alt="mi ハンディクリーナーミニの付属品">「画像のalt属性の書き方と役割」のまとめ
よくブログを見ていると、画像が表示されずに「画像が表示できませんマーク」だけのブログを見かけます。
マークだけですから、alt属性(代替テキスト)は書かれていません。
こういったブログやサイトをよく見かけるので、今回はブログ初心者の方に向けて「alt属性の書き方と役割」を説明いたしました。
alt属性(代替テキスト)を書いて、少しでもPV(ページビュー)を稼ぎ、SEO評価も上げましょう!
以上が、alt属性(代替テキスト)についての説明でした!

alt属性(代替テキスト)の書き方と役割が分かりましたか?
ブログって細かいことの積み重ねですが、頑張りましょう!
amazonプライム会員は、使いきれないほど数々の特典があります。
しかも年間払いなら492円/月(年払い5900円税込)、月払いだと600円/月ですから、年払いなら1300円もお得です!
●amazonプライム会員の特典
・送料無料(数回使う方なら、これだけで元がとれてしまいます)
・お急ぎ便の送料も無料(時間指定ができる)
・プライム会員限定プライムデーで購入できる(30日無料体験記期間でもOK)
・プライムビデオも見放題
・プライムフォト(5GBまでのクラウドストレージが無料)
・プライムワードローブが無料(洋服、靴を4点ほど取り寄せ、必要な物だけ購入。あとは返品、もちろん返品送料無料)
・プライムミュージックも1億曲以上が無料

ほかにも特典があり過ぎて書ききれません。
大手のモールって送料がかかるので、わが家では送料無料だけでも相当お得なのです。
30日間の無料体験期間でもプライム会員の特典は全て試せます!
もちろん体験してみて必要なければ無料で退会OK
\30日間 無料体験を試してから決める/