
こんにちは、「こだわりスタイル」です!
このブログのテーマはCocoonを使用していますが、ワードプレスのバージョンを5.6にアップデートした時は編集画面の幅が狭くなり、非常に使いづらかったのですが5.7にアップデートしたら、元の幅に戻り使いやすさが戻りました。
私の場合、このブログ以外にもワードプレスを使っているのですが、ワードプレス5.7にしても編集画面の文字を打ち込める幅が狭いままのテーマがあります。
なので、ワードプレスのバージョンというより、テーマの仕様のようですね!
狭い編集画面で作ったページをプレビューしてみると、実際はもっと幅が広いのでだいぶイメージが違ってしまいます。
今日は、編集画面が狭い時の幅の広げ方をご紹介します。
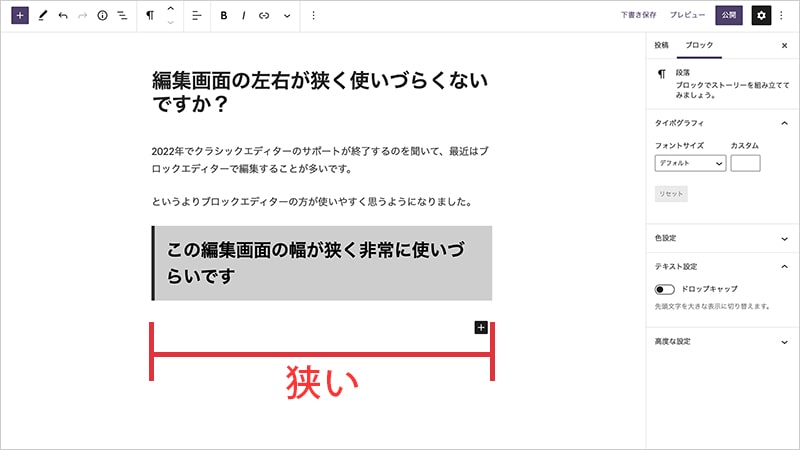
編集画面の幅が狭すぎ
それにしても何故こんなに幅が狭いのでしょうか?
WEBサイトのコンテンツワイドは年々広がっているのに・・・、10年前の2カラム仕様のサイトの幅程しかありません。
この幅のことです!

上の写真のように、文字を打ち込める幅が狭いのでH1とかも、本来なら改行されない文字数なのに、改行されてしまいます。
何故こんなに狭くしているのか理由が見当たりませんね!
管理画面をCHROMEの開発者ツールで見てみると、
.wp-block {
max-width: 620px;
}
クラスで.wp-blockがあたっていて、ワイドが620pxになっています。
620pxは狭すぎますよね。
ちなみにCocoonの場合は、ワードプレス5.7にしたら840pxになっていました。
ワードプレスのバージョンじゃなくて、Cocoonのバージョンなのでしょうか?
よくわかりませんが、とにかく使いづらいので横幅を広げることにします。
ワードプレス5.7へのアップデートの記事はこちら
結構簡単でした
CSSで変更するわけですが、管理画面は通常のstyle.cssに書き込んでも上書きしてくれません。
admin(管理画面)の変更は、いろいろ調べましたが「functions.php」に追記するのが簡単のようです。
管理画面の「外観」→「テーマエディター」→functions.phpを開きます。
/* ---------------------------------------------------------------------------------------------
ブロックエディタ の横幅を増やす
--------------------------------------------------------------------------------------------- */
add_action( 'admin_head', function() {
echo '<style>.wp-block{max-width: 800px !important}</style>'."\n";
});
私の場合は、functions.phpの最下部に上記コードをコピペしました。
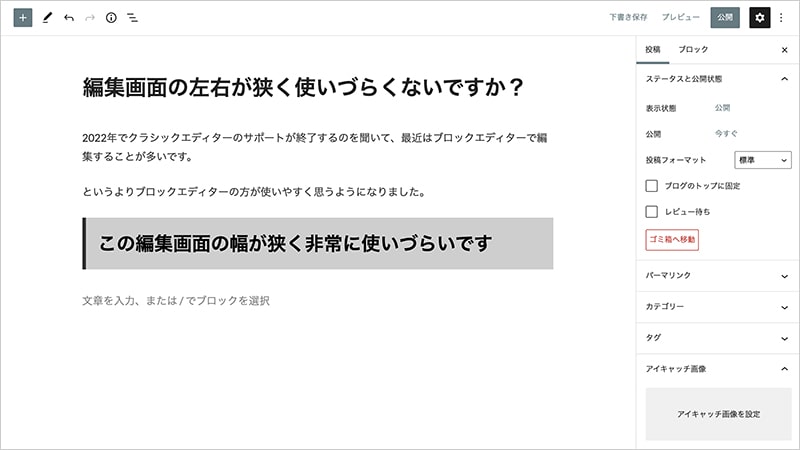
イェ〜い!

私は800pxにした結果、このように丁度良い編集画面幅となりました!
H1も改行されずに1行キレイですね!プレビューしても大差ない感じになりました。
PHP(プログラム)をいじるのはドキドキしましたが、良かったです。
編集画面が狭いとお感じの方は、自己責任ですがトライしてみてはいかがでしょうか?





phpへの追記ですので、間違うと画面が真っ白になったりなどリスクもあるようですので、
必ずバックアップを取るなり、テスト環境で試すなり、何か起こってもリカバリーできるようにしておくことは基本です。
私は、テスト環境で試してから実行しました!
最終的には何があっても自己責任ということでよろしくお願いします。