
こんにちは、「こだわりスタイル」です!
「Cocoon」は無料テーマなのに、有料テーマのように装備が充実しています。
管理人さんがマメにアップデートしてくれ、更新頻度も高く非常に優れたテーマで私も使用させていただいています。
スキンも豊富に用意されていますので、それほど人と被らず、すぐにブログを始めることができるのも魅力です。
カスタムしなくてもそのままで十分使用できますが、日々使用していく中で、職業柄自分なりにカスタムしていきたい部分が出てきたりします。
今日は私が使用していて、

SNSのボタンが大きいのでもう少し小さくしたい!
そんな、ちょっとしたカスタムをご紹介しようと思います。
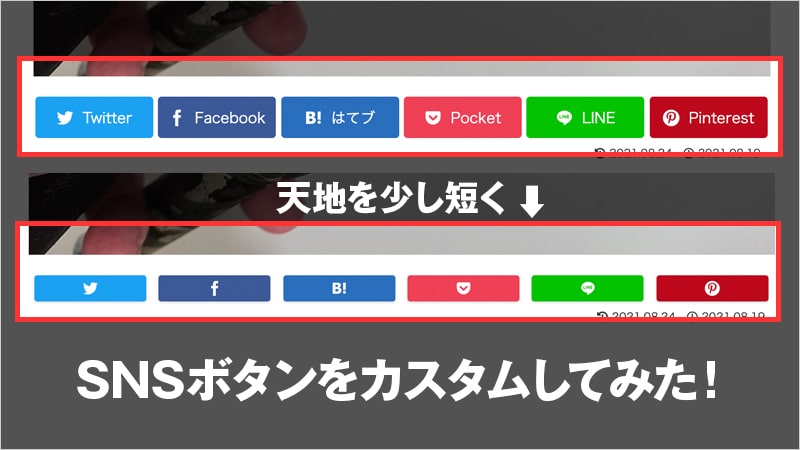
CocoonのSNSボタンをカスタム!
ご紹介するのは、カスタムというほど大袈裟なものでもないのですが、初期で設定されているものの幅とか大きさとか、上下のアキとかを調整しようとすると、どうしてもHTMLとCSSの知識が必要になってきます。
いわゆるソース(コード)を少し調整してあげることですね!
日々「Cocoon」を使用していて、たまたま気になっていたところが「SNSのシェアボタン」です、これは完全に好みの範疇なので同じように思った方は、コピペしてみてください。
これがデフォルト(初期設定)で、アイキャッチ画像の下に表示されるPC用のSNSボタン画面で、
SNSボタンの天地幅(高さ)があるので、ボタンのインパクトが強いのです。

天地幅を縮めるとこんな感じ!自分的にかなりスッキリして、ボタンの間隔も丁度良くなりました!

PC用はこれでもいいと思いますが、スマホになると下の写真の左側のような感じでSNSボタンがデカいです!

SNSボタンの天地幅が広いために、ファーストビュー(ページを読み込んでスクロールする前の見える範囲のこと)が、かなりSNSボタンで占領されています。
このスクリーンショットはXPERIAのXZ1 CPMPACTなので表示範囲がかなり狭く、記事の内容までは見えません。
私のサイトのデバイス閲覧シェアは、70%がスマホ、30%がパソコンになります。
そんなわけで、今回はこのSNSボタンの天地幅を上の写真のように縮めてみたいと思います。
ちょっとしたカスタムですので簡単です
CSSをいじれない方もコードをコピーすれば簡単です!
CSS
/* SNSシェアボタン*/
.button-caption { display: none; }
.sns-share-buttons a {
font-size: 16px; /*ロゴサイズ*/
border-radius: 3px; /*角の丸み*/
height: 28px; /*ボタンの高さ*/
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18); /*影*/
}
.sns-share.ss-col-6 a {
width: 15%;
}簡単に説明していきますね。
このサイトのパソコンとスマホの表示で問題なければCSSにコピペしていただければ反映されるはずです。
一応、コピペする場所
Cocoonを使用されている方は、皆さん「子テーマ」でカスタムされていると思うのでそこは割愛して、
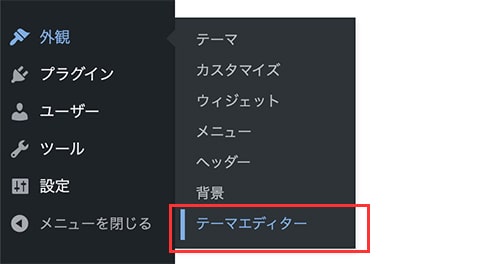
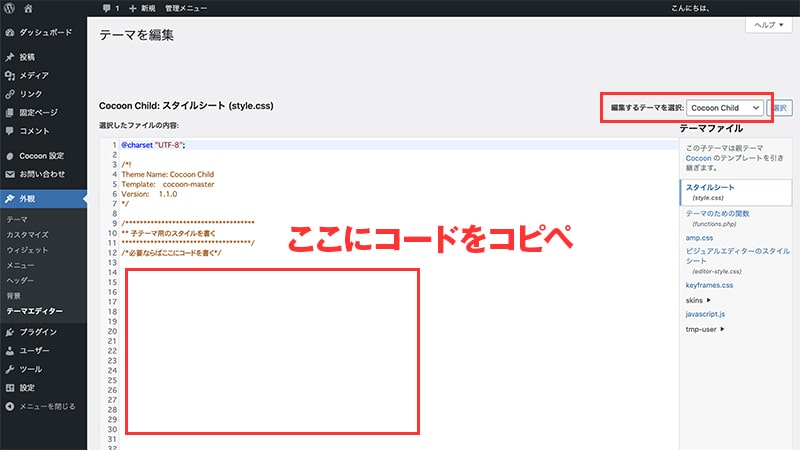
管理画面の左メニューの「外観」→「テーマエディター」を選びます。

するとテーマのコードを編集する画面になります。

右上の「Cocoon Child」を選択すると、上の画面になりますので、赤枠に先ほどのコードをコピペしてください。
画面の左下端の「ファイルを更新」をクリックで反映されます。
以上が、SNSボタンの天地幅をカスタムする方法でした。
CSSはこの手の微修正をするには必ず必要ですので、興味があれば概要だけでも覚えておくといいと思います。
ちょっとやってみたいと思う方は是非試してみてください!