
こんにちは、「こだわりスタイル」です!
アフィリエイトのバナーを自分のブログ内で調整(差し替えや作り直し)するのって結構手間がかかりますよね。
たくさん表示させてもスペースに限りもありますし、かと言って訪れていただいた方にいつも同じバナーを見ていただくのも印象よくないと思います。
あまり更新されていないイメージをもたれてかねないですよね。
今日はそんなアフィリエイトのバナーを、訪れていただいた方が飽きないようにランダムに表示させるワードプレスのプラグインのご紹介です。
私は、結構便利に使用させていただいてるので、同じ思いだった方是非導入してみてください!
Ads by datafeedr.comをインストールします
早速手順を説明していきましょう。
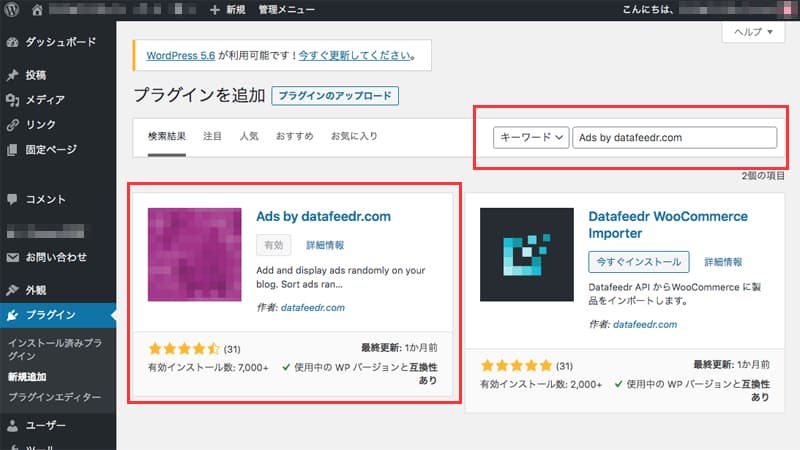
まずは、ワードプレスにログインして、左メニューの「プラグイン」→「新規追加」を選びます。

今回ご紹介するのは「Ads by datafeedr.com」という、アフィリエイトのバナーをランダムに表示するプラグインになりますので、画面の右上の検索ボックスに「Ads by datafeedr.com」を入力すると目的のプラグインが表示されます。
通常のプラグインと同じように、「今すぐインストール」をクリックします。
次に、「有効化」をクリックします。
まずは設定から始めましょう
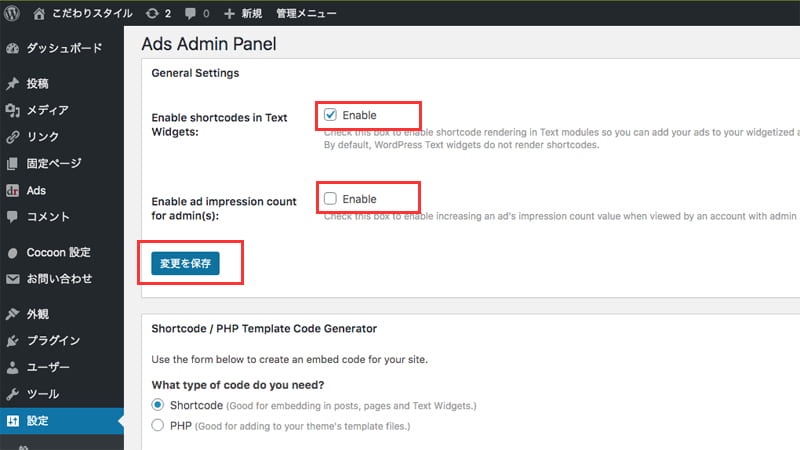
上の作業でインストールし有効化が正常に完了していれば、左メニューの「設定」に「Ads」というのが追加されています。
これがアフィリエイトのバナーをランダムに表示するプラグイン「Ads by datafeedr.com」ですので設定をしていきましょう。

「Enable shortcodes in text Widgets」という項目の「Enable」(有効にする)にチェックを入れます。
こちらは、テキストウィジェットでショートコードを利用するのでチェックを入れてください。
「Enable ad impression count for admin」というのは自分で広告を表示した場合もカウントするかということなので、チェックは入れなくて大丈夫です。
もちろん、自分の分もカウントしたければチェックを入れてください。
2箇所のチェックが終わったら、「変更を保存」します。
広告グループを設定します
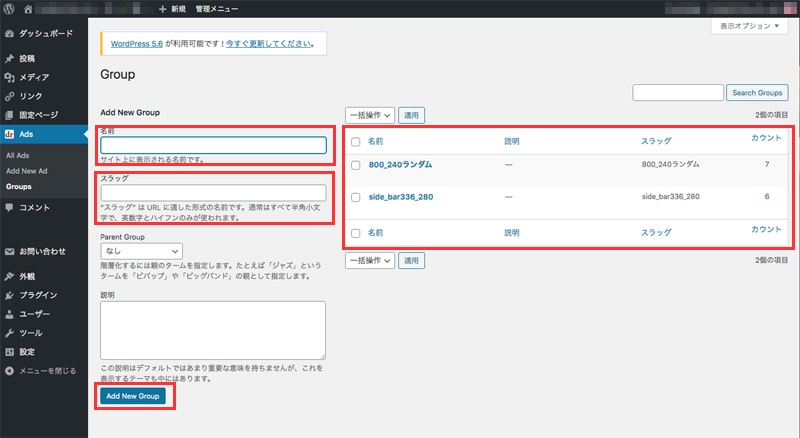
「Group」というのは、ご自分でわかりやすい名前でかまいません。

