
こんにちは、「こだわりスタイル」です!
ワードプレスでは「サイトアイコン」と呼ばれていますが、一般的にはFavicon(ファビコン)といいます。
もう設置している方がほとんどだと思いますが、今一度「サイトアイコン」の重要性について説明していますので、これからの方はもちろん、設置済みの方も検討してみてください。
Favicon(ファビコン)は、favorite+iconで、favorite icon(フェイバリット アイコン)を略してFavicon(ファビコン)と呼んでいます。
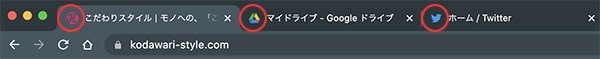
ブラウザのタブの左端にマーク(アイコン)がありますよね、あれがFavicon(ファビコン)です。

ワードプレスでは「サイトアイコン」と呼ばれていますね。(今回はワードプレスでのお話ですので「サイトアイコン」と書かせていただきます)
あの「サイトアイコン」、「無いよりはあったほうがいいよな」程度に考えていませんか?
今日はサイトアイコンが必要な理由と設置方法をご紹介します。
テーマCocoonでの方法をご紹介しますが、基本ワードプレスなら共通です。
「サイトアイコン」の役割
今回はワードプレス(Cocoon)でブログをしている方向けにお話します。
沢山のブログを拝見していくと、まだまだ「サイトアイコン」が設置されていなかったり、「ワードプレスのアイコン」になっているブログをよく見つけます。
設置されていても、小さなスペースに色数も含め非常に細かなグラフィックだったりします。
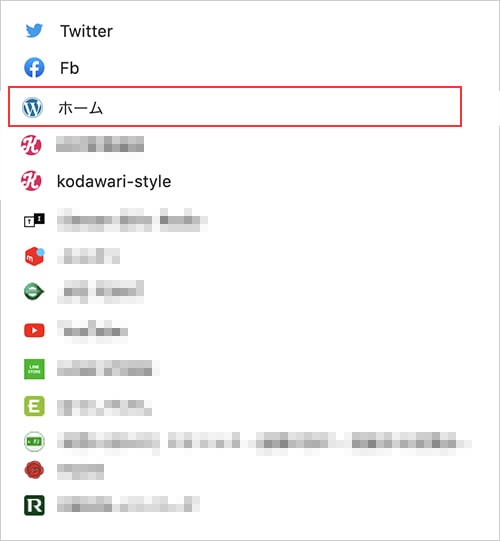
たとえばブックマークした場合はこんな感じですね!
ツイッター、FaceBook、YouTubeなどはしっかり考えられていますよね。

なぜブログに「サイトアイコン」が必要だと思いますか?
なんとなくカッコいいからというのも理由の一つですよね。
それって大切だし、非常にいい意見だと思います。
カッコいい=印象に残る
カッコいいと言ってしまうとすごく軽くなってしまいますが、「印象に残る・目立つ」は大切です。
ブックマークをされても、そのプルダウンにはこのように「サイトアイコン」がずらりと並びますから、一目で認識できたほうがいいに決まっています。
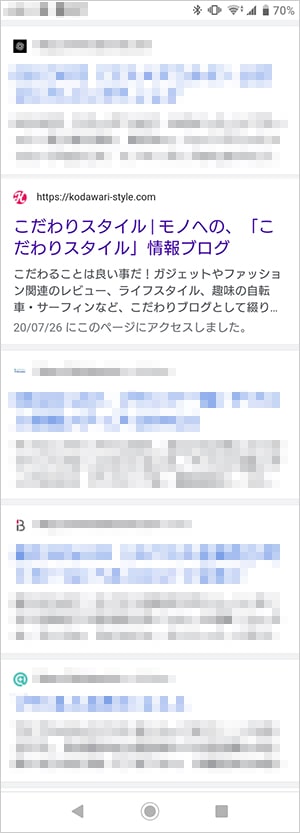
検索結果では?
検索結果の「サイトアイコン」を気にしたことはありますか?
そうです自分の求めるキーワードで検索した結果から、答えが載ってそうなサイトを選ぶ画面のことです。
下のような検索結果の状況になっていますよね。

タイトルはみな同じカラーで表示されますが、「サイトアイコン」は自分の作ったものが表示されますから、カラーもグラフィックも自由です。
人間の心理から言って、順番はまず「読む」ではなくて「見る」なのです。
例えば、駅のポスターを思い浮かべてください。
最初にインプットされる情報はポスターのインパクトなんです。
面積の大きな画像ですね。
すごく派手だったり、キレイだったり状況は色々ですけど、そこで気になれば文字を認識するという流れが一般的な人間の心理です。
ですので、検索結果に表示された時に「サイトアイコンが印象に残る・目立つ」ことは非常に大切です。
これだけでCTR(クリックされる確率)は確実に上がります。
収益を考えるブロガーにはCTRはPVに直結しますので非常に重要ところですね。
ですのでブログの「サイトアイコン」はカラーとグラフィックをなんとなく決めるというのではなくしっかり考えましょう。
「サイトアイコン」について
まだあるのですが、メインになる「サイトアイコン」は大きさに沢山種類があります。
以前はファイルの拡張子は「.ico」というのが一般的でした。
これは「サイトアイコン」を表示できるブラウザが限られていたため統一規格だったのですが、現在はほぼどのブラウザも対応していますので、「.png」「.jpg」「.gif」どれでもOKです。
今回はワードプレスで512×512pxの.pngが推奨されていますので、「.ico」のお話は割愛します。
| IE | 16×16px |
| IEのピン留め用アイコン | 24×24px |
| CHROME Safari | 32×32px |
| Windows | 48×48px |
| apple-touch-icon | 180×180px |
| andoroid | 256×256px |
| WORD PRESS | 512×512px |
なぜ.png
基本上記サイズの画像で「.png」「.jpg」「.gif」をアップロードするのが一般的です。
「サイトアイコン」として.pngが多いのはアルファチャンネル(透明領域)があるので、512×512pxの中に入っていれば形は自由で、実際表示されると背景は無くなりますが、「.jpg」はアルファチャンネル(透明領域)を持たない拡張子のため、下のように白い正方形の中に「サイトアイコン」があるように表示されてしまいます。
これだと少々カッコ悪いですよね。
ケースバイケースですが、アルファチャンネル(透明領域)が使えたほうが応用範囲が広いのです。