私の場合は上の写真のようにサイズや場所などにしています。
ここで設定した名前が後にでてきます「Group」のプルダウンに表示されるようになります。
上の写真では2つのグループが表示されていますが、私は2箇所でランダムにバナーを表示しているということになります。
必要な数だけ、追加したら「Add New Group」をクリックすればグループが追加されます。
再度、左メニューの「設定」からAdsを選択
すると先ほどの設定画面ですが、これからその下部をご説明していきます。

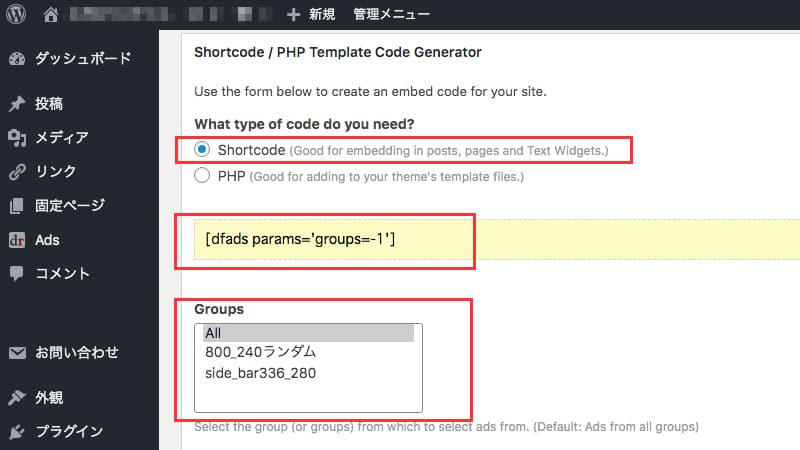
今度ランダムにバナーを表示するためのショートコードを発行します。
上の「Shortcode」にチェックを入れると、真ん中の黄色い背景の部分にショートコードが表示されます。
次に、「Group」のプルダウンに先ほど追加したグループが表示されていますので、目的のグループを選びます。すると上のショートコードもにもグループが追加されます。
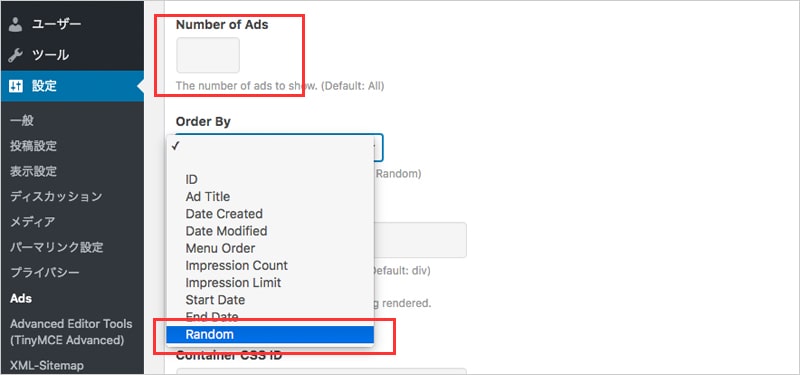
「Number of Ads」というのは広告を表示する個数ですので、まずは「1」と入力してください。

「Order By」というのはどういう風に表示するかということですので、今回は表示するたびにランダムにバナーを表示させるわけですから「Random」を選びます。
これより下は今回は触らずでOKです!
ここまでチェックすると、先ほど表示されていたショートコードに「1箇所」で「ランダム」の内容が追記されますので、このショートコードを広告をランダムで表示したい部分にコピペします。
ワードプレス管理画面の左メニュー、「外観」→「ウィジェット」でウィジェットにコピーして使ってみてください。
なれれば投稿ページでも固定ページの任意の場所でもOKですので!
新規で広告を作ります
このままでは「Group」はできましたが、中身が無い状態ですので、広告を作ります。