「サイトアイコン」制作のポイント
サイトアイコンを制作する時は次のことに気をつけましょう。
・複雑なデザインにしない
・多色使いにしない
・圧縮したり、インデックスカラー(WEB256色カラー)で作るなど軽量化する
制作するにはアプリが必要ですが、これから無料アプリからステップアップしようと考えている方は是非こちらの記事を参考にしてみてください!私もここで購入しています。
ワードプレスへの設置方法
ワードプレスではない場合は、FTPを使い画像をアップロードして<head></head>にコードを追記をしなくてはいけませんがワードプレスの場合は簡単です。
しかもワードプレスの場合、推奨サイズの512×512pxのファイルを下記要領でアップロードすれば、必要な大きさによって使い分けてくれる優れものなのです。
- 1512×512pxの「サイトアイコン」を用意
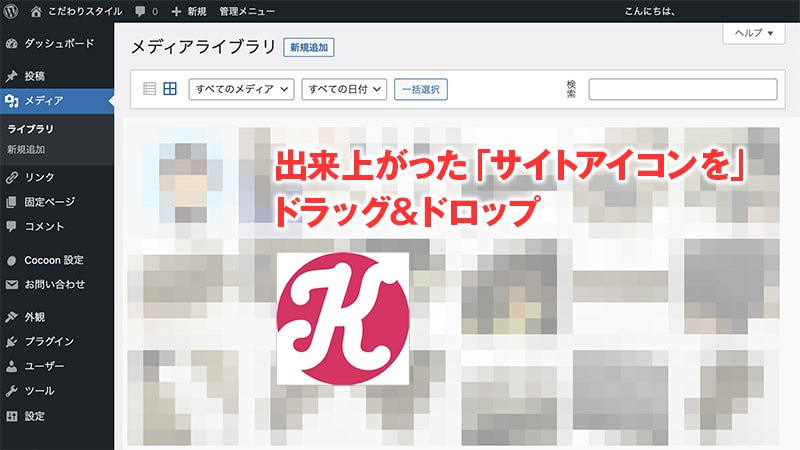
「サイトアイコン」をワードプレスのメディアへアップロード
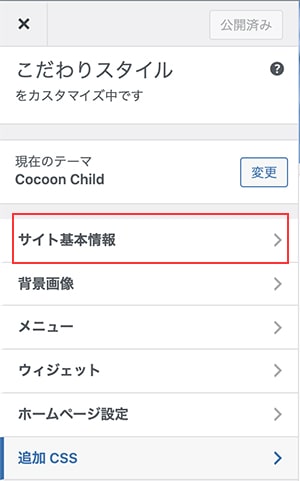
- 2「外観」→「カスタマイズ」を開く
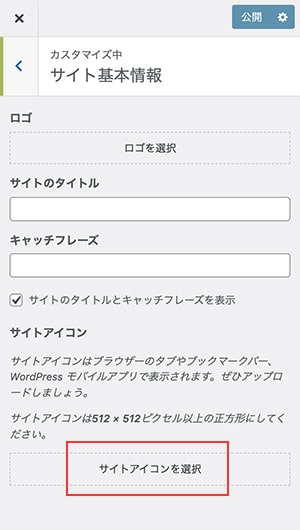
「サイト基本情報」をクリックすると「サイトアイコン」設定があります
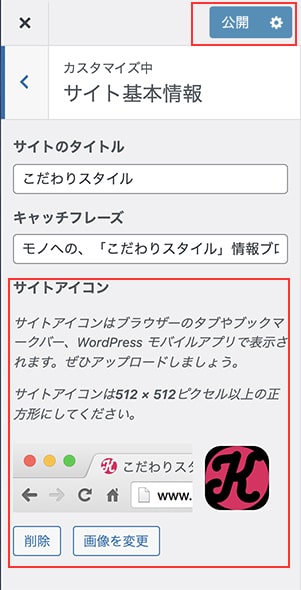
- 3「サイトアイコン」を選んだ「公開」!
これで完了です
まずは512×512pxの「サイトアイコン」を用意してワードプレスの「メディアライブラリ」へアップロードします。

次にメニューの「外観」→「カスタマイズ」→「サイト基本情報」をクリック



「サイトアイコンを選択」をクリックすると画像を選べるようになるので、「メディアライブラリ」から「サイトアイコン」を選び上の「公開」をクリックしたら完了です!
「サイトアイコン」の必要性のまとめ
作業は簡単ですが、効果は決して小さいものではないのでしっかりよく考えて作ることをおすすめします。
収益を考えているブロガーならPVを稼ぐ大切さは言うまでもありませんね。
ブラウザのタブや検索結果に表示された時に目立つカラーや形状にするといいですよ!
是非あなたのブログにも反映させてみてください。
最近はブラウザにダークモードが搭載されていますので、背景が濃色の場合も考慮したほうがいいですね。





これってデザインの世界ではすごく基本的なことなので覚えておいて損はないですよ。
デザイン歴20年の現役デザイナーが言うことですので間違いないです。