左メニューに「Ads」というアイコンのメニューができていますので、そちらの「Add new Ads」を選びます。
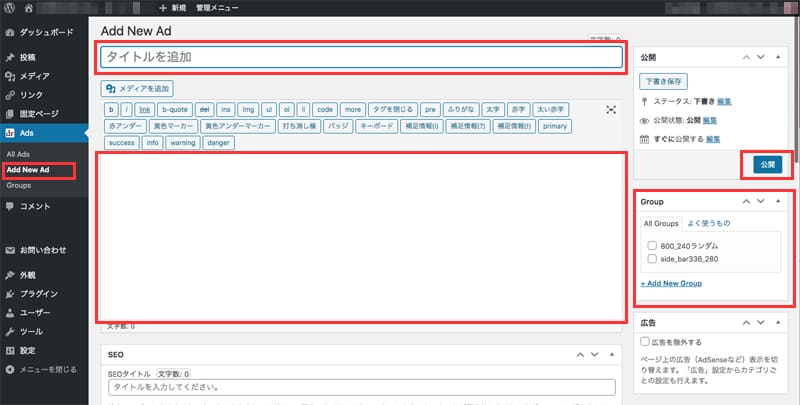
タイトルを入力
これは管理画面上でのタイトルですので、整理しやすい任意の名前で大丈夫です。
ほぼ投稿ページの作りですが、内容を打ち込むテキストエリアに、アフィリエイトASPで発行されたタグ(ソース)をコピペします。
次に右メニューの「Group」から目的のグループを選びます。
最後に「公開」をクリックで「Group」の中に広告が1つ入りました。
ランダムに表示するわけですから複数入れる必要がありますので、今の作業をランダム表示したい広告分作ってくださいね。
プログラムでランダムに表示するので、数が少なすぎると何度更新してもなかなか変わらないことになりますので、3〜4枚くらいはあるといいと思いますよ。
ここは好みですのでご自由にどうぞ!
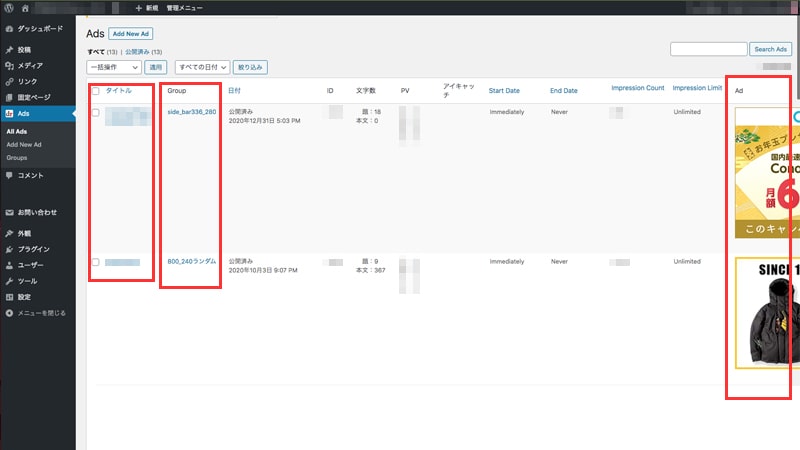
「All Ads」を見ると下のような画面になります。
先ほどご自分で指定した「タイトル」と「グループ」、それからアフィリエイトASPの広告コードをコピペしたことで目的の広告が表示されていると思います。

動きはこちらでご覧ください
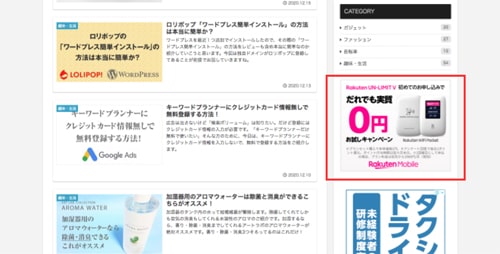
「こだわりスタイル」では下の赤枠の2箇所がランダムバナーで動いています。
1箇所がサイドバーの真ん中あたり、2箇所目が下部のプロフィール上の部分いなります。
「こだわりスタイル」のトップページにリンクしているので、遷移してリロードしてみてください、表示バナーが変わるのがご覧いただけます!

A8.netなどでもアフィリエイトのバナーをランダム表示させるツールがあるようですが、A8.net内の広告に限られます。
その点こちらのプラグイン「Ads by datafeedr.com」はなんでもOKですので使い勝手がいいのでおすすめです!
ワードプレスはテーマといい、プラグインといい豊富に揃っているので皆に指示される理由がわかります。
あまりマイナーなプラグインを使用すると、ワードプレスのバージョンに対応していなかったり、アップデートされていないとバグの原因になるので、やはりたくさん使用されているプラグインを使うののがおすすめですね。

余談になりますが、こういったプラグインを強化していくのもいいのですが、最近有料テーマってどうなんだろうって思っています。
トップブロガーさんも皆、有料テーマを使われているし、この時期になりいかにSEOに有利なテーマが有効ということにひしひしと気づきはじめ、乗り換えも視野にいれています。
しかし、このCocoon使い慣れて来てるしな〜、また最初から覚えると思うと二の足を踏んでしまいますが・・・・。